SVG recordsdata are tremendous helpful for web site graphics, however making them could be a problem for internet designers. They’re vector recordsdata, which suggests they are often scaled infinitely with out trying unhealthy. SVG animations can show 2D photographs, particularly on web sites, and assist animations. They will make an internet site really feel trendy with out bogging it down with movies or high-resolution photographs. For those who don’t know the right way to make one your self or don’t know the right way to animate a nonetheless picture, these SVG creator instruments can be your savior!
SVGator
SVGator enables you to animate illustrations, logos, icons, and extra, all with no coding abilities required. Utilizing the software, you may customise your animation in some ways. This contains what triggers the beginning of the animation and what ends the animation. You’re in a position to mess around with totally different animation settings like place (together with creating paths), morph, and filters. The power to animate stroke properties means you may simply create handwriting or self-drawing results. The interface of the animation toolset ought to really feel acquainted to video editors, too. You’ll be able to export in SVG in addition to JS, GIF, and extra codecs. You will get all of this with the free plan, which helps as much as three animation exports monthly and solely has entry to fundamental animation options. Paid plans grant entry to extra exports and export codecs in addition to superior animation controls.
SVG Artista
SVG Artista is an SVG animation creator that’s pretty easy however will get the job accomplished! It enables you to animate stroke and fill with CSS code, in addition to paths and extra. However don’t fear, you received’t want to write down your individual CSS. The appliance generates it itself based mostly on the preset settings that you just select. The software is upfront about what it lacks. It doesn’t characteristic superior animation or timelines. However, for a easy animation, the simple interface will probably be excellent.
aniGen
AniGen is a straightforward browser-based SVG animation software. It can not essentially create SVGs, however you may add one and modify it from there. It’s meant to work along side Inkscape, and recordsdata might be transferred between the 2 instruments with out dropping any data. It’s presently an in-progress undertaking so you could run into some bugs whereas it’s being labored on. When it comes to performance, you need to use all kinds of animations like various kinds of movement, or apply a number of animations to the identical ingredient. It has layers, keyframes, customizable timings, and anything you may need in an SVG animator.
SVG Circus
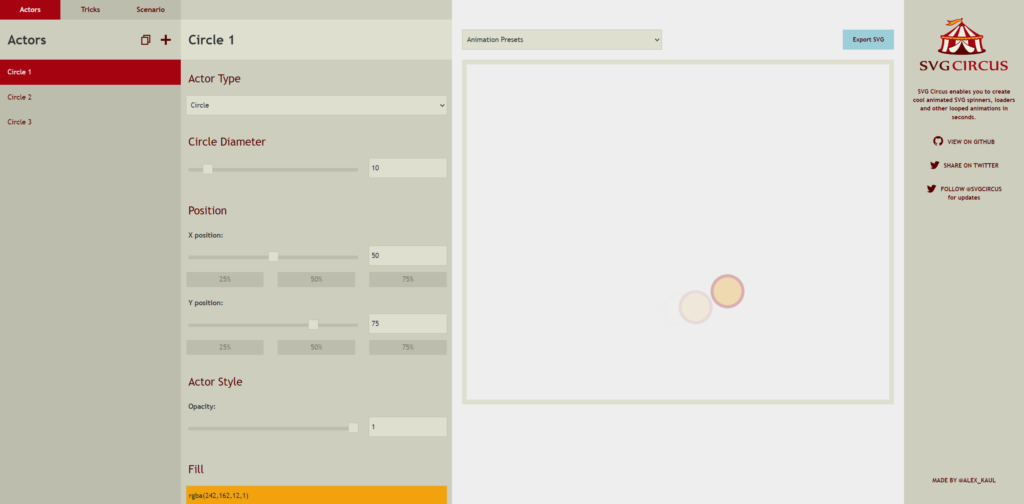
SVG Circus is a cleanly designed animation software that’s excellent for looped animations, particularly spinning loading animations. It could be a bit much less versatile than another SVG instruments, however it’s the perfect software whenever you want this actual type of factor. You’ll be able to generate circles or polygons with any variety of sides, apply a place to it, and apply some preset animations which you’ll alter the timing on.