ActivePresenter 9 permits you to add a visible timer to your eLearning programs utilizing animated timers to restrict how lengthy learners can reply to a query/take a look at. On this article, let’s be taught extra about it.
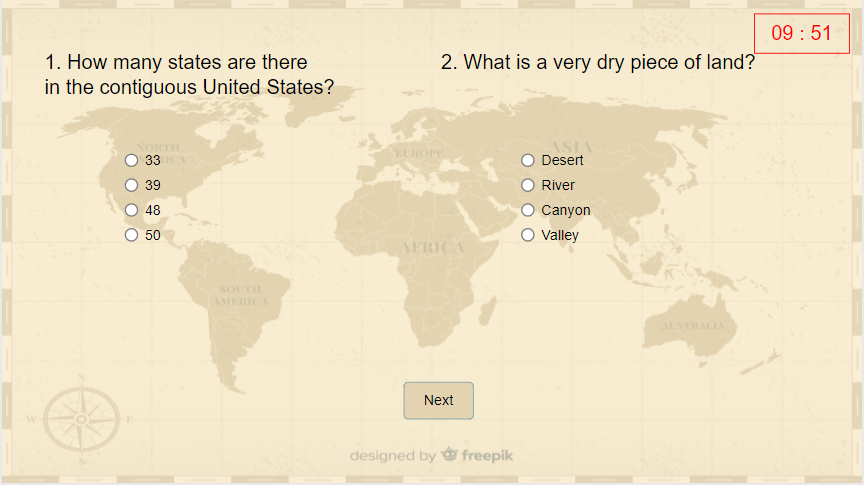
The animated timer is without doubt one of the 10 interplay objects in ActivePresenter 9. It’s most well-liked in creating a way of urgency, pressure, or stress and simulating sensible duties that contain time constraints. For instance, you add a countdown timer to a web based take a look at. Due to that, learners know the way a lot time they’ve to meet the take a look at.

This tutorial covers:
Insert Animated Timers
To insert an animated timer, do both of the next methods:
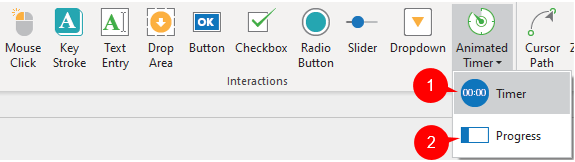
- Open the Insert tab > Animated Timer > choose both Timer (1) or Progress (2).

- Open the Residence tab > Interactions > Animated Timer > choose both Timer (1) or Progress (2).
There are two varieties of animated timers: Timer and Progress. The Timer reveals the remaining time (if it counts down) or the elapsed time (if it counts up) in quantity. In the meantime, the Progress solely reveals the time as a visible development bar.
Customise Animated Timers
You’ll be able to customise animated timers as different interplay objects:
- Format animated timers: Choose the animated timer then change the fill type, border, and many others. within the Format or the Fashion & Results tab of the Properties pane.
- Resize animated timers: Drag the resizing handles, or modify the Width and Top values within the Remodel part (Properties pane > Dimension & Properties tab).
- Change the form of animated timers: This feature is simply accessible for Timer (1). Choose the timer > Format tab > Change Form > choose a desired form.
Edit Attributes of Animated Timers
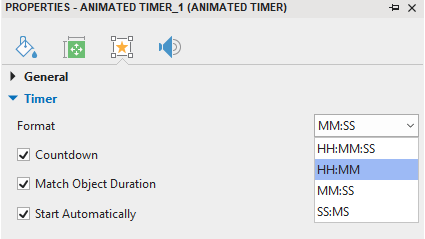
To regulate the attributes of a timer or a progress, choose it, then navigate to the Properties pane > Interactivity tab > Timer:

- Format: Choose one time format from the record. HH, MM, SS, and MS signify hours, minutes, seconds, and milliseconds respectively. Notice that this feature is simply accessible for a timer, not accessible for a progress. By default, a timer seems with MM:SS time format:

- Countdown: Choose this feature to make the timer/progress countdown. In any other case, deselect it to make them rely up.
- Match Object Period: This feature is chosen by default. The time proven on the timer is the same as the thing length within the Timeline pane. When you don’t need this default length, deselect the checkbox, then specify the brand new length that you really want.
- Begin Routinely: This feature is chosen by default to make an animated timer begin as quickly as a timer object begins exhibiting in the primary timeline.
Add Occasions – Actions
To make animated timers interactive, it’s a must to add occasions – actions to them.
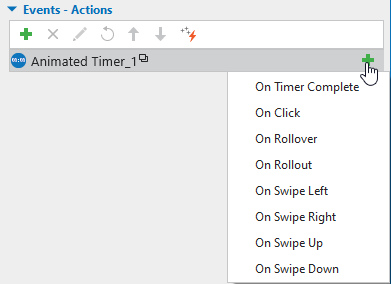
To try this, choose it > Properties pane > Interactivity tab > Occasions – Actions > click on the plus button. ActivePresenter 9 gives you with 8 varieties of occasions:

- (1) On Timer Full: Happen when an animated timer completes counting.
- (2) On Click on: Happen when learners click on on it.
- (3) On Rollover: Happen when the mouse rolls over it.
- (4) On Rollout: Happen when the mouse rolls out of it.
- (5) On Swipe Left: Happen when learners swipe throughout it to the left on the contact display screen.
- (6) On Swipe Proper: Happen when learners swipe throughout it to the precise on the contact display screen.
- (7) On Swipe Up: Happen when learners swipe throughout it to the highest of the contact display screen.
- (8) On Swipe Down: Happen when learners swipe throughout it to the underside of the contact display screen.
Then, proceed including actions to occasions as you need.
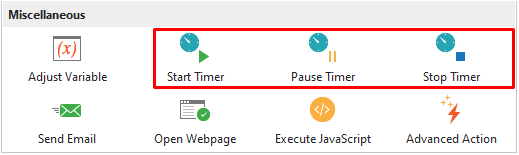
Apart from, there are three devoted actions which you can add to different objects to regulate animated timers: Begin Timer, Pause Timer, and Cease Timer.

- Begin Timer: This motion will make an animated timer begin counting.
- Pause Timer: This motion will make an animated timer pause counting up to date.
- Cease Timer: This motion will make an animated timer cease counting.
However, you should use Javascript API to set off these actions as under:
- prez.object(‘TimerA’).startTimer();
- prez.object(‘TimerA’”).pauseTimer();
- prez.object(‘TimerA’).stopTimer();
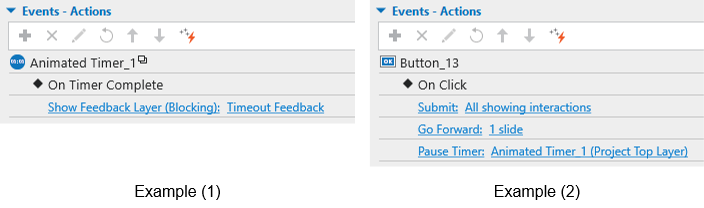
These two examples under will make it easier to perceive higher:
(1) When timeout, a Timeout suggestions reveals up. So, choose the On Timer Full occasion > Click on so as to add motion > Present Suggestions Layer > Timeout Suggestions.
(2) If learners end the take a look at, the timer will cease counting. To try this, choose the Submit button of the final query > add the On Click on occasion > add the Pause Timer motion > choose the timer.

That’s learn how to use animated timers in ActivePresenter 9. You’ll be able to obtain the app and make your course extra interactive.

Apart from, observe our Tutorials web page and YouTube channel for extra useful articles and movies.
See extra: