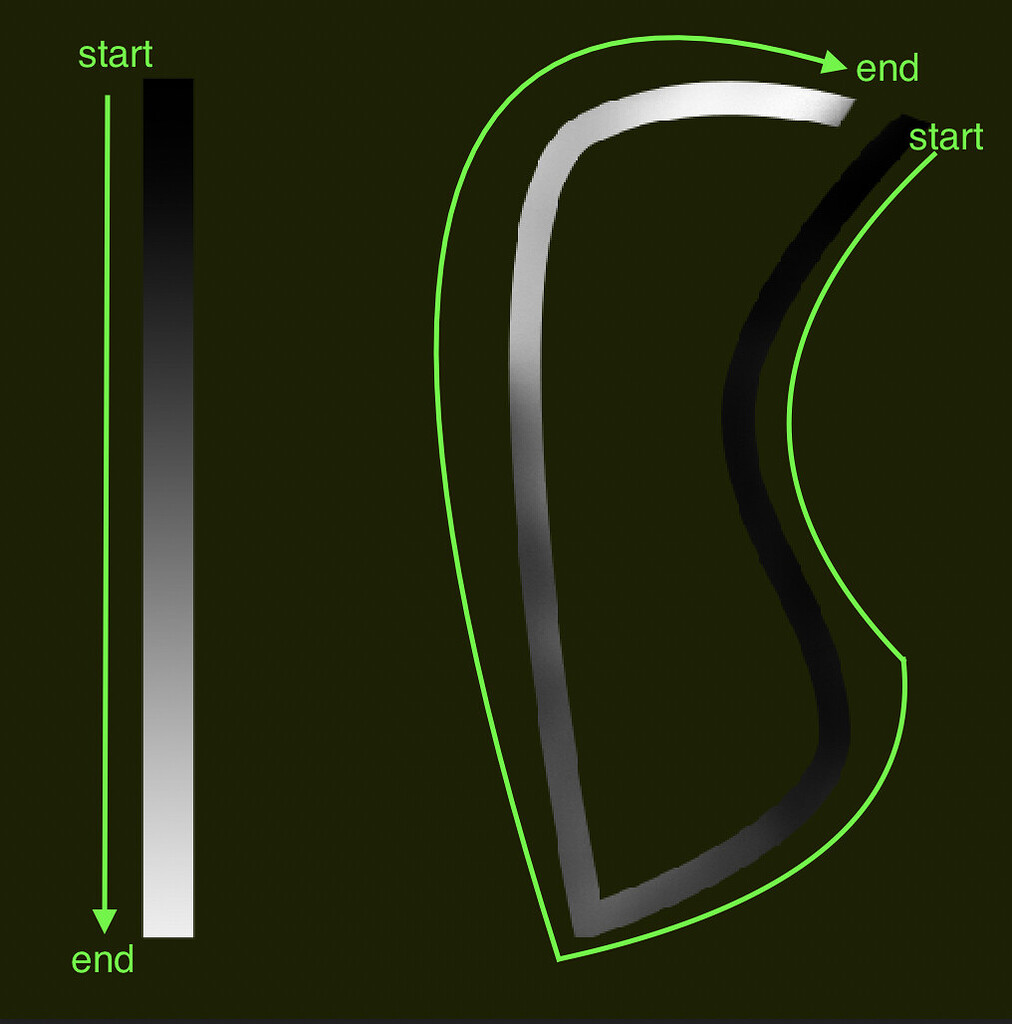
Whats up, for varied Alpha Erosion and Smoothstepping functions I generally have to create a “path” and I would like it mapped from black to white by following the trail route.
For “linear” stuff it’s no subject because it’s only a matter of overlaying a gradient with a sure angle, however i’m puzzled relating to how I could make this gradient observe the route of a path.
I’m including a horrible drawing I swiftly painted, in hopes of creating my query extra comprehensible.
Anybody bought an thought?
P.S: Bonus factors if I don’t have to make use of Adobe Illustrator but when there’s a option to do it there, I’m up for it!
Possibly I misunderstood your query, however so far as making ready a curve for recreation VFX, that you must uv flatten your uv-s earlier than bringing it to a recreation engine.
From this
To that.
Then you definitely use a texture coordinate gradient node within the materials editor like this to get a gradient from starting to finish.
2 Likes
I believe you wish to create a gradient that follows a pen curve path?
You are able to do this simply in Illustrator by following this tutorial. Simply do it in black and white.
If you wish to do it in Photoshop I’d observe precisely this tutorial utilizing a black background. However if you hit 4:12 do every thing he says to do within the form dynamics however do it contained in the ColorDynamics as a substitute. Colour dynamics controls the opacity whereas within the video he’s controlling brush dimension inside form dynamics.
Sorry for misunderstanding your query, right here is my workflow for the same downside. I exploit a texture picture brush in Affinity designer, you may as well apply it on a curve.
Make a particular gadiant proven on the left of the recording, then use that because the gradiat for the brushes.
Hello I attempted this one and its so cool, might I ask what’s the title of the node that has the colour blue sq. on it, sorry Im very new at unreal engine.
Is a vector 3 node. Maintain down quantity 3 on the keyboard and press on materials graff. The identical principel is for vector 1 na vector 2.
As common, vector 3 represents shade and place on the similar time.
Right here its used as shade.
thanks, that is what I’ve performed.
1 Like