Is that easy methods to put a picture in a thumbnail? I hope so x)
So this can be a remake of an outdated VFX I made 2 years in the past. Many issues have modified since then! I work as a VFXArtist now! Wohoo! I’m additionally a tutor!
I needed to share this in order that possibly it’s going to assist others stage up their VFX expertise with a number of comparatively small know-hows that I utilized from one impact to the opposite. I constrained myself to make use of the identical textures.
Right here’s earlier than after video:
Even with the identical textures, the 2 results seems to be considerably completely different. I’ll undergo what I made a decision to vary, and why.
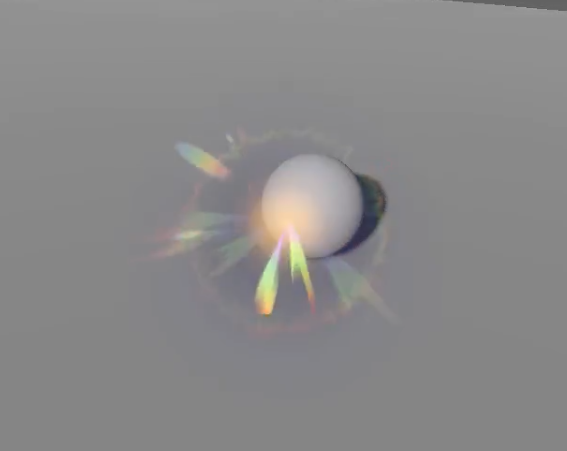
Initially, breakdown of the impact:
-
I’ll begin by addressing the elephant within the room. The colours. Within the outdated impact, the colours seemed tremendous washed out. This is because of my very own lack of awareness when first making my shader compound with wonky defaults in Godot: the textures weren’t transformed to sRGB, therefore the washed out colours.
-
Administration of mix modes: the primary impact is made with common mix mode. The secondary one makes use of a mixture of common mix mode for some parts, and additive for others. Particularly, the blue massive glow is there to tie all the colours collectively, because the rainbowy particles have blue in direction of the middle (most of them! the sparks don’t! nevertheless it’s positive anyway)
-
Timing: when i made the primary impact, I had a windup with a glow that wasn’t actually figuring out. I had causes so as to add a windup (the impact was for a chat) and that i needed to showcase the textures sliding on a mesh. However that simply didn’t work. I may have discovered different methods to indicate it, however as an alternative i cussed’d it.
So this was simple to tweak. -
Non uniform scaling. Godot 4 now helps non-uniform scaling for particles, which permits me to make extra attention-grabbing movement inside the identical impact. I’ve used non-uniform scaling for the spikes within the center and the rainbow “sparks” that fly out.
-
Removing of various emitters: I didn’t just like the cyan ring that flies outwards. I eliminated the curves for the windup. I modified the small sparks that felt extra like fire-sparks into something-ish? that lingers.
-
Opacity! This time i attempted to essentially mess around with the total vary of opacity and resolve which emitters must be the core of the impact, and what different emitters ought to help it.
-
Okay, I lied. I did change one of many textures:
I didn’t handle to make these work on quads: the textures weren’t appropriately pointing in direction of the middle and because of this the impact seemed tremendous wonky. I actually needed that radial really feel so simply offset and rotated barely every of these to match with their central axis.
-
The distortion on the again was eliminated as a result of I didn’t have the vitality to write down the shader for it. Identical for the fadeout in direction of the bottom. I used to be happy sufficient with what i needed to resolve to not re-implement these. That’s it. I don’t have some other justification for it x)
Right here’s a video on completely different worth background:
To no one’s suprise, the additive particles get actually misplaced on a brighter background. They could possibly be as an alternative utilizing a special mix mode, maybe i’ll mess around with it and alter my thoughts sooner or later. However for now I’m joyful the place that is, and I’m joyful it took me simply 2 hours to make.
For those who learn all the way in which down right here, thanks! I hope that is helpful indirectly. Have an excellent day!
8 Likes
Appears to be like fairly good . By the way in which, thanks for taking the time to share the breakdown of the impact. As a newbie vfx artist, breakdowns assist me rather a lot to know what’s occurring.
1 Like