As we transfer into 2023, the world of net design is predicted to endure some thrilling modifications. On this fast-paced world of the web, these are consistently evolving. With tens of millions of internet sites accessible already and new ones are maintain coming, it’s vital for net designers to remain on prime of the newest traits. Such apply helps them to create web sites which are each visually interesting and user-friendly. On this weblog put up, we’ll do in-depth comparability, evaluation and ideas of use between numerous kinds and codecs of newest web site design traits.
In easy phrases, it signifies kinds and designs of the web site structure. As we go forward, we are going to focus on about every style, why they’re standard and tips on how to combine them. You’re going to get a complete particulars and how are you going to use it enhance the person expertise. You can too use all these pointers once you make your individual web site.
So, with out additional ado, let’s begin.
1. Darkish mode web site design traits
Darkish mode has been rising in recognition over the previous few years, and it’s anticipated to turn out to be much more standard in 2023. On this weblog put up, we’ll discover why darkish mode is turning into a go-to pattern for web site designers and supply some tips about tips on how to incorporate it into your web site.
Why is darkish mode so standard?
One of many explanation why darkish mode is so standard is that it gives a modern and fashionable look. As a substitute of the normal vibrant white background, darkish mode makes use of a darkish or black background with light-colored textual content and design components. This supplies a classy and complicated look that many customers discover interesting.
Another excuse why darkish mode is standard is that it may be simpler on the eyes, particularly in low-light situations. When viewing a web site with a vibrant white background in a dimly lit room, it may be harsh and uncomfortable for the eyes. With darkish mode, the distinction between the background and textual content is decreased, making it simpler on the eyes.
Suggestions for incorporating darkish mode into your web site
In case you’re contemplating incorporating darkish mode into your web site design, listed here are some ideas to remember:
- Contemplate your model identification: Darkish mode could be a nice match for sure kinds of manufacturers, however it may not work for all of them. Guarantee that darkish mode suits together with your model identification and the message you wish to convey.
- Present a toggle swap: Not everybody likes darkish mode, so it’s vital to offer a toggle swap that enables customers to change again to the normal white background if they like it.
- Use high-contrast colours: When utilizing darkish mode, it’s vital to make sure that the textual content and design components are nonetheless readable. Use high-contrast colours to make it possible for the textual content is simple to learn, and use daring fonts to make the design components stand out.
- Be constant: Guarantee that the design components in darkish mode are in line with these within the conventional white background. This may assist customers navigate your web site and make it simpler to change between the 2 modes.
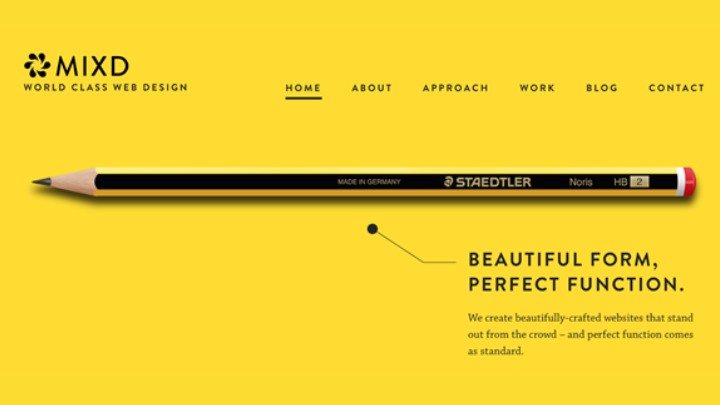
2. Minimalism web site design traits
Minimalism is a timeless design pattern that has been rising in recognition over the previous few years. A minimalist web site design focuses on simplicity, readability, and a clear structure, making it simple for customers to navigate and discover what they want shortly. On this weblog put up, we’ll discover why minimalism is such an efficient design pattern and supply some tips about tips on how to incorporate it into your web site.
Why is minimalism so efficient?
One of many principal explanation why minimalism is so efficient is that it eliminates muddle and distraction. With a minimalist design, there are not any pointless design components or visible noise that may distract the person from the principle message. This enables the person to concentrate on the content material and the decision to motion.
Another excuse why minimalism is efficient is that it creates a way of professionalism and class. A minimalist design is clear, organized, and simple to navigate, making it simple for customers to seek out what they want shortly. This creates a constructive person expertise and helps to construct belief with the person.
Suggestions for incorporating minimalism into your web site
In case you’re contemplating incorporating minimalism into your web site design, listed here are some ideas to remember:
Use white area: White area, or detrimental area, is a necessary ingredient of minimalism. Use it to separate design components, create hierarchy, and draw consideration to vital content material.
- Follow a restricted coloration palette: Minimalist designs usually use a restricted coloration palette, with a concentrate on neutrals similar to white, black, and grey. This helps to create a clear and easy look.
- Use easy typography: Use easy, easy-to-read fonts which are constant all through the web site. Keep away from utilizing too many various fonts, as this could create visible muddle.
- Preserve the navigation easy: Guarantee that the navigation is simple to make use of and intuitive. Use clear labels and maintain the menu gadgets to a minimal.
- Use high-quality photos: In case you’re utilizing photos in your web site, be sure that they’re high-quality and related to the content material. Use them sparingly to keep away from muddle.
3. Voice person interface web site design traits
Voice person interface (VUI) web site design is a rising pattern that’s altering the best way customers work together with web sites. With the rise of sensible audio system and digital assistants, extra customers are turning to voice instructions to navigate the online. On this weblog put up, we’ll discover why VUI web site design is turning into extra vital and supply some tips about tips on how to incorporate it into your web site.
Undoubtedly, this one is essentially the most promising within the class of newest web site design traits 2023 and past.
Why is VUI web site design vital?
VUI web site design is vital as a result of it supplies a extra pure and intuitive method for customers to work together together with your web site. As a substitute of clicking buttons and hyperlinks, customers can use their voice to navigate and entry data. This may be particularly helpful for customers who’ve restricted mobility or imaginative and prescient impairments.
Another excuse why VUI web site design is vital is that it will probably assist to enhance person engagement and satisfaction. By offering a extra pure technique to work together together with your web site, customers usually tend to keep in your website and discover extra content material.
Suggestions for incorporating VUI into your web site
In case you’re contemplating incorporating VUI into your web site design, listed here are some ideas to remember:
- Use clear and concise language: When designing for voice instructions, it’s vital to make use of clear and concise language that’s simple for customers to know. Use easy instructions and keep away from utilizing technical jargon or advanced sentences.
- Create a voice persona: Contemplate making a voice persona to your web site, with a definite tone and character. This may help to create a extra participating and memorable person expertise.
- Use pure language processing (NLP): NLP is a know-how that enables computer systems to know and interpret human language. By incorporating NLP into your web site, you possibly can create a extra pure and intuitive voice interface.
- Present visible suggestions: When a person interacts together with your web site by voice instructions, it may be useful to offer visible suggestions to substantiate the motion has been taken.
- Check your design: As with all web site design, it’s vital to check your VUI design to make sure that it’s efficient and user-friendly. Contemplate conducting person testing with people who’ve various ranges of expertise with VUIs.
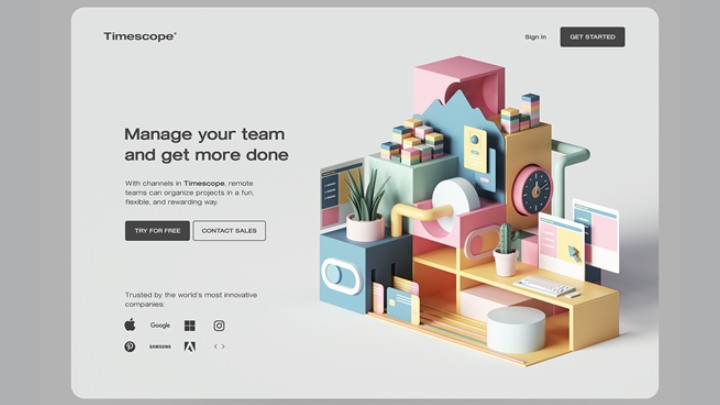
4. 3D design web site design traits
3D design is a web site design pattern that has been rising in recognition over the previous few years. With 3D design, web sites can add depth and realism to their design components, making a extra participating and immersive person expertise. On this weblog put up, we’ll discover why 3D design is rising in popularity and supply some tips about tips on how to incorporate it into your web site.
Why is 3D design so standard?
One of many principal explanation why 3D design is so standard is that it will probably create a extra immersive and interesting person expertise. By including depth and realism to design components, customers can really feel extra related to the content material and the model.
Another excuse why 3D design is standard is that it will probably assist to create a extra memorable and distinctive model identification. By utilizing 3D design components, a web site can stand out from the competitors and create a novel visible identification.
Suggestions for incorporating 3D design into your web site
In case you’re contemplating incorporating 3D design into your web site, listed here are some ideas to remember:
Use 3D components strategically: When utilizing 3D design, it’s vital to make use of it strategically and never overwhelm the person with too many components. Think about using 3D design for vital content material or design components that you just wish to spotlight.
- Optimize for efficiency: 3D design will be extra resource-intensive than conventional 2D design, so it’s vital to optimize for efficiency. Think about using lower-poly fashions or optimizing textures to make sure that the web site masses shortly.
- Use lighting and shading: Lighting and shading may help so as to add realism and depth to 3D design components. Think about using lighting and shading to create extra dynamic and visually attention-grabbing designs.
- Check on completely different gadgets: When utilizing 3D design, it’s vital to check on completely different gadgets to make sure that the design components work properly on completely different display sizes and resolutions.
- Contemplate person accessibility: When utilizing 3D design, it’s vital to think about person accessibility. Be sure that the design components are seen and simple to work together with for customers with completely different visible skills.
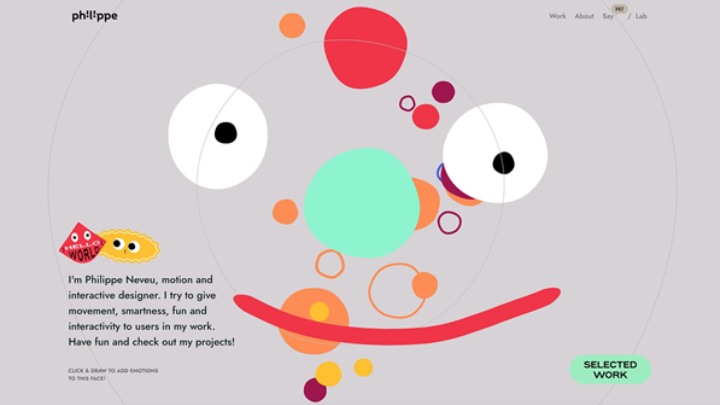
5. Interactive content material web site design traits
Interactive content material is a rising pattern in web site design that’s altering the best way customers work together with on-line content material. By including interactive components to a web site, similar to quizzes, video games, or interactive infographics, customers can have interaction with the content material in a extra significant and memorable method. On this weblog put up, we’ll discover why interactive content material is turning into extra vital and supply some tips about tips on how to incorporate it into your web site.
This one is gaining recognition in sure age domains because of its very dynamic nature. Will probably be rather more distinguished in checklist of newest web site design traits of 2023.
Why is interactive content material so vital?
Interactive content material is vital as a result of it will probably assist to extend person engagement and encourage customers to spend extra time on a web site. By offering an interactive expertise, customers can turn out to be extra invested within the content material and the model, which may help to extend model consciousness and loyalty.
Another excuse why interactive content material is vital is that it will probably assist to create a extra memorable and shareable person expertise. By offering interactive content material that’s distinctive and interesting, customers usually tend to share the content material with their associates and followers, which may help to extend the attain of the content material and the model.
Suggestions for incorporating interactive content material into your web site
In case you’re contemplating incorporating interactive content material into your web site design, listed here are some ideas to remember:
- Contemplate your viewers: When creating interactive content material, it’s vital to think about your audience and what kinds of content material will resonate with them. Contemplate what kinds of interactive content material can be most participating to your viewers.
- Preserve it easy: When designing interactive content material, it’s vital to maintain it easy and simple to make use of. Keep away from including too many components or making the content material too advanced, as this may be overwhelming for customers.
- Make it visually interesting: Interactive content material must be visually interesting and interesting. Use colours, typography, and imagery to create a beautiful and memorable design.
- Present worth: Interactive content material ought to present worth to the person. Contemplate offering helpful data or insights that the person can’t discover elsewhere.
- Check and optimize: As with all web site design, it’s vital to check and optimize your interactive content material to make sure that it’s efficient and user-friendly. Contemplate conducting person testing and making changes based mostly on person suggestions.
Conclusion
So, you come to this point and obtained an enormous data of newest web site design traits. Once more, the brief abstract is as follows.
- Darkish mode design can scale back eye pressure, preserve battery life, and supply a modern, fashionable look.
- Minimalist design can create a clear, uncluttered look that emphasizes crucial data.
- 3D design can add depth and realism, making a extra participating and immersive person expertise.
- Voice person interface design can present an intuitive, hands-free technique to work together with a web site.
- Interactive content material can enhance person engagement, create a memorable person expertise, and encourage customers to share the content material with others.
When contemplating which web site design traits to include into your web site, it’s vital to maintain your audience in thoughts, and to make use of these traits strategically. By optimizing your web site design to fulfill your customers’ wants and preferences, you possibly can create a profitable on-line presence that engages and delights your viewers. So, keep knowledgeable and experiment with these traits to create a web site that stands out and supplies a memorable person expertise.