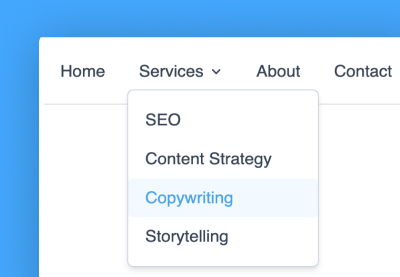
On this tutorial, we’ll create a reusable, customized dropdown part, utilizing vanilla JavaScript.
A what? One technique to scale back a menu or navigation footprint is to position further hyperlinks inside a dropdown part. The thought is that customers click on to disclose extra choices, thus giving them extra methods to navigate internet pages, while conserving the UI clear.
For this tutorial, I’ll assume we’re constructing a part for a advertising and marketing company web site.
Learn how to Construct a Dropdown Element With JavaScript
Alright, let’s get caught in! As regular, we’ll start with the HTML markup for our srtucture, then we’ll add some kinds with CSS, and eventually we’ll add the conduct with vanilla JavaScript.
HTML Construction
First, the HTML construction. We are going to use an unordered record with record gadgets and hyperlinks.
1 |
<nav function="major navigation"> |
2 |
<a href="#">House</a> |
3 |
<div class="dropdown"> |
4 |
<a href="#" class="dropdown-action"> |
5 |
Companies |
6 |
<svg class="dropdown-icon" xmlns="https://www.w3.org/2000/svg" width="24" peak="24" viewBox="0 0 24 24"><title>chevron-down</title><g fill="none"><path stroke-linecap="spherical" stroke-linejoin="spherical" stroke-width="1.5" d="M15.25 10.75L12 14.25l-3.25-3.5"></path></g></svg> |
7 |
</a>
|
8 |
<ul class="dropdown-menu"> |
9 |
<li><a href="#">web optimization</a></li> |
10 |
<li><a href="#">Content material Technique</a></li> |
11 |
<li><a href="#">Copywriting</a></li> |
12 |
<li><a href="#">Storytelling</a></li> |
13 |
</ul>
|
14 |
</div>
|
15 |
<a href="#">About</a> |
16 |
<a href="#">Contact</a> |
17 |
<div class="dropdown"> |
18 |
<a href="#" class="dropdown-action"> |
19 |
Account |
20 |
<svg class="dropdown-icon" xmlns="http://www.w3.org/2000/svg" width="24" peak="24" viewBox="0 0 24 24"><title>chevron-down</title><g fill="none"><path stroke-linecap="spherical" stroke-linejoin="spherical" stroke-width="1.5" d="M15.25 10.75L12 14.25l-3.25-3.5"></path></g></svg> |
21 |
</a>
|
22 |
<ul class="dropdown-menu"> |
23 |
<li><a href="#">Login</a></li> |
24 |
<li><a href="#">Join</a></li> |
25 |
</ul>
|
26 |
</div>
|
27 |
</nav>
|
Observe the category names on the father or mother anchor hyperlink .dropdown-action and the unordered record .dropdown-menu. These class naming conventions are extra generic, so we are able to reuse the CSS and JavaScript as usually as we want on the web site.
Including Some Kinds With CSS
Let’s give the dropdown record some aesthetic therapies with CSS.
Do not forget that a core basis of a dropdown is appropriately hiding and displaying the record on demand. I’ll design the dropdown record with that in thoughts.
1 |
nav { |
2 |
width: 1020px; |
3 |
show: flex; |
4 |
align-items: heart; |
5 |
margin: 20px auto; |
6 |
padding-bottom: 10px; |
7 |
border-bottom: 1px stable #ddd; |
8 |
}
|
9 |
|
10 |
nav a { |
11 |
padding: 10px 16px; |
12 |
border-radius: 4px; |
13 |
show: inline-block; |
14 |
colour: #334155; |
15 |
text-decoration: none; |
16 |
}
|
17 |
|
18 |
nav a:hover { |
19 |
colour: #0ea5e9; |
20 |
background-color: #f0f9ff; |
21 |
}
|
22 |
|
23 |
.dropdown { |
24 |
place: relative; |
25 |
}
|
26 |
|
27 |
.dropdown-action { |
28 |
show: flex; |
29 |
align-items: heart; |
30 |
padding-right: 10px; |
31 |
}
|
32 |
|
33 |
.dropdown-icon { |
34 |
stroke: currentColor; |
35 |
}
|
36 |
|
37 |
.dropdown-menu { |
38 |
show: none; |
39 |
list-style: none; |
40 |
margin: 0; |
41 |
padding: 10px 0; |
42 |
border: 1px stable #cbd5e1; |
43 |
border-radius: 6px; |
44 |
box-shadow: 0 4px 6px -1px rgb(0 0 0 / 0.1), 0 2px 4px -2px rgb(0 0 0 / 0.1); |
45 |
place: absolute; |
46 |
high: 40px; |
47 |
left: 5px; |
48 |
min-width: 180px; |
49 |
background: white; |
50 |
}
|
51 |
|
52 |
.dropdown-menu.energetic { |
53 |
show: block; |
54 |
}
|
55 |
|
56 |
.dropdown-menu a { |
57 |
show: block; |
58 |
}
|
Including Interactivity with JavaScript
To verify we are able to reuse the dropdown part time and again, I’ll write the JavaScript in a manner that may account for any dropdown elements on a given web page. This implies all we have to do is embrace the script for it to work throughout many dropdown elements assuming the HTML and CSS match our earlier work.
1 |
class Dropdown { |
2 |
|
3 |
constructor() { |
4 |
this.dropdowns = doc.querySelectorAll('.dropdown .dropdown-menu') |
5 |
if (this. dropdowns.size) { |
6 |
this.initialize(); |
7 |
}
|
8 |
}
|
9 |
|
10 |
|
11 |
initialize() { |
12 |
doc.addEventListener('click on', (e) => { |
13 |
if (e.goal.classList.incorporates('dropdown-action')) { |
14 |
this.hideOtherDropdowns(e.goal); |
15 |
this.handleClick(e.goal); |
16 |
} else { |
17 |
this.hideOtherDropdowns(null); |
18 |
}
|
19 |
});
|
20 |
}
|
21 |
|
22 |
handleClick(dropdownAction) { |
23 |
this. dropdowns.forEach(dropdown => { |
24 |
if (dropdown.parentElement.incorporates(dropdownAction)) { |
25 |
dropdown.classList.add('energetic'); |
26 |
} else { |
27 |
dropdown.classList.take away('energetic'); |
28 |
}
|
29 |
})
|
30 |
}
|
31 |
|
32 |
hideOtherDropdowns(dropdownAction) { |
33 |
|
34 |
this.dropdowns.forEach((dropdown) => { |
35 |
if (!dropdown.parentElement.incorporates(dropdownAction)) { |
36 |
dropdown.classList.take away('energetic'); |
37 |
}
|
38 |
});
|
39 |
}
|
40 |
|
41 |
}
|
42 |
|
43 |
doc.addEventListener('DOMContentLoaded', () => new Dropdown); |
Utilizing fashionable ES6 syntax, I created a brand new Dropdown class to wrap logic for reuse on a given web page. We initialize it on the very in utilizing the next line.
1 |
doc.addEventListener('DOMContentLoaded', () => new Dropdown); |
So long as the script is included in a given web page, this code is all you should make the part come alive. We will watch for the DOM content material to be loaded earlier than initializing the Dropdown class for higher outcomes.
Our Features (in Extra Element)
Let’s break aside every perform and dive deeper into what is occurring.
The Constructor Technique
1 |
constructor() { |
2 |
this.dropdowns = doc.querySelectorAll('.dropdown .dropdown-menu') |
3 |
if (this. dropdowns.size) { |
4 |
this.initialize(); |
5 |
}
|
6 |
}
|
The constructor technique is used to initialize the article or class. A constructor allows you to present any customized initialization earlier than different strategies could be referred to as.
Right here I added a querySelectorAll technique that queries for all dropdown menus on a given web page. We’ll loop via these within the coming features.
Moreover, I added some conditional logic to examine that dropdowns exist on a web page earlier than calling the initialize() perform that’s a part of the category.
The initialize() Perform
1 |
initialize() { |
2 |
doc.addEventListener('click on', (e) => { |
3 |
if (e.goal.classList.incorporates('dropdown-action')) { |
4 |
this.hideOtherDropdowns(e.goal); |
5 |
this.handleClick(e.goal); |
6 |
} else { |
7 |
this.hideOtherDropdowns(null); |
8 |
}
|
9 |
});
|
10 |
}
|
The initialize() perform calls the opposite features inside the category. Right here I added an occasion listener to the whole HTML doc. We have to do that to reply to a consumer’s motion once they click on exterior of a given dropdown menu. An excellent expertise is robotically closing the menu when clicking exterior of it, so this logic accounts for that.
We will faucet into the “click on” by utilizing the occasion that will get returned, and tapping into it for future use. The thought is to make use of the merchandise the consumer clicked on to pave the best way for displaying and hiding the right menus on the web page. If there are a number of menus, we’ll need to shut the menus not actively in use robotically.
If the navigation menu hyperlink incorporates the dropdown-action class, we’ll name two different features and move the identical goal worth via to these. In any other case, we’ll shut all different dropdowns utilizing the hideOtherDropdowns() perform.
The handleClick() Perform
1 |
handleClick(dropdownAction) { |
2 |
this. dropdowns.forEach(dropdown => { |
3 |
if (dropdown.parentElement.incorporates(dropdownAction)) { |
4 |
dropdown.classList.add('energetic'); |
5 |
} else { |
6 |
dropdown.classList.take away('energetic'); |
7 |
}
|
8 |
})
|
9 |
}
|
The handleClick() perform accepts the occasion.goal property. We move the property from contained in the initialize() perform. We’ll leverage our beforehand initialized this.dropdowns array to loop via all dropdowns that exist. If a dropdown incorporates the occasion.goal (or dropdownAction), we add the category .energetic to the dropdown menu and present it. If that isn’t the case we’ll take away the category .energetic.
The dropdownAction Parameter
1 |
hideOtherDropdowns(dropdownAction) { |
2 |
this. dropdowns.forEach((dropdown) => { |
3 |
if (!dropdown.parentElement.incorporates(dropdownAction)) { |
4 |
dropdown.classList.take away('energetic'); |
5 |
}
|
6 |
});
|
7 |
}
|
Having fewer dropdowns open without delay would make for a greater expertise in the long term. We have to shut any that aren’t actively in use. We will determine which is used relative to the occasion.goal being handed via from the initialize() perform. Right here we use a parameter referred to as dropdownAction to sub in for the occasion.goal property.
We’ll loop via all dropdowns as soon as extra. Inside the forEach loop, we are able to carry out a conditional assertion that checks if the dropdown incorporates the dropdownAction or not. We’ll use the ! to indicate that we’ll examine the inverse of the logic. So in plain phrases, I’m checking if the dropdown doesn’t include the hyperlink to open the dropdown. If not, we’ll take away its energetic class and conceal it.
Conclusion
With a bit of luck, now you can attempt opening and shutting each dropdowns we added within the HTML, and they need to reply as we like. When one opens, the opposite closes. Discover additionally that if you click on exterior of a dropdown, the unique dropdown menu additionally closes.
I hope you loved following this JavaScript tutorial, and discovered one thing you should utilize. Thanks for studying!