On this course, you may study all in regards to the guidelines of composition, grasp well-known composition strategies just like the rule of thirds, and learn to use software program to create probably the most hanging designs.
Watch the Full Guidelines of Composition Course
What You will Study
- What are the principles of composition?
- The rules of composition in design
- Well-known composition strategies
- What’s the rule of thirds?
- What’s the golden ratio?
- Skilled composition ideas
- Which software program to make use of for compositions
- And extra!
About Your Teacher
I am a design author, mentor, and entrepreneur main Laura Keung Studio, presently primarily based in Munich, Germany. I had my first design shopper throughout my first yr of college and since then, I fell in love with the design course of. With 12 years of expertise within the trade, I lead my very own design studio and collaborate with different creatives on branding and editorial design tasks.
1. Introduction to the Course
Arranging parts on a web page, whether or not in graphic design, pictures, or artwork, to create efficiently harmonious designs is important.
On this course, you’ll study what composition is, its key rules, and the strategies you’ll be able to apply all throughout any visible work, in addition to recommendations on creating nice compositions.
2. What Is Composition?
Composition is the best way we organize parts on a floor in order that they create an entire design.
About 65% of individuals are visible learners. It takes as little as 13 milliseconds to establish pictures. A well-composed design tells a narrative and units the tone. A robust composition will make the viewer linger on the web page.
Pictures and paintings are the identical means. Whereas some phrases aren’t the identical, the fundamental thought is identical. The aim with compositions is to position parts inside a design, body, or canvas in order that it may inform a narrative, look harmonious, and enchantment to the viewer.



3. Key Ideas of Composition
3.1 Focal Level
Watch video lesson (1 minutes) ↗
What’s a focus? A focus is a topic or predominant component that we would like the viewer to take a look at. A helpful query when designing or composing {a photograph} or artwork is: The place do I would like my viewers to look first?
This point of interest definition comes from pictures, nevertheless it’s additionally relevant to design. For instance, on this poppy {photograph}, the point of interest is the flower. The blurry background and the place of the flower improve the point of interest much more. The focus can also be introduced in by the usage of colour, the intense crimson being a stronger colour in opposition to the washed-out inexperienced background.



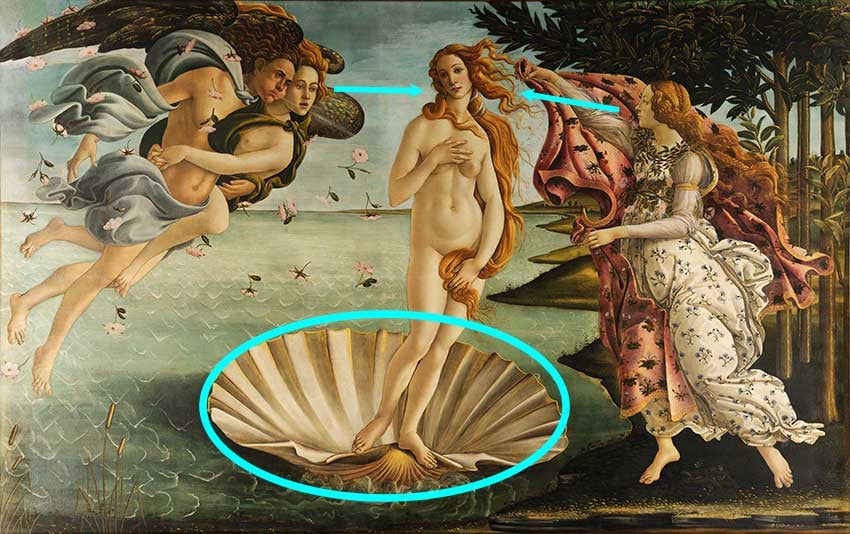
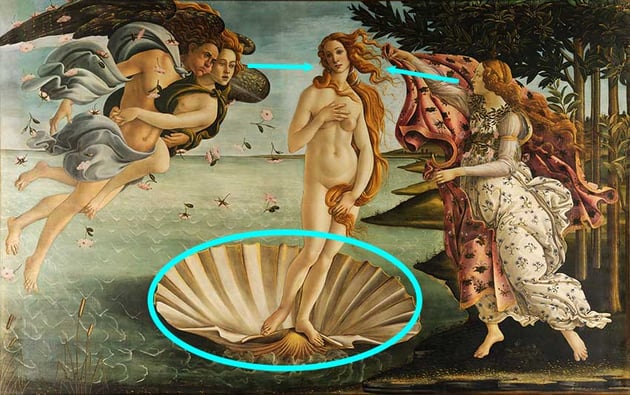
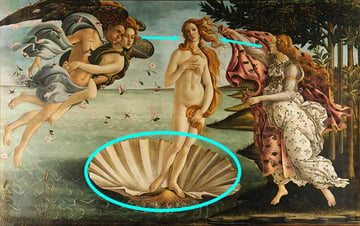
Now that we all know the point of interest definition, it is simple to establish it on this picture of the Delivery of Venus by Botticelli: Venus is the point of interest. She’s standing on a large scallop, and this component emulates an altar for the principle topic. The opposite figures round her are her, so that is additionally an incredible instance of imaginary main strains the point of interest. These main strains assist us direct our eyes to the principle topic.



3.2 Scale
Watch video lesson (2 minutes) ↗
In design, scale refers back to the dimension of a component in comparison with one other component. Scale is accountable for creating a visible hierarchy.
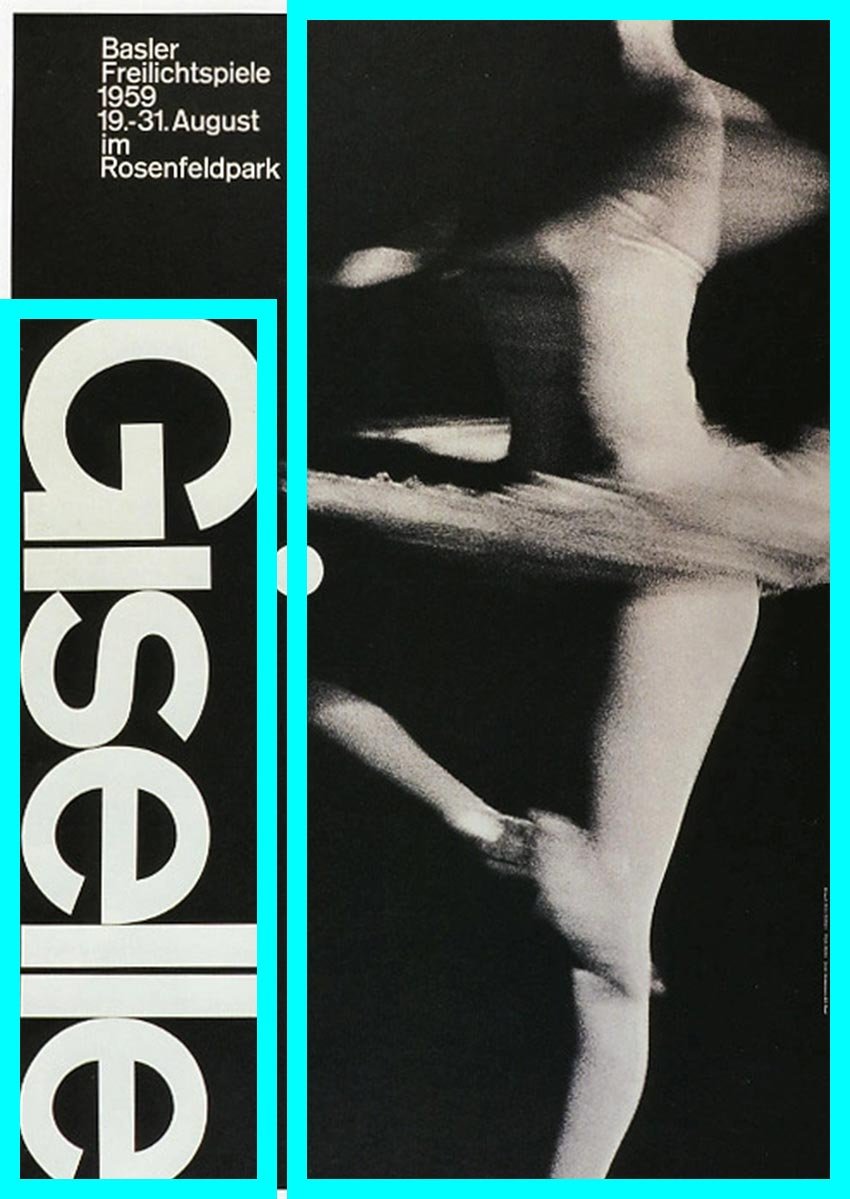
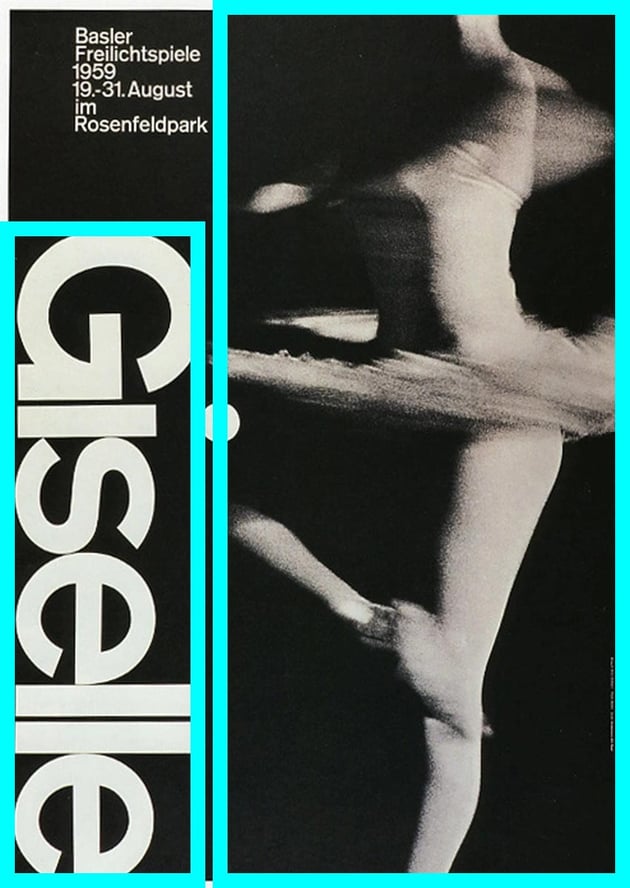
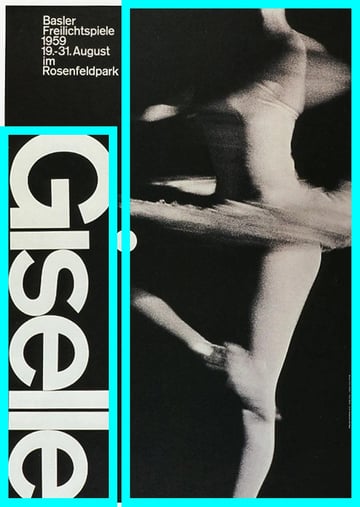
Scale can be utilized to create completely different results on the viewer by their notion of dimension. On the well-known Giselle poster by Armin Hofmann, the ballerina is positioned on the fitting facet of the web page. Whereas the 2 typography packing containers are completely different sizes, the one with ‘Giselle’ is significantly bigger. As compared, the dimensions of this phrase is way bigger than the small print on the highest textual content field and nearly matches the physique of the ballerina. We are able to assume there’s equal significance between the title of the present and the ballerina.



Scale can be utilized for orientation or disorientation. The latter is the case for René Magritte’s Private Values paintings. We are able to see a room with furnishings of regular proportions, whereas the opposite objects are proven on an even bigger scale, creating a visible contradiction.



3.3 Distinction
Watch video lesson (2 minutes) ↗
Distinction is a technique used to differentiate sure parts to create a focus or steadiness. Distinction may be proven by colour variations, dimension, or quantity between parts.
On this portray by Rothko, distinction is proven by the completely different colour values of blue, orange, and crimson. Furthermore, the blue stripe is considerably narrower than the massive orange and crimson parts, whereas skinny yellow brush strokes additionally divide a few of these colours. So we are able to see a distinction in colour and brush strokes.



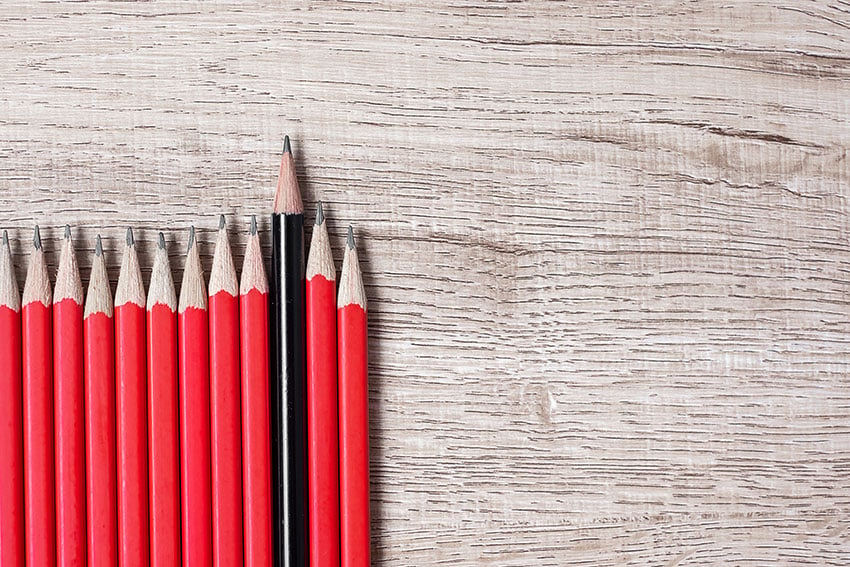
On this {photograph}, distinction is proven by colour but in addition by disruption. The fixed vertical strains on the background are lower by the topic with a vivid yellow raincoat.



3.4 Main Traces
Watch video lesson (2 minutes) ↗
You need to use strains to draw the viewer’s consideration and divert their focus to particular elements of the body.
Main strains: these strains level to the principle point of interest and lead the viewer to it.
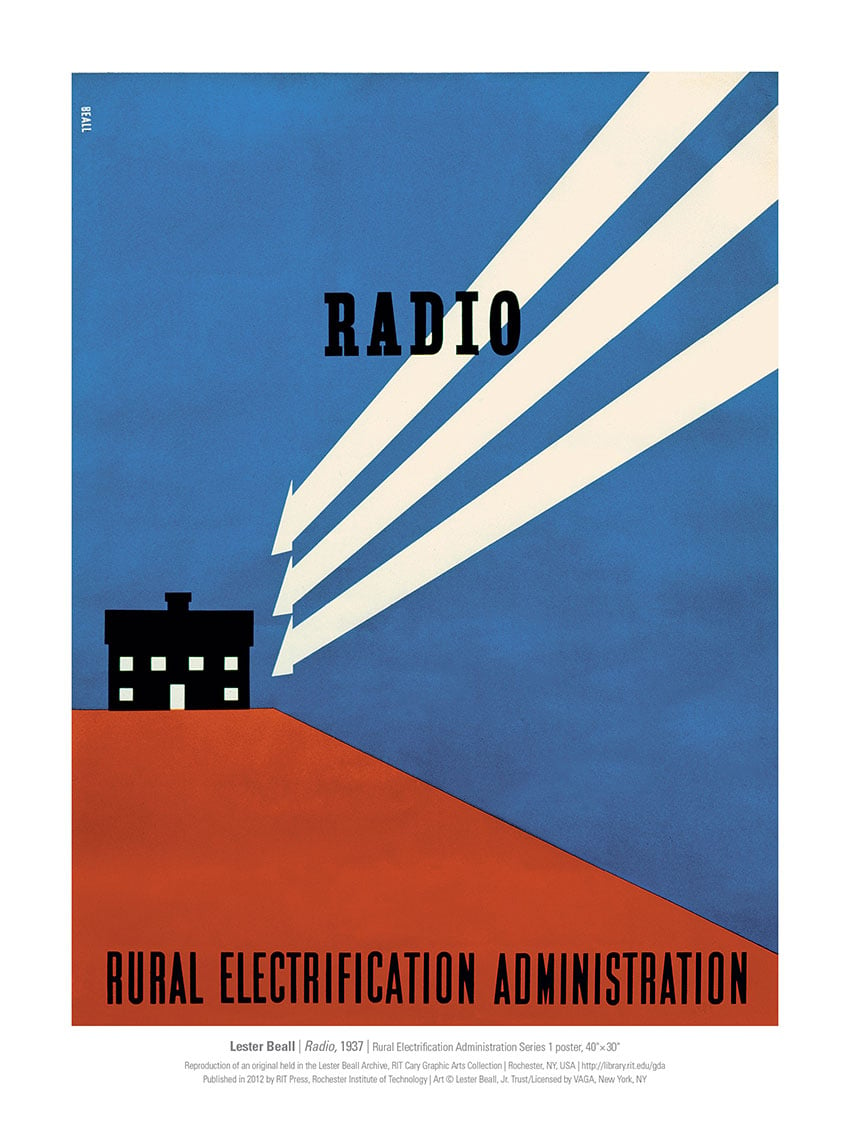
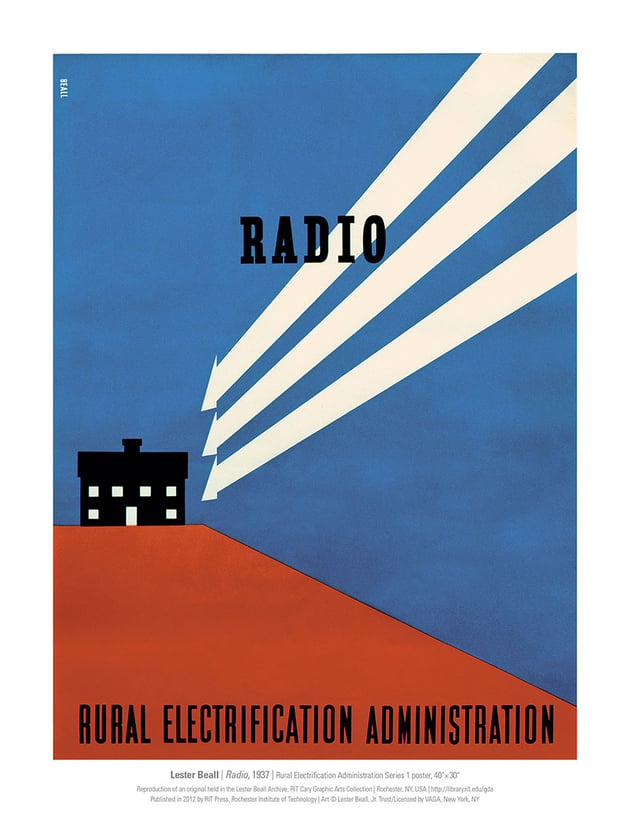
On this Lester Beall poster, the main strains are very obvious. The strains mimic avenue energy strains, and on this case, these parts direct us to the home positioned on the left-hand facet of the poster.



Converging strains: A gaggle of strains that time in direction of a focus from all instructions.
On this {photograph}, the attitude from under makes the timber converge on the prime and level to the leaves and branches.



3.5 Hierarchy
Watch video lesson (2 minutes) ↗
Visible hierarchy in design rules means arranging parts from most to least necessary. Crucial component (or point of interest in pictures) is the one which’s going to seize the viewer’s consideration first. The remainder of the weather come secondary in significance. There are a number of methods of attaining hierarchy.
To speak about hierarchy in design rules, we are able to use this Paula Scher poster instance wherein there are a number of sizes of sort content material. The component of most significance is the identify of the theater, the Public Theater. The remainder of the data is completely different theater reveals with their respective particulars, and these are set in a smaller sort dimension.



In artwork, hierarchy may be achieved by the usage of mild and worth—the depth wherein the sunshine hits the topic or topics. On this case, the chiaroscuro method in artwork is an ideal instance of easy methods to apply hierarchy.
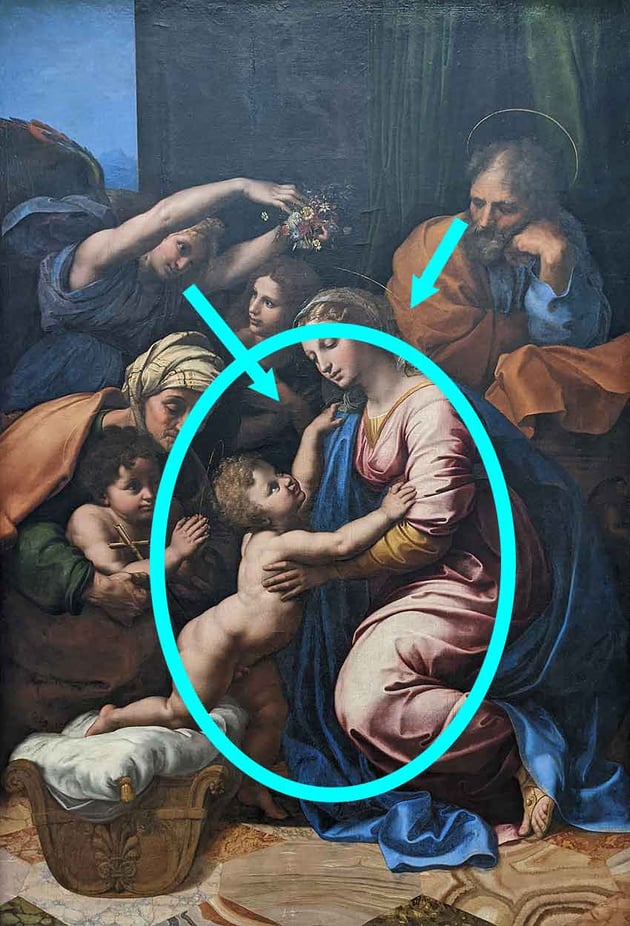
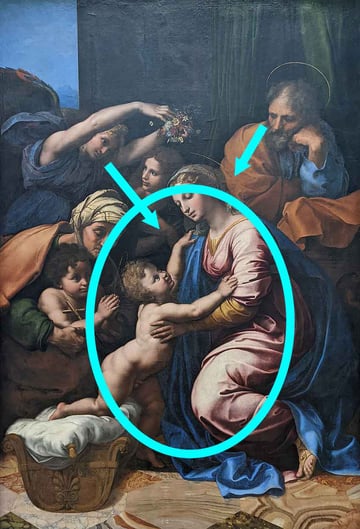
Within the portray The Holy Household of Francis by Raphael, Jesus and Mary are brightly lit in comparison with the opposite topics. The additional again, the darker the picture will get. So the sunshine is on the principle topics, robotically directing our eyes to the middle of the portray.



3.6 Depth of Subject
Watch video lesson (2 minutes) ↗
When talking of artwork and pictures, depth means perspective, the perceived distance between the foreground and background of a composition.
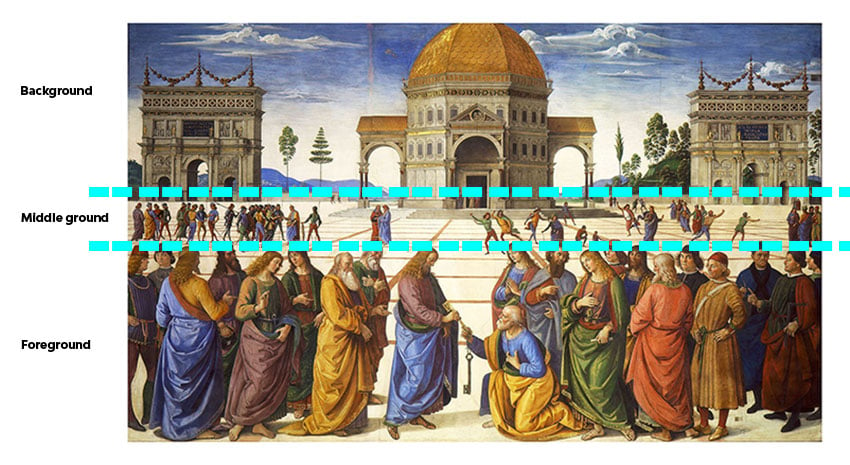
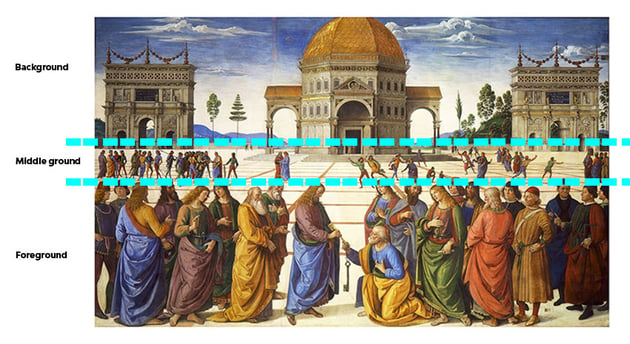
On this Perugino paintings, the depth of subject is in depth; we are able to see the foreground, center floor, and background. We are able to see the scene within the entrance, and the depth of subject extends to the mountains. This precept helps the artist inform an even bigger story and set the temper of the paintings.



On this {photograph}, depth of subject is achieved by photographing the topic barely off-center and utilizing the placement, just like the hallway. In pictures, the smaller the aperture, the better the depth of subject that may be achieved—which means the background is blurrier.



3.7 Stability
Watch video lesson (2 minutes) ↗
Each human eye craves steadiness as a result of it calms the stress of visible chaos. There are a few methods to go about this: symmetrical steadiness and asymmetrical steadiness.
Symmetry entails arranging the weather in a body equally, divided into two equivalent halves. Such is the case of this poster by Jacqueline Casey. If we’re to attract a line by the middle of the poster, we are able to see that there’s an equal variety of parts on the left as on the fitting facet.



Asymmetrical steadiness is a bit trickier as a result of it entails visible weight. Visible weight may be different-sized parts, completely different numbers of parts, and even completely different colours. In Van Gogh’s Starry Night time, the black component is counterbalanced by the massive, vivid yellow component on the fitting. If we draw an imaginary horizontal line by the center of the paintings, the fitting facet incorporates a darkish hill, and this additionally helps steadiness the darkish form on the left.



3.8 Area
Watch video lesson (2 minutes) ↗
When varieties and shapes are organized in {a photograph} or design, they occupy area. The area surrounding mentioned type known as unfavourable area, and the shape is the optimistic area.
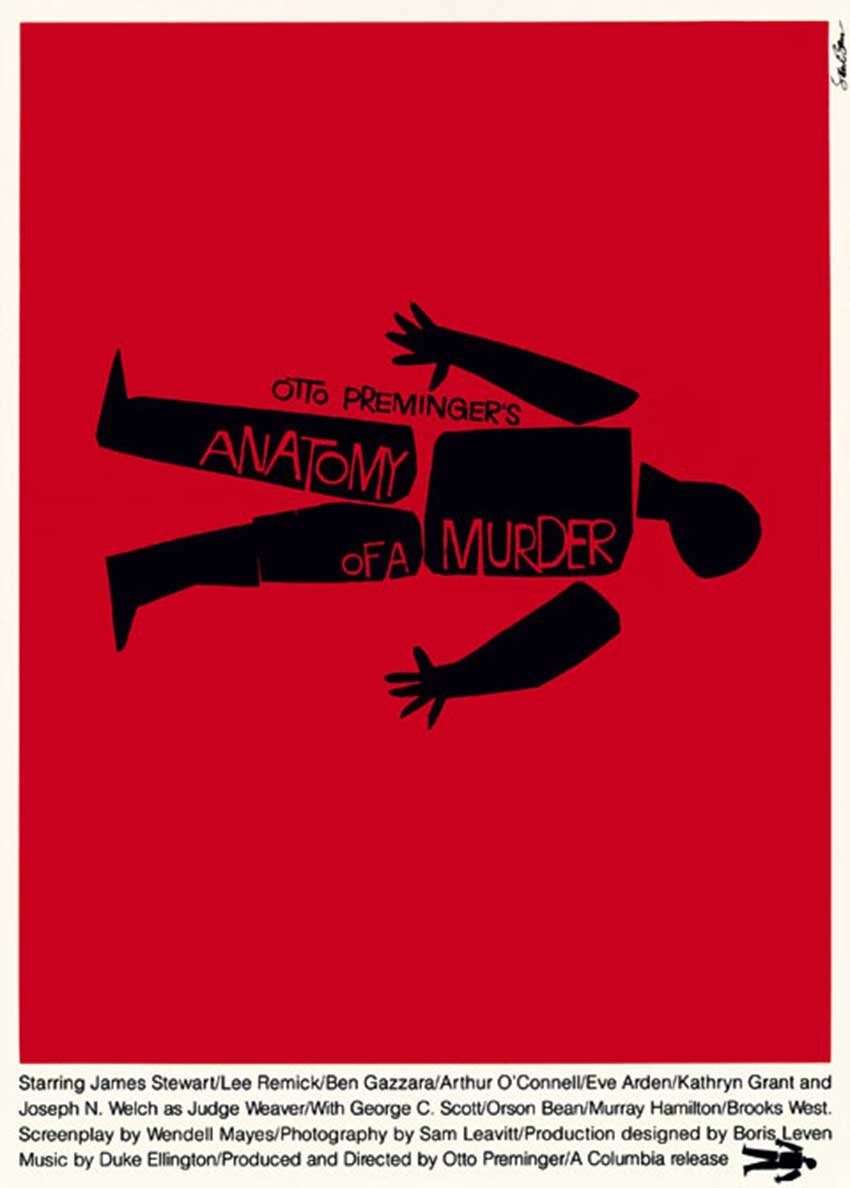
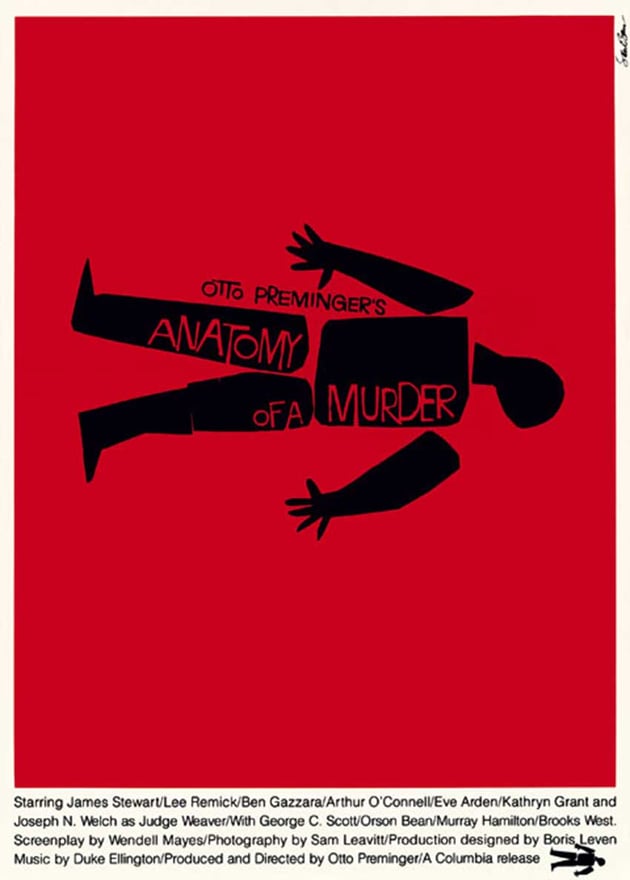
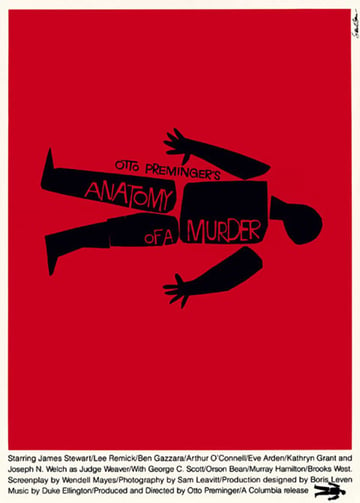
The well-known designer Saul Bass appreciated to play with area in his designs. On this Anatomy of a Homicide poster, there’s a copious quantity of unfavourable area surrounding the physique. Furthermore, the cutout of the film title on the physique provides one other layer of play with the optimistic and unfavourable area.



René Magritte’s surrealist work is understood for being playful. On this particular paintings, we see a person standing subsequent to his personal silhouette and looking out into the space. The unfavourable area on this paintings is the sky and the seaside within the background.



3.9 Repetition and Sample
Watch video lesson (2 minutes) ↗
Repetition and patterns are aesthetically pleasing as a result of they supply continuity. Interrupting a repetition with a component or a focus enhances {a photograph} and design.
The Marilyn Diptych by Andy Warhol is a superb instance of repetition. This silkscreen portray consists of fifty pictures. On this particular paintings, the repetition of the portrait has a selected which means—the completely different and ample meanings in Marilyn Monroe’s legacy.



On this {photograph}, repetition and sample are seen on the wall that acts as a background for the 4 topics. The background may be very geometric and the sample is damaged by 4 people, creating an attention-grabbing juxtaposition between inflexible strains and natural shapes.



4. Composition Methods
There are just a few strategies that may assist artists and designers create compositions with a punch. It is time to apply the rules of composition that we discovered above and blend them with composition strategies. Let’s have a look:
4.1 Rule of Thirds
Watch video lesson (2 minutes) ↗
What’s the rule of thirds? This is likely one of the most simple strategies on the subject of composition. It helps create balanced pictures and signifies areas the place the viewer’s eye goes to naturally.
The rule of thirds in design breaks a body or canvas into thirds horizontally and vertically to type 9 equal rectangles. The purpose of intersection of those rectangles is the spot the place the viewer’s eyes are likely to go. Subsequently, you might want to place the principle topics at these factors to realize attention-grabbing imagery.
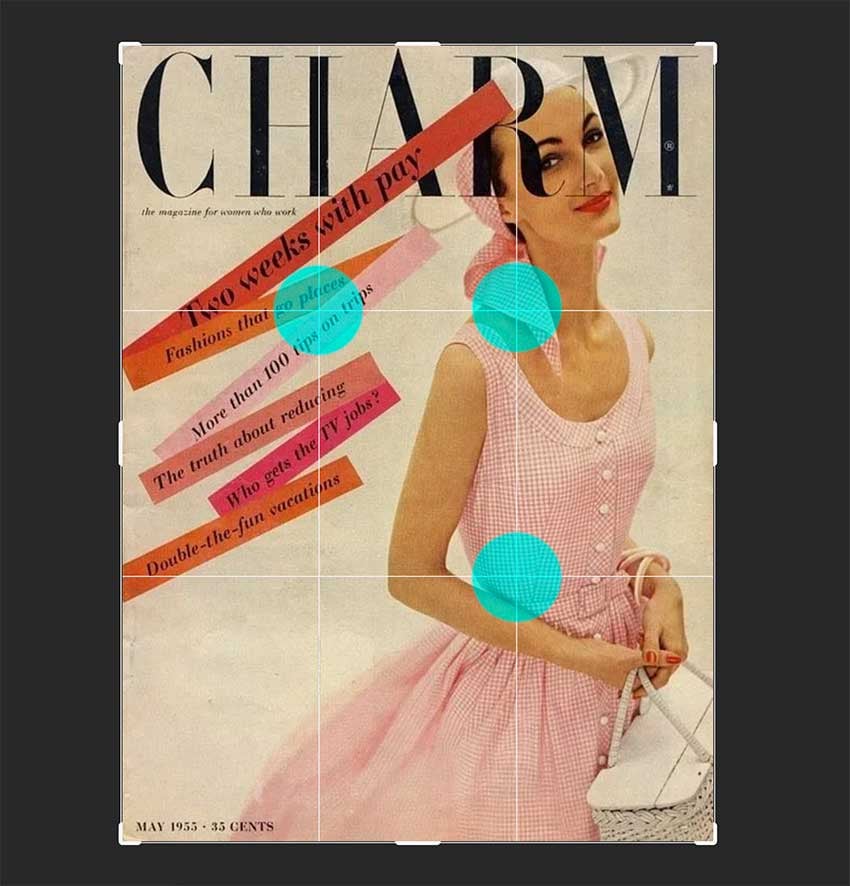
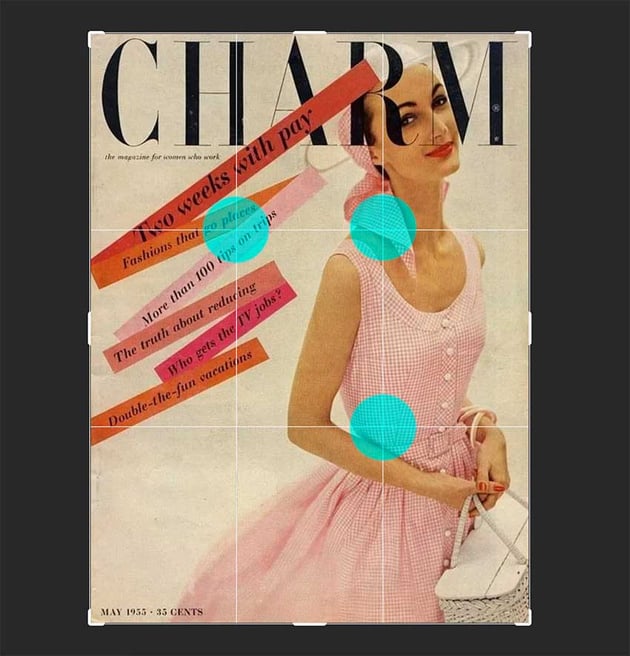
Let’s have a look at examples of the rule of thirds in design. On this picture by Cipe Pineles, the topic is positioned in step with the far-right information. The 2 intersections are the place the viewer’s eyes are likely to go. To counterbalance the topic, the quilt strains are scattered across the intersection on the highest left.



On this John Singer Sargent portray, the airplane and the farmer are positioned reverse one another and on two reverse intersections. Any such composition method helps create a fantastic and nearly symmetrical steadiness within the portray, making it a transparent instance of the rule of thirds.



4.2 Rule of Odds
Watch video lesson (2 minutes) ↗
The rule of odds is a very easy method that may be utilized to any visible work. Capturing an odd variety of topics provides off a balanced picture. To keep away from cluttering a picture, it’s most popular to have odd numbers lower than 5.
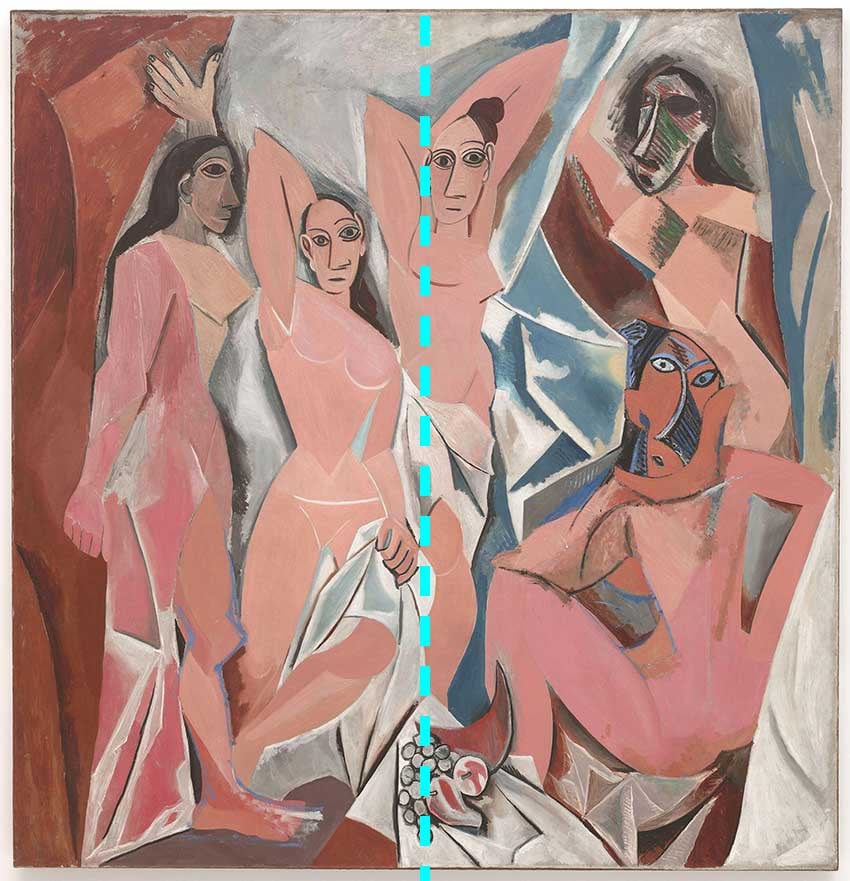
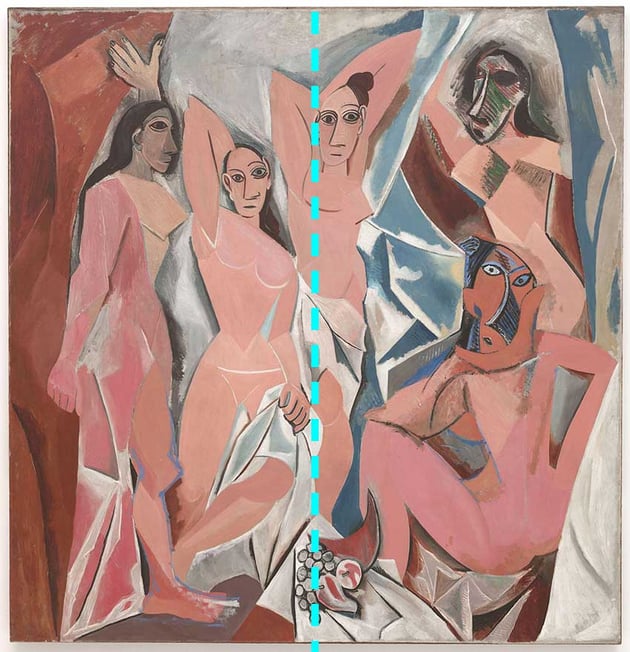
On this Picasso portray, the rule of odds is utilized by portraying 5 females. The third feminine is positioned straight middle of the web page, creating an nearly symmetrical steadiness within the paintings.



On this {photograph}, the rule of odds is utilized with three magnolias. The second magnolia can also be positioned within the middle of the {photograph} to create a fantastic steadiness.



4.3 Golden Ratio
Watch video lesson (2 minutes) ↗
Now let’s transfer on to ask “What’s the golden ratio?”
The golden ratio, also referred to as the divine proportion, is an irrational quantity that roughly equals 1.618. It’s simpler to indicate visually and is commonly proven with an oblong body. This system has been utilized in work by centuries.
This ratio is often present in nature, thus giving the viewer a really pure really feel when a composition. The spiral begins at any nook of the body and grows on the price of the golden ratio.
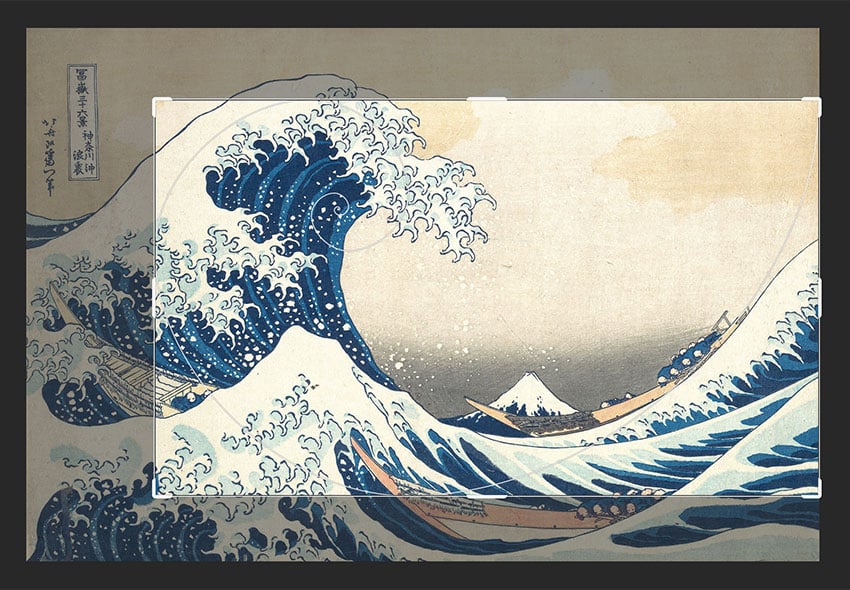
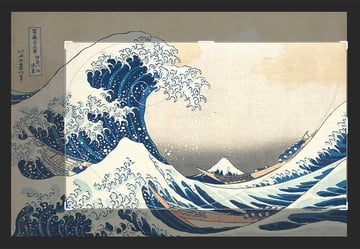
Here is a golden ratio instance. Hokusai’s The Nice Wave off Kanagawa is one nice instance of many work which might be loosely primarily based on the golden ratio. Whereas the ratio doesn’t precisely dictate the place the weather ought to go, it’s often a really shut approximation.



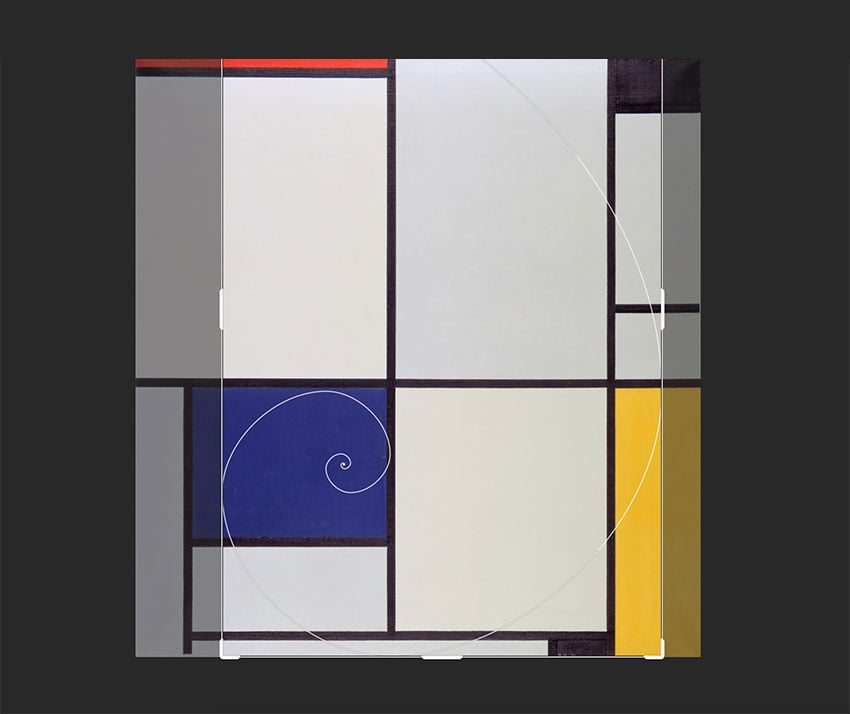
Even modern items like those by Piet Mondrian embody the golden ratio. His well-known modernist items and rectangle-square compositions have been rigorously constructed to seek out steadiness even in all of the irregular divisions, one other nice golden ratio instance.



4.4 The Golden Triangle
Watch video lesson (2 minutes) ↗
The golden triangle is much like the rule of thirds; it divides the body diagonally from nook to nook. Moreover, from the opposite two corners, two extra strains are dropped to satisfy the diagonal strains on the proper angles. Now you have got a sequence of triangles that may introduce visible curiosity.
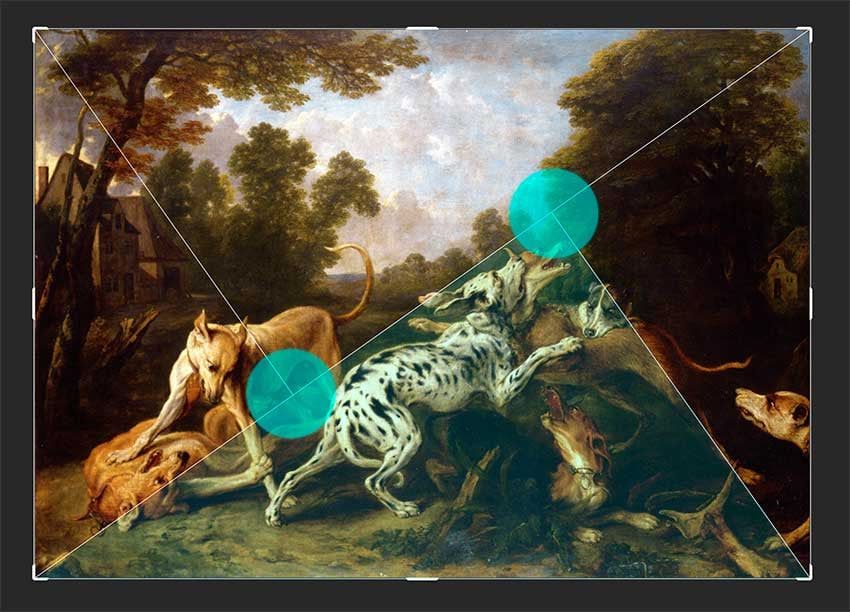
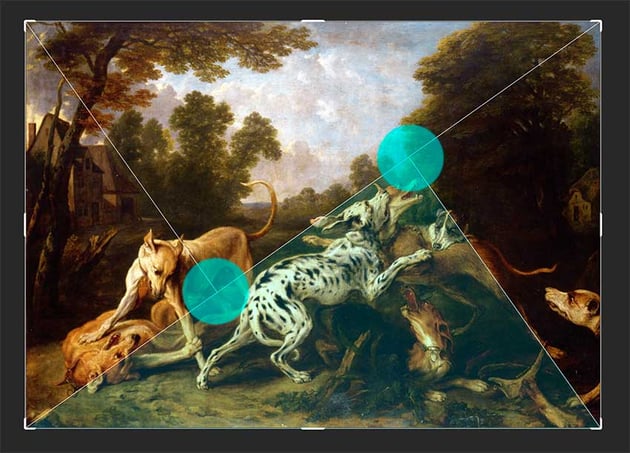
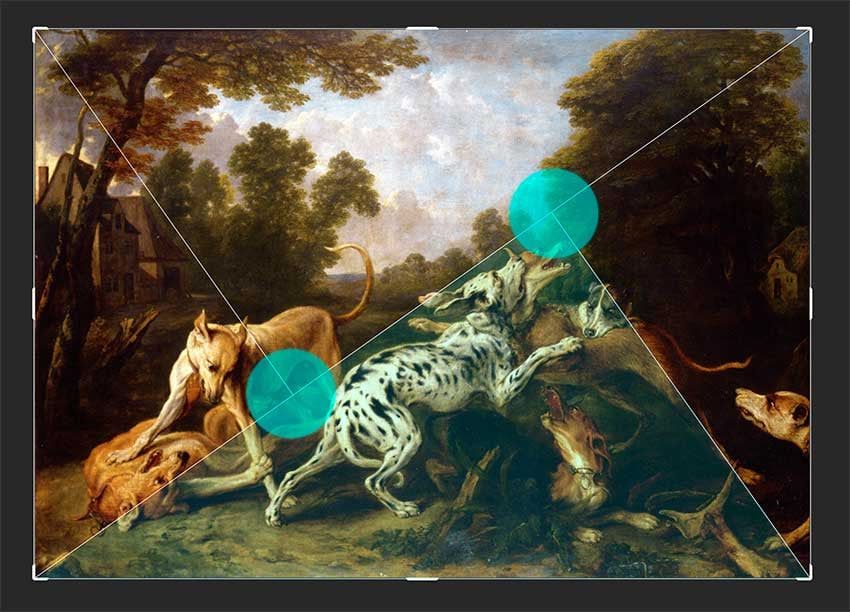
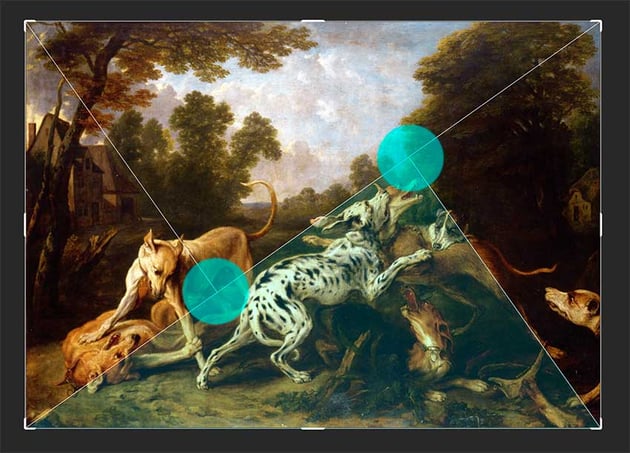
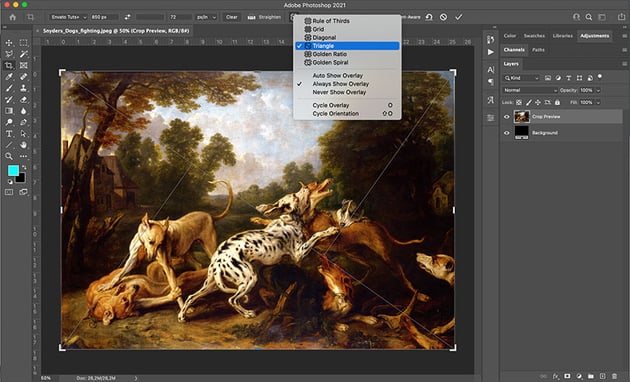
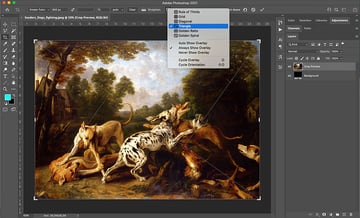
On this Snyders paintings, the golden triangle is utilized by putting the topics on the underside triangle. Filling up this area and following the diagonal line that runs throughout from top-right to bottom-left creates visible curiosity.



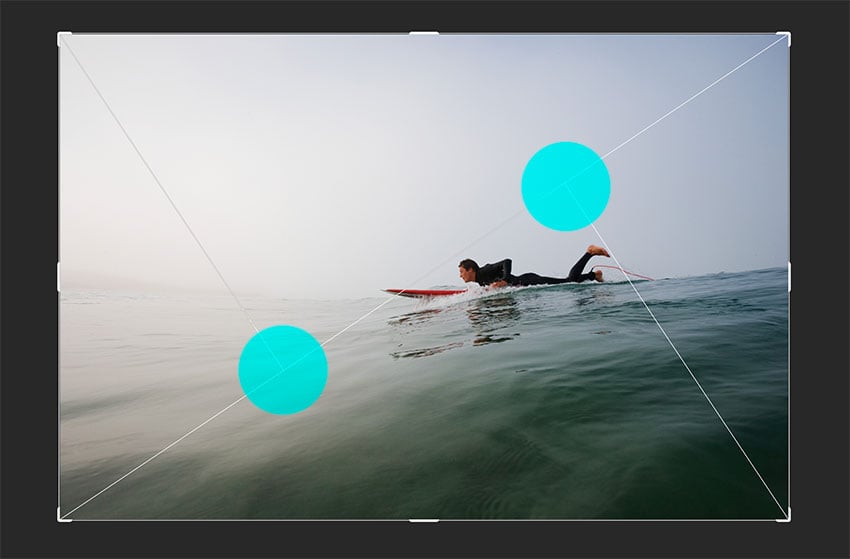
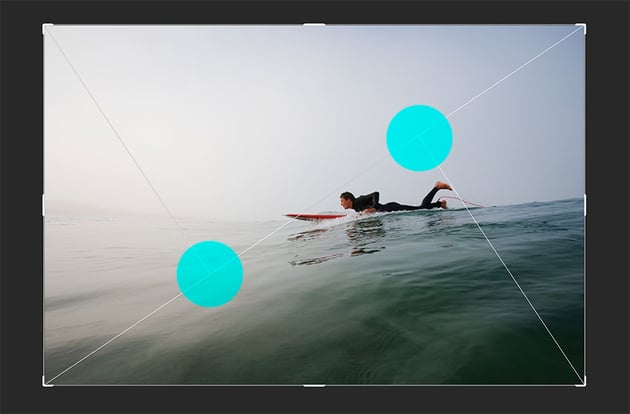
On this {photograph}, the usage of the golden triangle is utilized by putting the principle topic near the intersection of the strains on the fitting facet and likewise the road that runs throughout from the top-right to the bottom-left. Any parts positioned alongside the strains also can appeal to the viewer.



4.5 Framing
Watch video lesson (2 minutes) ↗
Framing is a means of positioning secondary parts round the principle topic or point of interest to create emphasis.
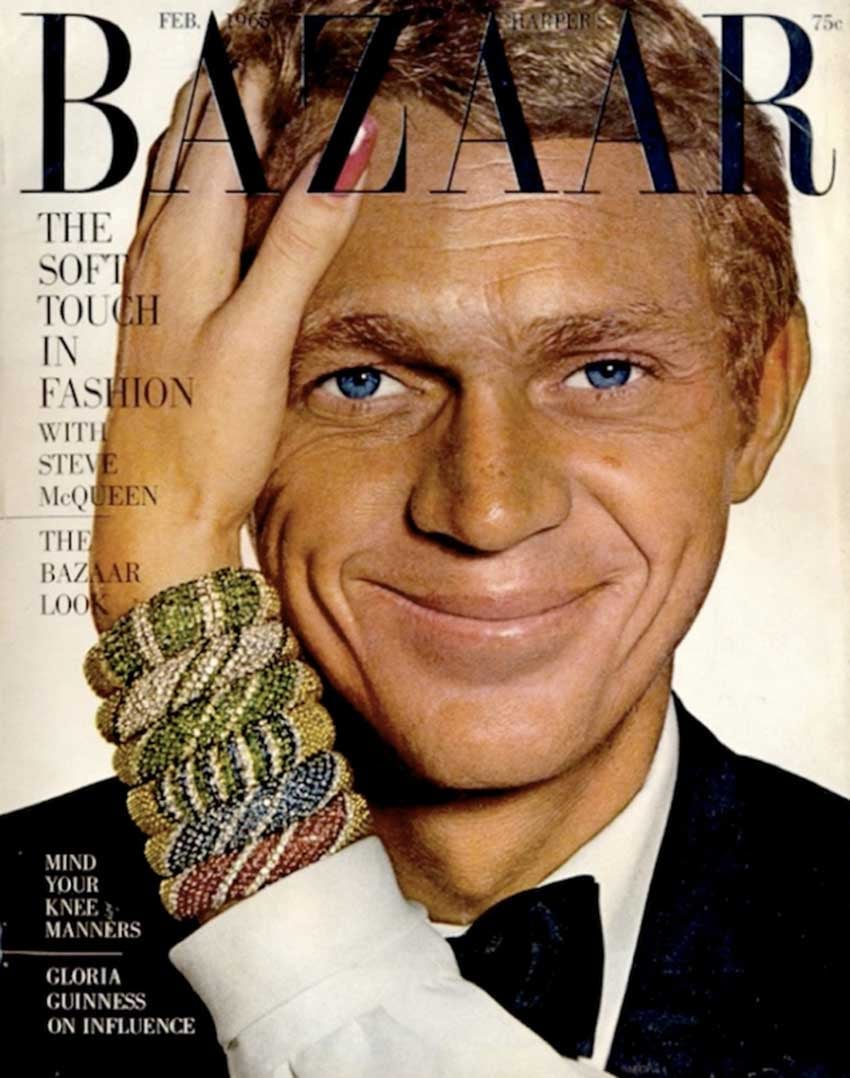
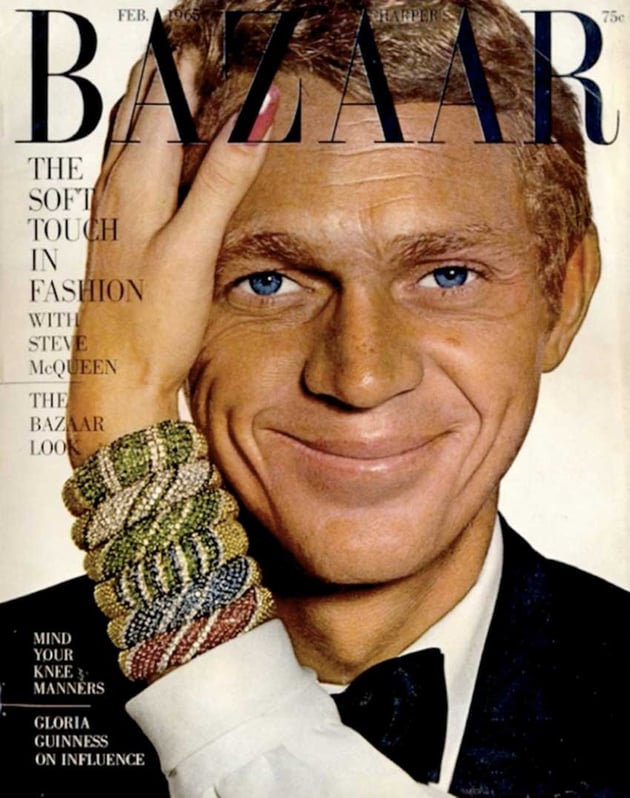
This Bazaar cowl by Ruth Ansel is constructed as a collage, the framing is created with the fuchsia spherical component, which creates emphasis on the mannequin’s face. As well as, it highlights the quilt strains on the left facet.



On this {photograph}, the body is created with the arch to spotlight the attractive pink flowers and the boats and mountains within the distance. The viewer’s eyes can immediately concentrate on the space, maybe additionally disregarding the remainder of the picture and solely taking within the arch.



4.6 Dominance
Watch video lesson (2 minutes) ↗
Dominance relies on the point of interest. The designer, artist, or photographer makes a selected object stand out to the viewer’s eye. Via any component of design (dimension, texture, colour), we are able to create a connection between the point of interest and the viewer.
On this case, the weather highlighted are the gooseberries in opposition to a contrasting background.



4.7 Foreground, Center Floor, and Background
Watch video lesson (2 minutes) ↗
Any picture or design may be divided on the image airplane, which suggests a clear airplane alongside which the objects of a picture sit. The airplane may be divided into three elements: the entrance (foreground), center (center floor), and the again (background).
On this Perugino paintings, we are able to see that the foreground holds the principle topics, the center floor holds secondary parts, and the background consists of structure and mountains.



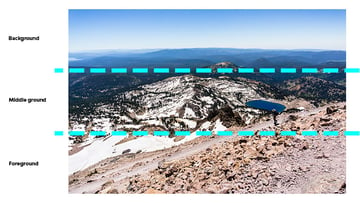
On this {photograph}, one or two of the three elements home the point of interest, whereas the others are usually out of focus to boost the point of interest. On this case, the foreground and center floor are in focus, whereas the mountains within the distance aren’t as clear.



4.8 Lead Room
Watch video lesson (2 minutes) ↗
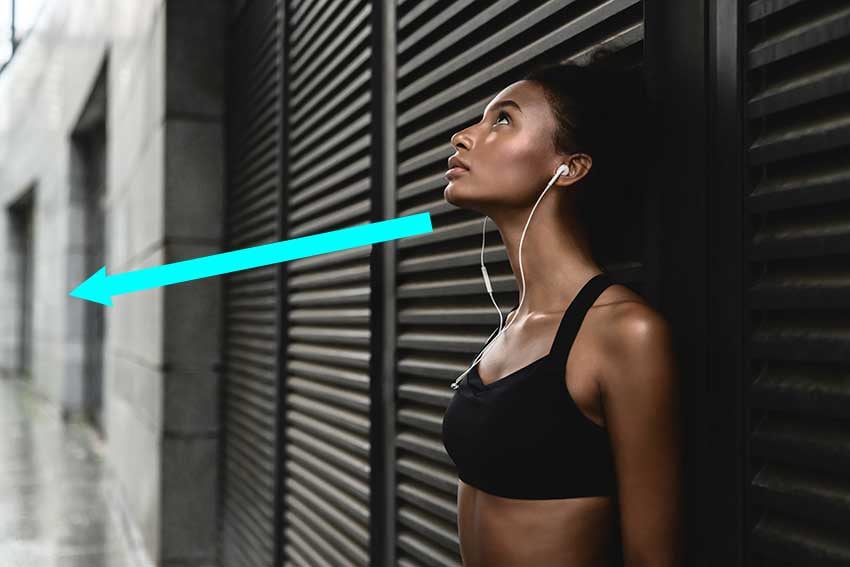
Lead room is referred to the quantity of area in entrance of the topic or within the path the topic is transferring. With out this system, there will probably be no sense of path, and the shot can transmit a way of confusion.
On this Johannes Vermeer paintings, the lady has lead room in entrance of her, and this helps the artist inform a narrative and set the sensation for the paintings.



On this {photograph} instance, there’s a giant quantity of lead room in entrance of the topic. On this case, we are able to see the topic mid-walk, so the topic is just not working out of area and received’t be strolling out of body.



4.9 Left to Proper
Watch video lesson (2 minutes) ↗
This composition method is closely influenced by psychology in Western cultures. There’s an affiliation that seeking to the left is seeking to the previous, whereas seeking to the fitting means trying into the long run.
The identical goes for the path wherein the topic is strolling. On this Nicolas Poussin portray, we are able to see he selected to create a separation between the sacred (on the left) and the profane (on the fitting). Whereas everybody within the portray is strolling to the fitting, a few the topics look to the left, the previous, which might additionally imply nostalgia for leaving issues behind.



On this {photograph}, we are able to see a bunch of individuals, once more strolling from left to proper. The composition additionally consists of mountains on the horizon line and a great quantity of lead room, which gives the look that there’s nonetheless a protracted trek forward.



5. Recommendations on Making Nice Compositions
Now that you’ve got discovered the rules and strategies, it is time to check out some composition ideas that may assist take your work to the subsequent stage:
5.1 Layering
Watch video lesson (2 minutes) ↗
Layering is closely primarily based on foreground, center floor, and background. By utilizing this system, you’ll be able to flip a flat picture right into a 3D phantasm. Inserting folks or parts on completely different planes of a picture can assist inform a narrative and create an environment.
Layering is a superb composition tip. On this Grand Canyon picture, the dawn provides a fantastic purple shadow on the mountains. The layering of the mountains and the marginally darker and lighter shades assist to present a extra life like 3D phantasm.



In graphic design, layering refers back to the layering of parts. Well-known designer David Carson experimented with analog instruments to create compositions. On this case, we are able to see the combination of just about collage-like cutouts, paper, ink, or brush strokes. Any such layering helps in a composition to create emphasis, hierarchy, and most of all texture.



5.2 Horizon Line
Watch video lesson (2 minutes) ↗
The horizon line is one which runs throughout the {photograph}. You’ll be able to see this typically in panorama pictures, the place the land or water meets the sky. It’s used to boost the depth of subject and emphasize topics.
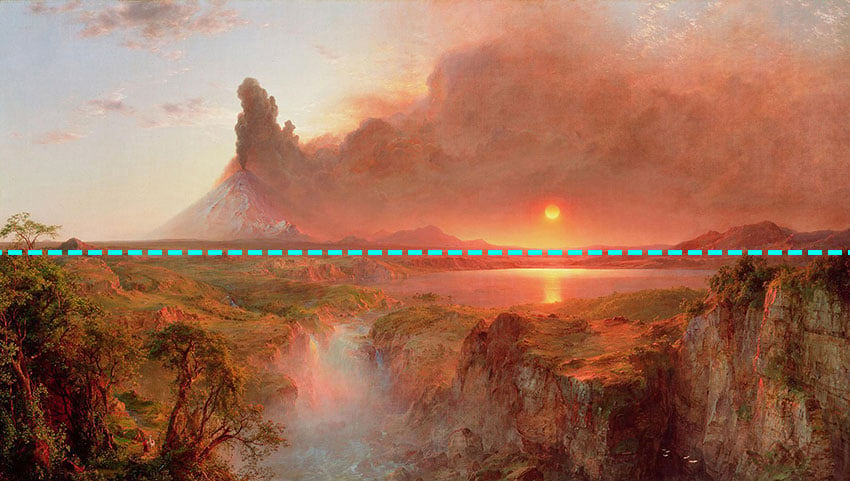
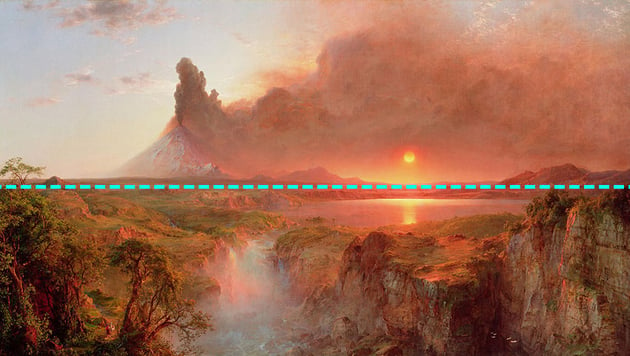
Frederic Edwin Church’s portray Cotopaxi consists of the horizon line working proper by the middle of the paintings. This line helps divide any parts from the highest or backside. On this case, the road creates an incredible depth of subject, which is enhanced by the waterfall, the smoky volcano, and the mountains within the far distance—all three parts are necessary.



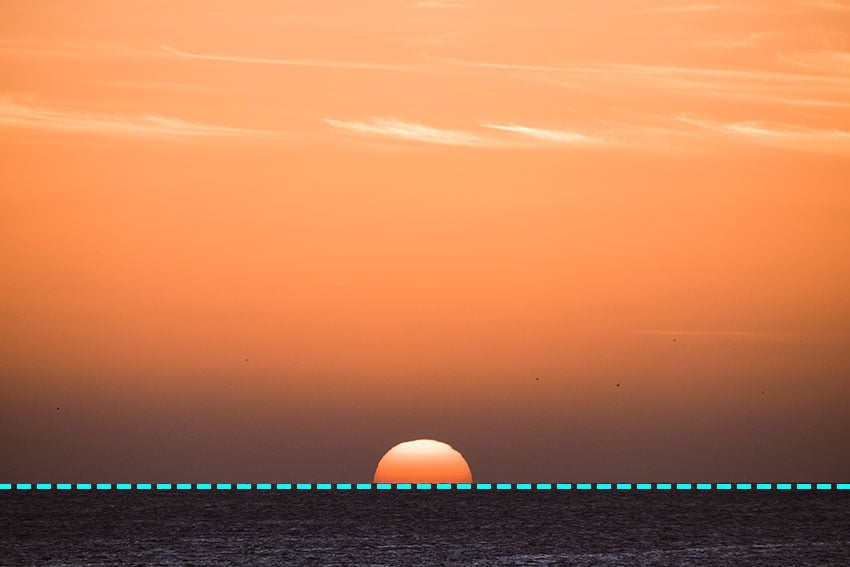
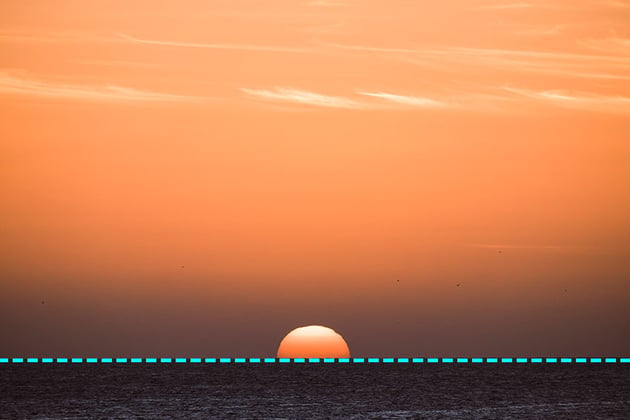
On this {photograph}, the horizon line is low, and that is used to emphasise parts like a dramatic sky or the sundown. Then again, a excessive horizon line signifies that the principle focus is the foreground.



5.3 Perspective/Uncommon Factors of View
Watch video lesson (2 minutes) ↗
Altering the digital camera angle on {a photograph} can create beautiful pictures. Go to extremes, and get larger or decrease to seize a scene from an unseen perspective.
This {photograph} is a particularly low standpoint of crowded residential buildings. Any such angle enhances much more the towering and overpowering feeling these buildings have, particularly in a metropolis like Hong Kong.



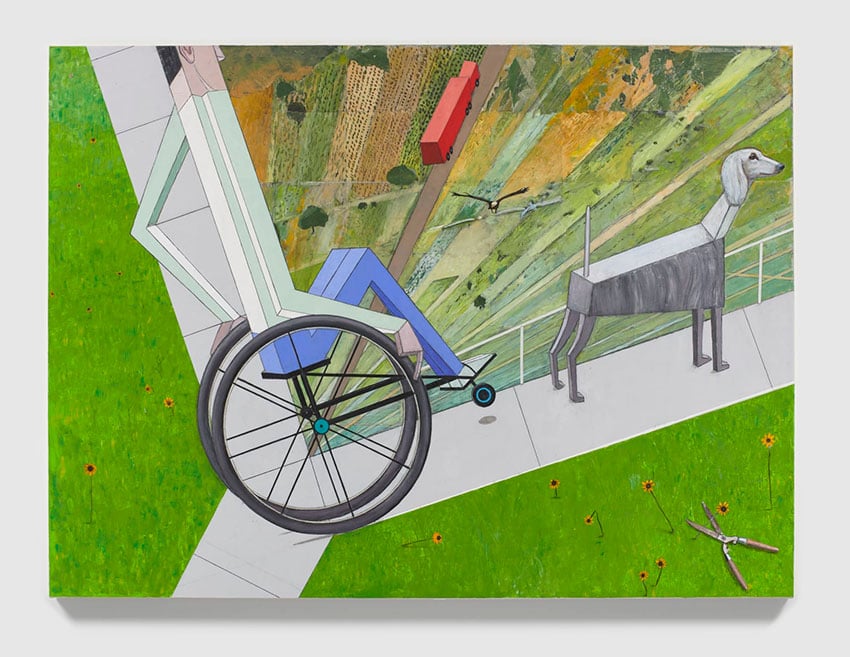
In terms of artwork or illustration, this Mernet Larsen paintings is a superb illustration of a number of uncommon factors of view. Whereas the work is extremely summary, it additionally incorporates a number of scenes in a single with disorienting views that make all of it much more attention-grabbing.



5.4 Filling the Body
Watch video lesson (2 minutes) ↗
Highlighting your topic’s magnificence is likely one of the greatest methods to create visible focus. Why not benefit from the sweetness and fill the body? It’ll create a visually stronger picture and convey magnificence and influence to your viewer.
This Bazaar cowl by Ruth Ansel is a superb instance of filling the body with Steve McQueen. The zoomed-in picture additionally highlights the topic’s blue eyes, which might have been tougher to had he been standing additional away.



Georgia O’Keeffe’s Purple Poppy is a superb instance of filling the body. Poppies are small flowers, and by filling the body, we are able to see the entire particulars on the flower, giving us a hanging take a look at what’s often referred to as a dainty and small object.



5.5 Simplification
Watch video lesson (2 minutes) ↗
A easy means of approaching composition is by making use of simplification or enhancing again. As an example, strive excluding the muddle to create extra visible concentrate on the principle topic, or excluding something that doesn’t add any which means to the composition.
On this instance, now we have a picture of a lady on a skateboard in black and white. The background may be very darkish, appearing as a clean canvas and permitting the photographer to spotlight their topic. On this case, the lady is barely lit, casting a small shadow behind her and simply sufficient to nonetheless maintain the background darkish.



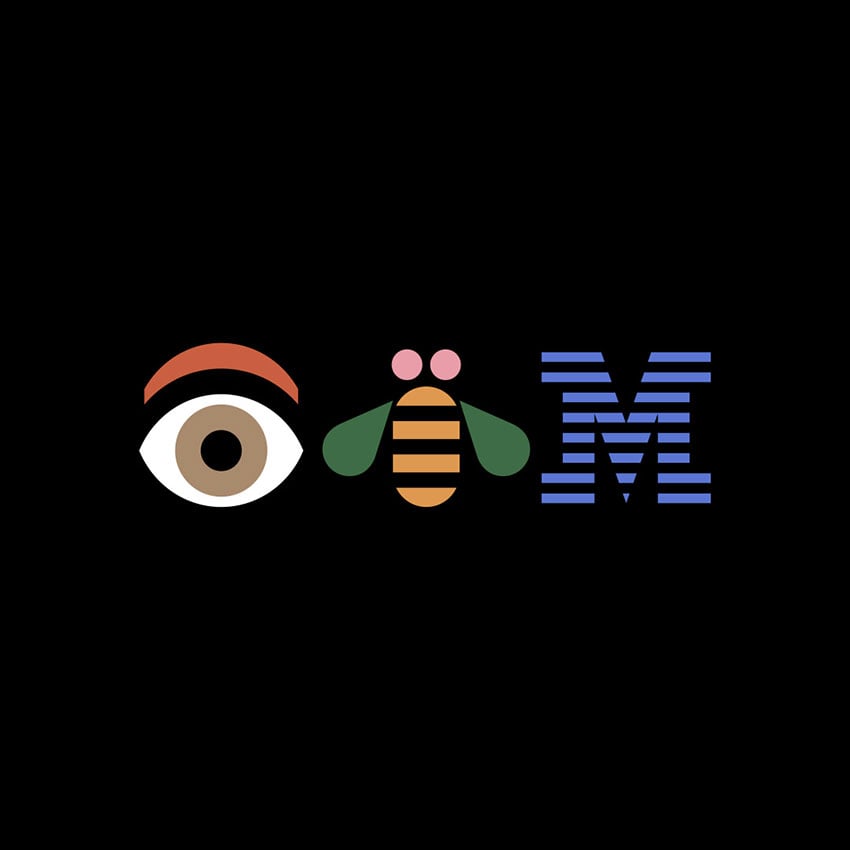
Paul Rand’s Eye-Bee-M poster is well-known for its simplicity. The poster was created in assist of the IBM THINK motto; the designer represented every letter with an object, creating an attention-grabbing visible phrase puzzle. The simplicity of this poster speaks volumes.



5.6 Distinction
Watch video lesson (2 minutes) ↗
Distinction focuses on parts that differ from the remainder of a picture. In graphic design, two parts that differ from one another in colour or dimension are contrasting. Distinction is necessary to ascertain a hierarchy and point of interest.
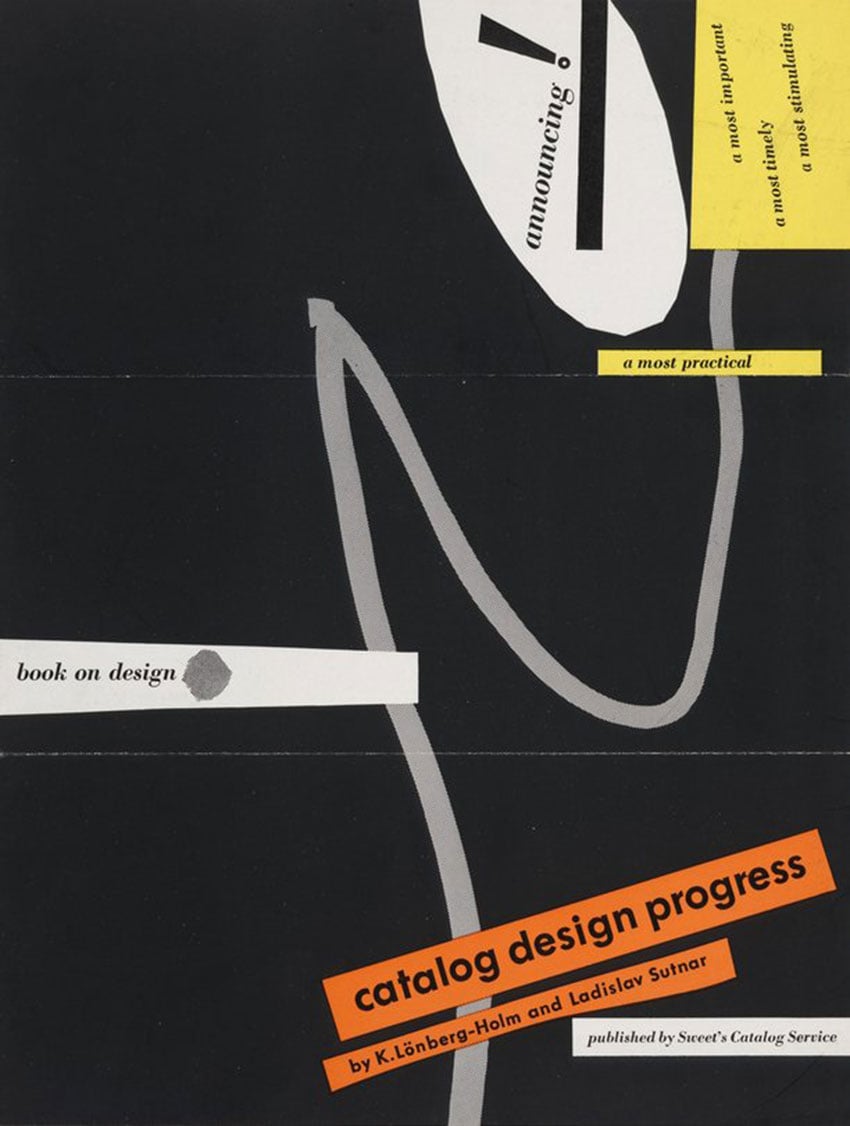
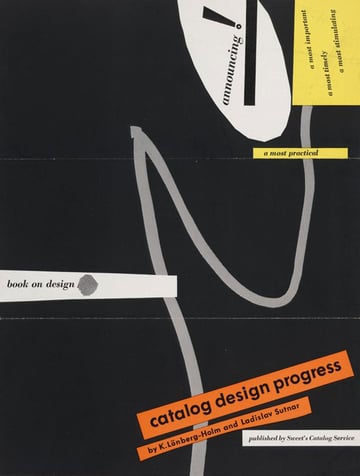
Within the poster under by Ladislav Sutnar, the orange and yellow are a lot brighter colours that stand out from the darkish background. On this case, the orange colour requires consideration earlier than the opposite parts—making it extra necessary in hierarchy.



In pictures, it’s an instrumental software that refers not solely to shapes but in addition to colours. A contrasting {photograph} often has vivid colours which might be opposing on the colour wheel or may even be in black and white and have sturdy variations.



6. The way to Use Software program for Compositions
Functions have made it very easy for us to use composition strategies and discover the right factors to position the topic and different parts. Functions like Adobe InDesign and Adobe Illustrator enable us to create grids to create compositions simply.
6.1 Adobe InDesign
Watch video lesson (2 minutes) ↗
In InDesign, we are able to create customized grids for use for something from easy poster designs to elaborate multi-page editorial paperwork. Grid programs are extraordinarily useful on the subject of constructing a composition. This software program is a bit more primary in comparison with Photoshop.
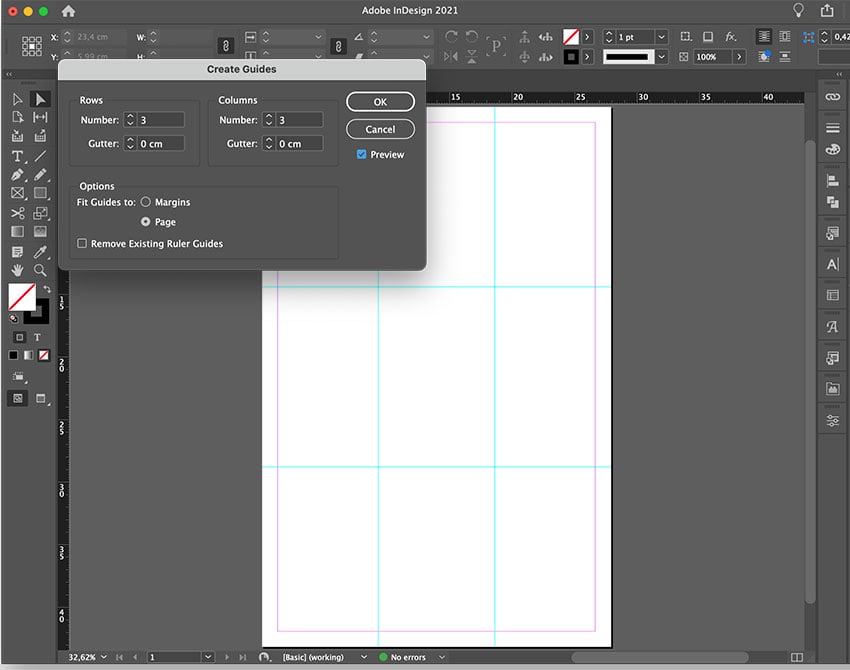
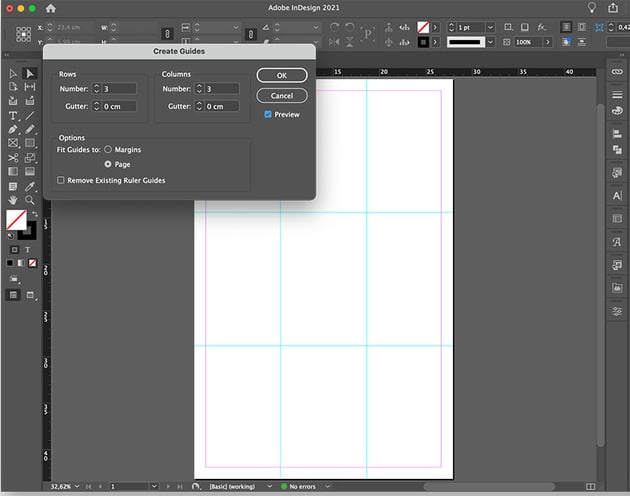
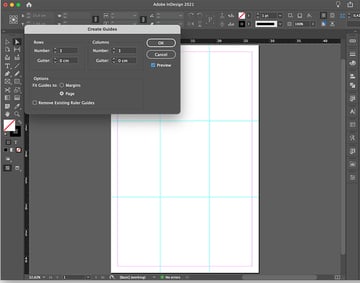
In InDesign, create a brand new file. Head over to Format > Create Guides. There, set the variety of rows and columns you’d like and the gutter. On this case, we are able to use the rule of thirds and set the Quantity of Rows and Columns to 3 and set the Gutter to 0.



6.2 Adobe Photoshop
Watch video lesson (2 minutes) ↗
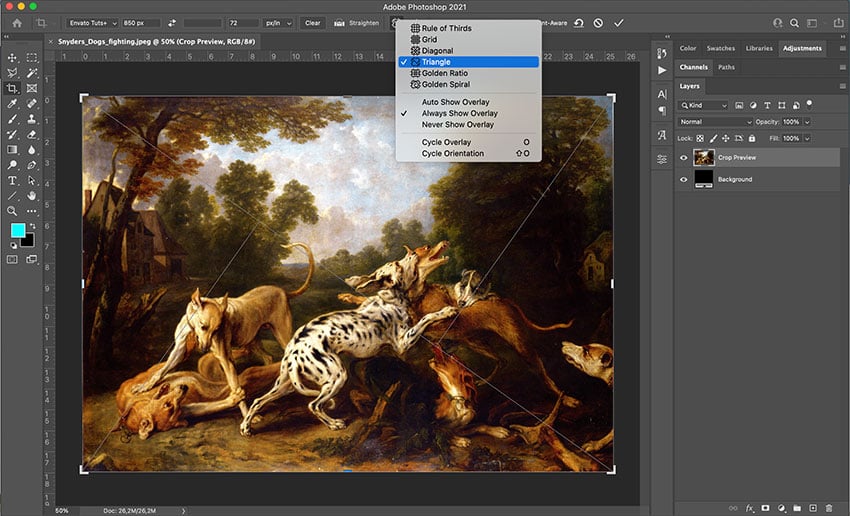
In Photoshop, you’ll be able to take a look at your picture with the Crop Software and select from the completely different composition instruments. Choose the Crop Software (C), and draw a crop field over the picture. Head over to the Overlay Choices on the choices bar and choose the composition software of your liking. There’s every thing from the rule of thirds to the golden ratio, golden spiral, triangle, and extra.



Conclusion
On this course, you discovered what composition is, the completely different rules to make use of, and strategies to use, just like the rule of thirds, the golden ratio, and the triangle.
You additionally discovered some helpful composition ideas that can assist you create significant and hanging pictures. Now it is your flip to use these strategies and begin creating your individual designs and artwork!
Study Extra About Design
If you wish to study extra about design, listed below are just a few movies and programs from the Envato Tuts+ YouTube channel you may love:
Or if you happen to desire written tutorials, strive our enormous library of Design Idea tutorials and extra sensible sources. Listed below are just a few to get you began:



