Howdy everybody.
I’ve been utilizing a toon shader accessible in Unity for a very long time. I lately determined to make a vfx that may make enemies disappear after they die, however I noticed that for this I would like entry to the toon shader. Since I don’t have entry to Unity’s toon shader, I have to make my very own shader.
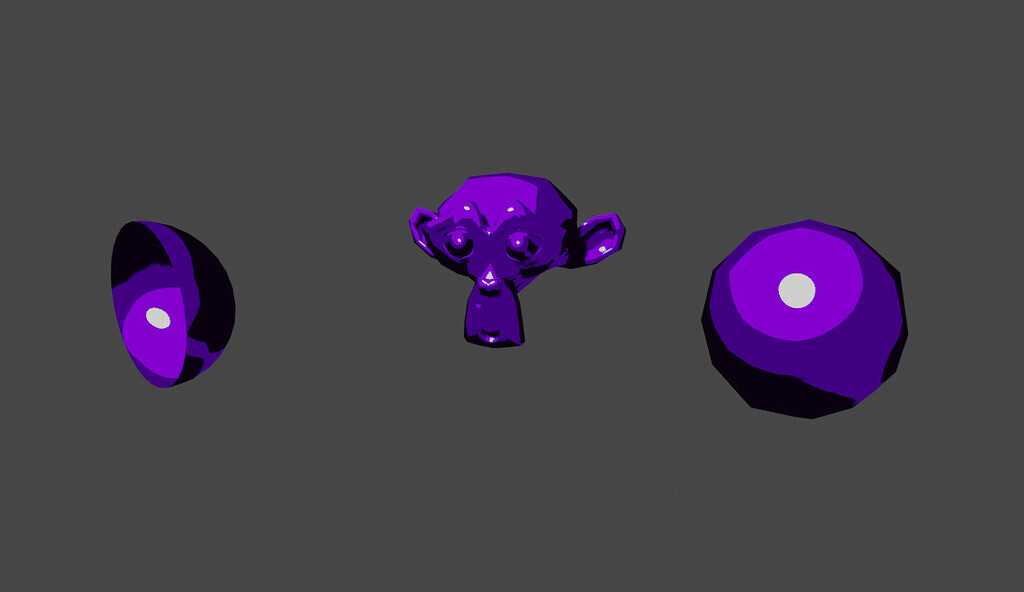
What I wish to do is barely totally different from the toon shader tutorials I can discover on the web. I’m posting precisely what I wish to do beneath. I created this picture beneath in Blender. It was very straightforward to do in Blender, however after I needed to do it in Unity, I had a variety of problem. I might be very grateful if you happen to might assist me or counsel some assets.
-
The shader I’ll make must also be capable to work with hand painted textures.
-
I’m utilizing a URP venture.
-
The shader can be Unlit.
Additionally, I don’t know tips on how to code shaders. Every time I have to make vfx I take advantage of shader graph. Do you suppose I ought to study to code, or do I’ve to know tips on how to code to make this explicit shader I need?
Toon Shading – The EASIEST WAY! Unity3D URP Shadergraph Tutorial – YouTube this appears to be actually related + it’s in ShaderGraph so that you don’t should code.
For making it work with textures, you simply should multiply output of that complete issues that connects to base coloration with texture pattern
1 Like
I’ll do that tutorial. Thanks for taking the time to reply.
2 Likes
Manus provided a terrific tutorial. Shadergraph and using the Fresnel node is the best way to go. There’s additionally an old style method we used to make use of on Ps the place you may duplicate the mannequin geo, scale it up a bit bigger, reverse the faces, and add a fabric that’s the coloration you need for the road.
The result’s a bigger mannequin which you can see by way of the entrance of, however the again facet reveals up because the linework. This may solely work for a top level view, not inside traces.
2 Likes
From a extra basic tech facet there are 2 results that go into ‘toon’ shading, one is that the sunshine is posterized (principally turning a clean gradient into these bands) and the second is outlines. I don’t suppose studying to code is critical, however if you wish to, the posterization would occur within the mild shader the place it might most likely be best to multiply the sunshine vector by a small worth (2-5) then spherical/flooring/ceil it and at last divide it by the primary worth; it ought to look one thing akin to this: flooring(LIGHT * 3.0)/3.0. Edge detection/ outlines are a bit extra sophisticated, however you’ve a couple of choices, the best edge detection algorithm if you happen to dont prefer to code is named the ‘distinction of gaussians’ which principally takes an enter texture (on this case it’s best to do that to each the depth texture if it’s accessible and the scene regular texture, I’m not certain how to do that in unity however I’m certain it’s doable) and applies 2 Gaussian blurs to them, every with a special dimension of kernel (typically simply ‘okay’) and subtracts the 2 outcomes collectively. In order for you extra management and are prepared to place within the work a greater possibility could be a Sobel Filter, which might even offer you a course within the traces which lets you do some cool creative stuff, however it’s a bit superior. Here’s a significantly better clarification of the distinction of gaussians That is the Distinction of Gaussians – YouTube, and right here is an effective video for a way a sobel works Discovering the Edges (Sobel Operator) – Computerphile – YouTube