Combining ActivePresenter and Saola Animate to create much more compelling interactive content material? All of the strategies on the best way to obtain which can be coated in right this moment’s weblog publish.
ActivePresenter is primarily used for creating eLearning programs and video tutorials, whereas Saola Animate is used for creating HTML5 animations and interactive net content material. Though they’re designed for various functions, it’s potential to combine ActivePresenter with Saola Animate and even get them to speak with one another to create extra compelling interactive content material.
Click on the buttons under to obtain the newest variations of the 2 functions when you haven’t put in them but.
On this weblog publish, you’ll discover ways to:
Combine ActivePresenter with Saola Animate Tasks
Combining ActivePresenter and Saola Animate can tremendously improve the performance and creativity of your content material. Each of those apps can export to HTML5 output, making it straightforward to embed by way of Internet Object in ActivePresenter and HTML Widget in Saola Animate. So, through which instances and to what extent can they combine? Detailed info might be mentioned within the subsequent half.
Embed Saola Animate Animations into ActivePresenter
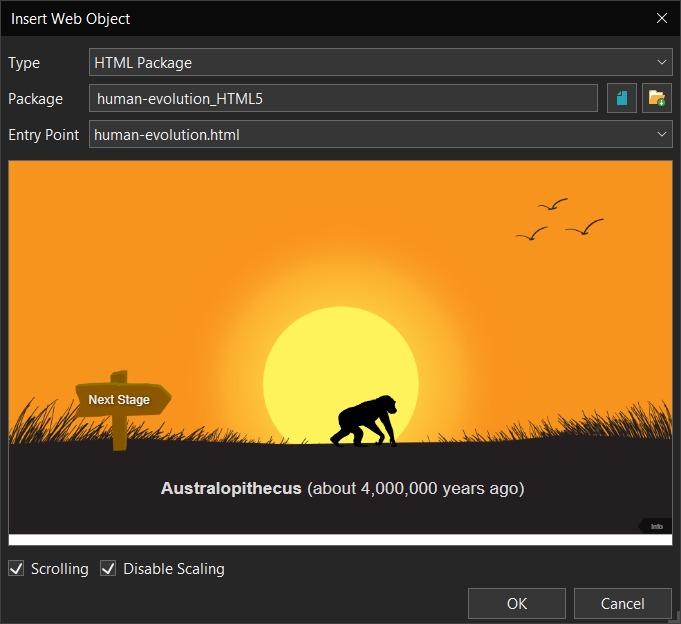
The first function of ActivePresenter is to provide eLearning content material together with displays, movies, quizzes, and video games. In the meantime, Saola Animate presents a variety of animation instruments and results, permitting you to create beautiful animations. So, if you wish to add incredible animations to your challenge, embedding them from Saola Animate is a good suggestion. To do this, you first have to export your Saola Animate challenge to HTML5. Then, you’ll be able to rapidly embed an HTML5 package deal into ActivePresenter by way of the Insert Internet Object characteristic.

Embed ActivePresenter Displays into Saola Animate
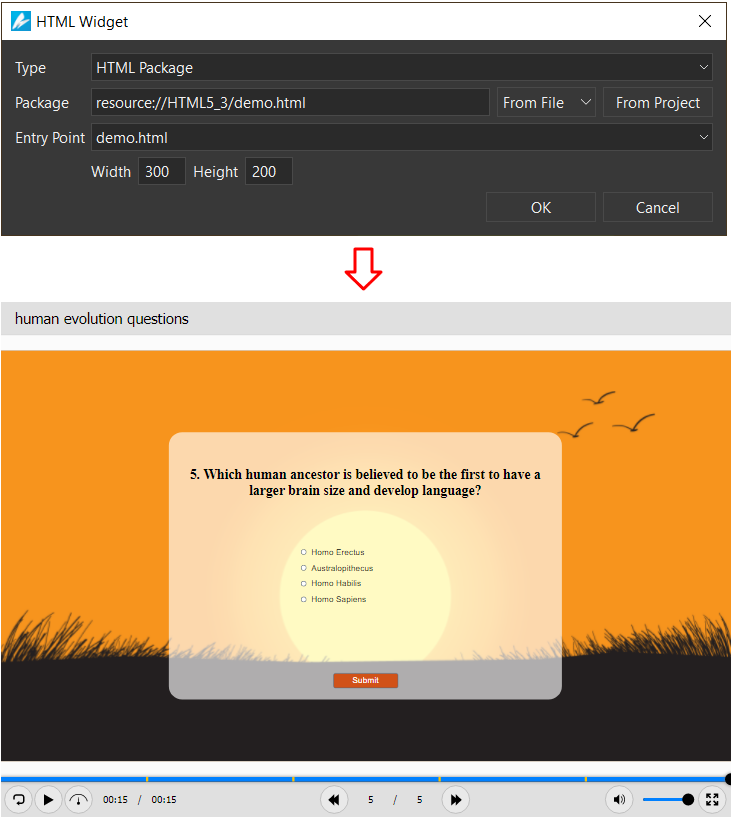
Quite the opposite, if you wish to add extra parts resembling quizzes and assessments into Saola Animate, it’s helpful to embed them from ActivePresenter. Including an HTML widget in Saola Animate permits you to combine ActivePresenter quizzes and assessments into your Saola Animate challenge. Earlier than that, it is advisable to export your ActivePresenter challenge to HTML5 output.

You need to use a Internet Object in ActivePresenter to embed a Saola Animate animation and an HTML Widget in Saola Animate to embed an ActivePresenter presentation. Simply by embedding them, you’ll be able to work together instantly with the embedded content material. However, JavaScript is required if you want to get these two apps to speak with one another. Which means that you should utilize objects in a single app to manage or work together with the embedded content material from the opposite app, and vice versa. The following half provides you with extra details about this.
Get ActivePresenter and Saola Animate to Talk with Every Different
Typically, it is advisable to name the 2 apps’ APIs or user-defined features by way of the worldwide object AtomiSaola or AtomiAP to speak with Saola Animate or ActivePresenter from outdoors, respectively. You will discover ActivePresenter APIs within the person handbook > Including Interactivity > Customized JavaScript in HTML5 Output part.
Embedding a Saola Animate Animation into ActivePresener
Let’s say you’ve constructed a query in ActivePresenter and animation in Saola Animate for example it. The animation will now be added to the query, and it is possible for you to to work together with the reply selections to manage it.
Under are the pattern initiatives.
Saola Animate animation challenge: human-evolusion.saolapack (892.2 KB)
Saola Animate in ActivePresenter: Saola Animate in ActivePresenter.approj (784 KB)
- To get the Saola Animate doc object from ActivePresenter:
// iframe through which Saola Animate doc is embedded
var iframeNode = prez.object('Internet Object title').frameNode;
// window object of the iframe content material
var SaolaWindow = iframeNode.contentWindow;
// Saola Animate doc object
var SaolaDoc = SaolaWindow.AtomiSaola.topDocs[0];
// management Saola Animate doc by calling its features, e.g.:
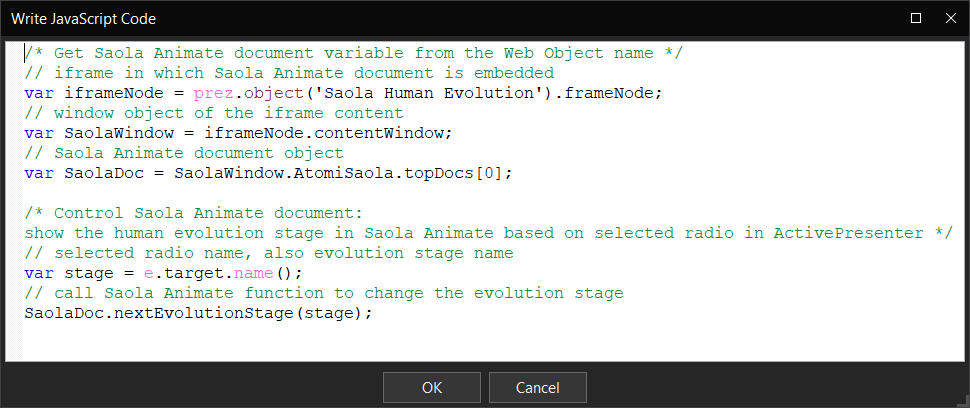
SaolaDoc.pause();Within the challenge above, as an example, when you select a radio button, the Saola Animate doc will animate to the matching stage of human evolution. Right here is the script within the On Change occasion of the a number of selection query. For extra details about events-actions in ActivePresenter, please check with this tutorial.

- To get the ActivePresenter presentation object from Saola Animate:
// window object of the father or mother content material (ActivePresenter)
var APWindow= window.father or mother;
// ActivePresenter presentation object
var APPrez = APWindow.AtomiAP.displays[0];
// management ActivePresenter presentation by calling its features, e.g.:
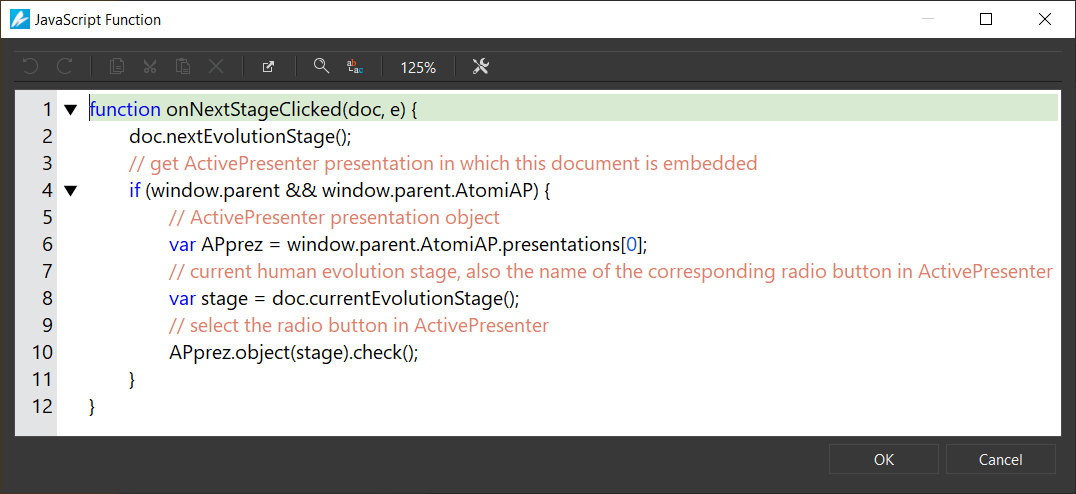
APPrez.nextSlide();Should you click on the Subsequent Stage button within the Saola Animate doc, the corresponding radio button in ActivePresenter might be chosen. Under is the script within the onNextStageClicked operate within the Saola Animate doc.

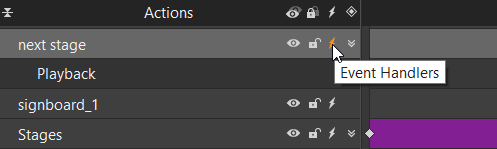
To open this dialog in Saola Animate, click on on the Occasion Handlers button of the subsequent stage factor within the Timeline pane. For extra details about events-actions in Saola Animate, please check with this tutorial.

Embedding an ActivePresenter Presentation into Saola Animate
Like embedding Saola Animate animations into ActivePresenter, embedding an ActivePresenter presentation into Saola Animate requires two predominant steps.
- To get the ActivePresenter presentation object from Saola Animate:
// iframe through which ActivePresenter doc is embedded
var iframeNode = doc.getElement('your HTML Widget title').embeddedDom;
// window object of the iframe content material
var APWindow = iframeNode.contentWindow;
// ActivePresenter presentation object
var APPrez = APWindow.AtomiAP.displays[0];
// management ActivePresenter presentation by calling its features, e.g.:
APPrez.nextSlide();- To get the Saola Animate doc object from ActivePresenter:
// window object of the father or mother content material (Saola Animate)
var SaolaWindow= window.father or mother;
// Saola Animate doc object
var SaolaDoc = SaolaWindow.AtomiSaola.topDocs[0];
// management Saola Animate doc by calling its features, e.g.:
SaolaDoc.pause();Conclusion
In brief, the most effective methodology for integrating or combining ActivePresenter and Saola Animate initiatives will depend upon the particular necessities of your challenge. Nevertheless, with just a little creativity and experimentation, you’ll be able to create partaking and interactive content material by leveraging the strengths of each software program functions.