Go behind the scenes of the 8-Bit impressed graphics within the movie with Espresso & TV.
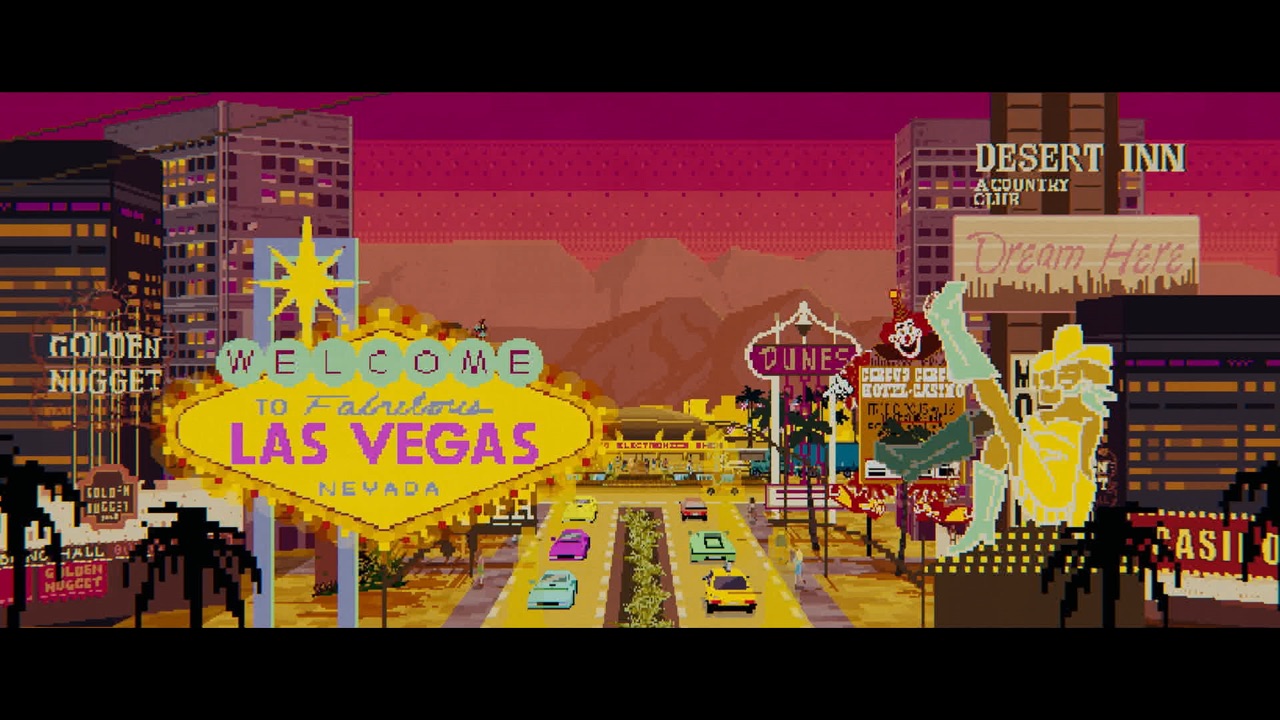
Jon S. Baird’s Tetris takes a enjoyable look again on the Chilly Conflict-era improvement of the well-known pixel block sport, options quite a few 8-Bit impressed photographs, from scene and character establishers, to transitions and graphic flairs.
Manufacturing firm MARV tasked Espresso & TV to design and execute these 8-Bit pixel scenes. The artistic studio had many design challenges to unravel, not least of which was guaranteeing their ‘pixel artwork’ creations preserved a Tetris blocky really feel, whereas additionally having sufficient constancy to exist on a 4K body.
Right here, Espresso & TV animation director Danny Boyle explains the workflow the studio got here up with to implement these 8-Bit graphics, which partly included adopting some pixel artwork apps, and actually turning off a rasterize button inside After Results.
b&a: How did Espresso & TV become involved in Tetris?
Danny Boyle: We have been introduced in by Barrie Hemsley at MARV to create an array of titles and graphics so as to add to the retro really feel of the movie and to inject a way of enjoyable. It’s the dream transient, in some ways. It was low-key technical–8-Bit–however the look of what they wished was, ‘Thirty to 40 year-old wanting graphics, in a contemporary VFX pipeline for a characteristic movie.’
Finally we made titles and graphics sequences, and that concerned maps, scene establishers and character establishers, and transitions to assist improve sure plot factors within the film.
b&a: As a result of it was that 8-Bit look, what kind of analysis did you and your group do to get into that appear and feel?
Danny Boyle: VFX supervisors Jody Johnson and Marty Waters had already executed some in-house analysis, early checks and look exploration, which we absorbed and expanded upon. We created an in depth digital portfolio and populated it with our categorised analysis, which consisted of visuals and animation checks. Tetris when it first began, was extra like an ASCII code factor, with simply sq. brackets. We then had a long time price of graphic materials for this one easy sport to evaluation. You’ve received that visible stuff, colours, design and animation, but additionally as a result of it’s a sport, you’ve received all of the media that it was performed on, all of the know-how it was performed on, which additionally defines the look of it, from these actually early PCs to Recreation Boys, arcades and full 4K screens now.
There’s additionally an enormous pixel artwork scene that we appeared to. That’s a complete subgenre of artwork that’s nonetheless going. There’s really pixel artwork particular instruments–design instruments–which we used to search out our approach. Dithering was a complete little bit of analysis that we did. Dithering is utilizing a dot sample to create texture, so you should use two colours to create gradients, as an illustration, and it provides you much more constancy, whereas utilizing a stripped down palette.
We settled on a pretend pixel ratio which matched the constancy of these late ’80s, early ’90s computer systems. Nevertheless it additionally needed to match the ratio of a large display screen cinematic movie. It was roughly the correct amount of pixels that may enable us to have sufficient constancy for full display screen exterior scene establishers. We might have buildings and backgrounds and mountains and clouds and all the pieces, however it will additionally work for texts or characters.
b&a: How did you take care of the pixel measurement problem, given this was showing on full-scale scenes within the cinema and in principally a 4K movie body?
Danny Boyle: Sure, properly, we’ve got all this know-how–it makes issues look stunning and at a billion pixels vast–however we actually wished one thing that wasn’t that; we wished the other of that however nonetheless had that constancy. You need the crispness of a 4K render, however every art work pixel is definitely possibly 10 pixels. And also you want it to be an ideal sq. as a result of if it’s all fuzzy, or spherical, or you’ve got any aliasing on it, then it’s damaged. The phantasm’s damaged.
Tetris is after all fabricated from blocks, and I wished to retain that. So pixels are pixels, however they’re additionally blocks and that was an fascinating type of duality to the design. Whether or not it’s intentional or not, I’ll take it. We really leaned into that, as a result of we might have gone actually CRT monitory and put a great deal of results on it to craft a phosphorous bulb look to it, however largely we put a bit little bit of primer on there simply to make it really feel a bit bit retro.
The method of determining how the hell we’d do it was, we began off with a 4K piece of artwork after which tried to make it 8-bit. However that doesn’t offer you sufficient management as a result of the pc is decoding the place that pixel must be. We wish 100% management over that. So, we principally made it a tenth of the dimensions. The precise canvas that me and all our artists have been engaged on was 410 pixels vast for a contemporary VFX pipeline.
The important thing to determining that eureka second was a bit tick field, a bit checkbox in After Results, which I’ve by no means touched in 15 years of my profession since you by no means would, which unrasterizes all the pieces. So, we had a comp in After Results. We’d convey our art work in, and we’d have a tiny little 400 pixel vast comp, which we’d scale as much as have it good and large on our displays. However we’d then uncheck that field and convey it right into a 4K comp, and it will simply completely blow the entire thing up since you’re principally turning the engine off that normally says, ‘We’re going to make all of it stunning and easy.’
b&a: You talked about After Results being clearly a key a part of your arsenal, however what else was concerned in your workflow?
Danny Boyle: After Results was our most important workhorse, however we used Nuke as a key piece of compositing software program too, and it actually helped to suit this unconventional approach of working into a contemporary VFX pipeline. We additionally did some early checks with Cinema 4D, which finally led to how we approached the title sequence. Usually the method concerned rendering parts at scale, or we’d work on these tiny canvases, after which blow it up in After Results.
Then we used a bunch of instruments that the pixel artwork group makes use of. A kind of was Aseprite, which is for constructing sprites or little character animations that may, say, go into an previous Mario sport. Even the interface is so fantastically retro, it’s nice. It instantly places you within the mindset. It’s very primary and I believe intentionally so.
There’s additionally an app I used for the iPad referred to as Pixaki. It allowed me to step away from my desk and work wherever I wished to attract. I completely beloved it. You save that out and convey it into the compositing software program and away you go! Additionally, the render time was so nice! Simply working with one thing that’s that small, you can simply work actually quick.
Turn out to be a befores & afters Patreon for bonus VFX content material