Within the following tutorial, you’ll learn to create a grid in Illustrator utilizing the Rectangular Grid Software or the Polar Grid Software.
Talking of Illustrator grids, be certain to take a look at Envato Components, the place you’ll find loads of sources which may encourage you to make a grid in Illustrator. This grid template package is the proper instance to start out from.



Are you a fan of video tutorials? Then you definately can’t miss this new video from the Envato Tuts+ YouTube channel. Discover ways to insert a grid in Illustrator and the whole lot in regards to the Illustrator grid instrument right here:
What You may Study in This Grid Illustrator Tutorial
- How you can create a grid in Illustrator utilizing the Rectangular Grid Software
- How you can make a grid in Illustrator utilizing the Polar Grid Software
- How you can change the grid measurement in Illustrator
- How you can edit a grid in Illustrator
1. How you can Use the Grid Instruments in Adobe Illustrator
To make a grid in Illustrator, we’ll use the Rectangular Grid Software to create rectangular grids or the Polar Grid Software to create polar grids in Illustrator.
To pick out one among these two instruments, click on and maintain the Line Phase Software out of your toolbar. If you cannot see these instruments, you have to go to Window > Toolbars > Superior. As soon as you have chosen them, let’s examine how you should use these instruments to make a grid in Illustrator.



2. How you can Create a Rectangular Grid in Adobe Illustrator
Step 1
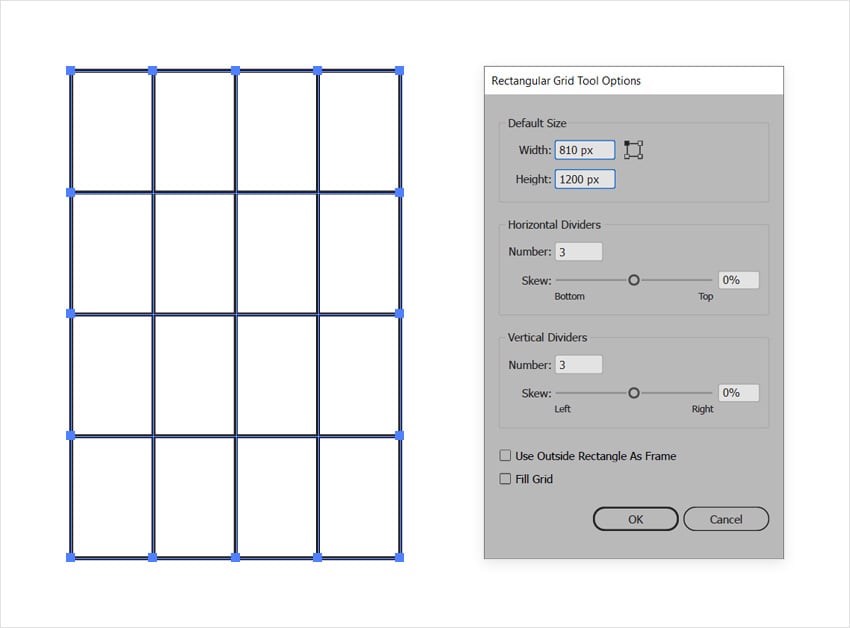
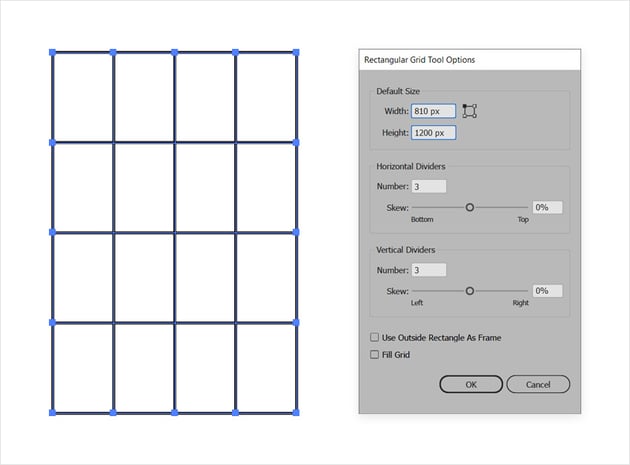
Let’s have a look at learn how to use the Rectangular Grid Software in Illustrator. You possibly can both double-click the Rectangular Grid Software or simply choose it and click on in your artboard to open the Rectangular Grid Software Choices window, the place you’ll be able to set the settings for the grid that you simply’re about to create.
Use the Width and Top settings to set the dimensions of your grid. Utilizing a type of 4 reference factors, you’ll be able to set the purpose from which your grid shall be drawn.



Step 2
Use the Quantity enter field from the Horizontal Dividers part to set the variety of horizontal strains that can seem between the highest and backside grid strains.
Use the Quantity enter field from the Vertical Dividers part to set the variety of vertical strains that can seem between the leftmost and rightmost grid strains.



Step 3
Use the Skew slider from the Horizontal Dividers part to set how your horizontal strains are weighted towards the highest or backside of the rectangle grid.
Use the Skew slider from the Vertical Dividers part to set how your vertical strains are weighted to the left or proper edge.



Step 4
Test the Use Exterior Rectangle As Body field to unite the highest, backside, left, and proper grid strains right into a single rectangle.



Step 5
Test the Fill Grid field to fill your new rectangle grid with the lively fill shade.



Step 6
Alternatively, you’ll be able to choose the Rectangular Grid Software and easily click on and drag to create a grid in Illustrator. It may be a a lot simpler technique to edit the grid measurement in Illustrator.
Earlier than you launch the mouse button to create the grid, you’ll be able to press the up/down arrow buttons to extend/lower the variety of horizontal strains in your rectangle grid, or the left/proper arrow buttons to extend/lower the variety of vertical strains in your rectangle grid.



3. How you can Create a Polar Grid in Adobe Illustrator
Step 1
As with the Rectangular Grid Software in Illustrator, you’ll be able to both double-click the Polar Grid Software or simply choose it and click on in your artboard to open the Polar Grid Software Choices window, the place you’ll be able to set the settings for the grid that you simply’re about to create.
Use the Width and Top settings to set the dimensions of your grid. Utilizing a type of 4 reference factors, you’ll be able to set the purpose from which your grid shall be drawn.



Step 2
Use the Quantity enter field from the Concentric Dividers part to set the variety of concentric circles that you simply wish to add moreover the primary one.
Use the Quantity enter field from the Radial Dividers part to set the variety of straight strains that you simply wish to add between the middle and the sting of the grid.



Step 3
Use the Skew slider from the Concentric Dividers part to set how your concentric circles are weighted towards the within or the skin of the grid.
Use the Skew slider from the Radial Dividers part to set how your straight strains are weighted counterclockwise or clockwise within the grid.



Step 4
Test Create Compound Path From Ellipses to transform the concentric circles right into a single compound path.



Step 5
Test the Fill Grid field to fill your radial grid with the lively fill shade.



Uncheck the Create Compound Path From Ellipses field to fill all of the circles with the lively fill shade.



Step 6
Alternatively, you’ll be able to choose the Polar Grid Software and easily click on and drag to attract a grid in Illustrator.
Earlier than you launch the mouse button to create the grid, you’ll be able to press the up/down arrow buttons to extend/lower the variety of concentric circles in your polar grid, or the left/proper arrow buttons to lower/improve the variety of radial dividers in your polar grid.



Congratulations! You are Executed!
Now you know the way to make a grid in Illustrator and learn how to use the Illustrator grid instrument. I hope you have loved this grid Illustrator tutorial and that you should use these methods as you proceed to create grids in Illustrator.
Do not forget that you’ll find some nice sources of inspiration at Envato Components, with attention-grabbing options that can assist you draw grids in Illustrator and make them a part of wonderful designs.
Widespread Belongings From Envato Components
Envato Components is a superb useful resource for grid-related designs. This is a brief checklist of a few of the hottest belongings that you’ll find.
Isometric Grid Results (PSD)
Grids can be utilized in Photoshop. Try these superior isometric grid results and see how one can make your design stand out utilizing a type of templates.



6 Instagram Aesthetic Retro Grid (AI, EPS, PSD)
Go retro with these aesthetic Instagram grid designs. Be at liberty to alter the colours and edit the grid measurement in Illustrator with just some clicks.



Grid Icons (SVG)
Preserve it easy but skilled with these high-quality grid icons. Change the colour and simply scale with out shedding high quality.



Steel Grid: Editable Textual content Impact, Font Fashion (AI, EPS)
Try a special sort of grid and create this daring metallic grid textual content impact. Simply double-click the textual content and kind in yours.



The Full Vector Blueprint Package (AI)
Go one step additional and discover how you could possibly use Illustrator grids to create this wonderful blueprint template.



Wish to Study Extra?
We’ve a great deal of tutorials on Envato Tuts+, from newbie to intermediate degree. Have a look!

