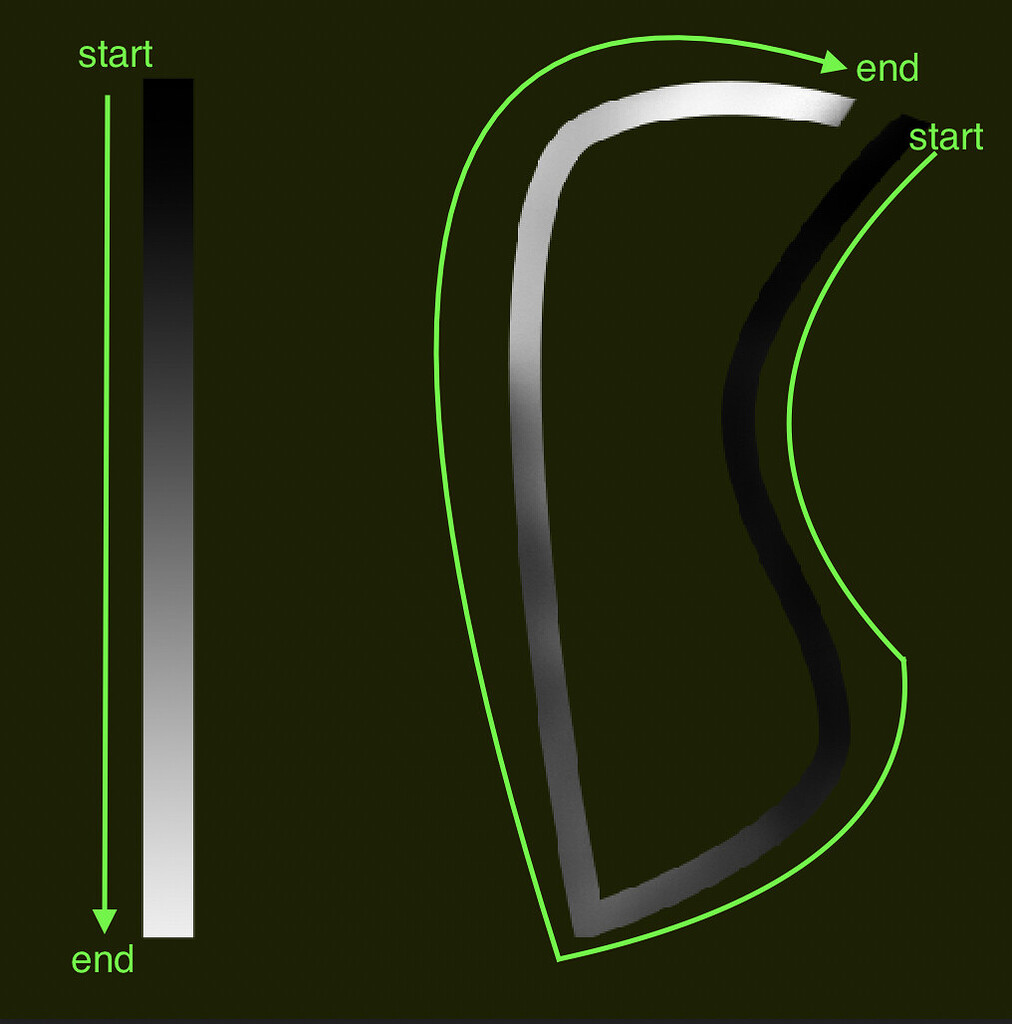
Hi there, for varied Alpha Erosion and Smoothstepping functions I generally must create a “path” and I would like it mapped from black to white by following the trail route.
For “linear” stuff it’s no challenge because it’s only a matter of overlaying a gradient with a sure angle, however i’m puzzled concerning how I could make this gradient comply with the route of a path.
I’m including a horrible drawing I rapidly painted, in hopes of constructing my query extra comprehensible.
Anybody bought an thought?
P.S: Bonus factors if I don’t have to make use of Adobe Illustrator but when there’s a solution to do it there, I’m up for it!
Possibly I misunderstood your query, however so far as getting ready a curve for recreation VFX, you have to uv flatten your uv-s earlier than bringing it to a recreation engine.
From this
To that.
You then use a texture coordinate gradient node within the materials editor like this to get a gradient from starting to finish.
2 Likes
I feel you wish to create a gradient that follows a pen curve path?
You are able to do this simply in Illustrator by following this tutorial. Simply do it in black and white.
If you wish to do it in Photoshop I’d comply with precisely this tutorial utilizing a black background. However while you hit 4:12 do all the things he says to do within the form dynamics however do it contained in the ColorDynamics as an alternative. Shade dynamics controls the opacity whereas within the video he’s controlling brush dimension inside form dynamics.
Sorry for misunderstanding your query, right here is my workflow for the same drawback. I exploit a texture picture brush in Affinity designer, you may also apply it on a curve.
Make a selected gadiant proven on the left of the recording, then use that because the gradiat for the brushes.
Hello I attempted this one and its so cool, might I ask what’s the title of the node that has the colour blue sq. on it, sorry Im very new at unreal engine.
Is a vector 3 node. Maintain down quantity 3 on the keyboard and press on materials graff. The identical principel is for vector 1 na vector 2.
As standard, vector 3 represents coloration and place on the identical time.
Right here its used as coloration.