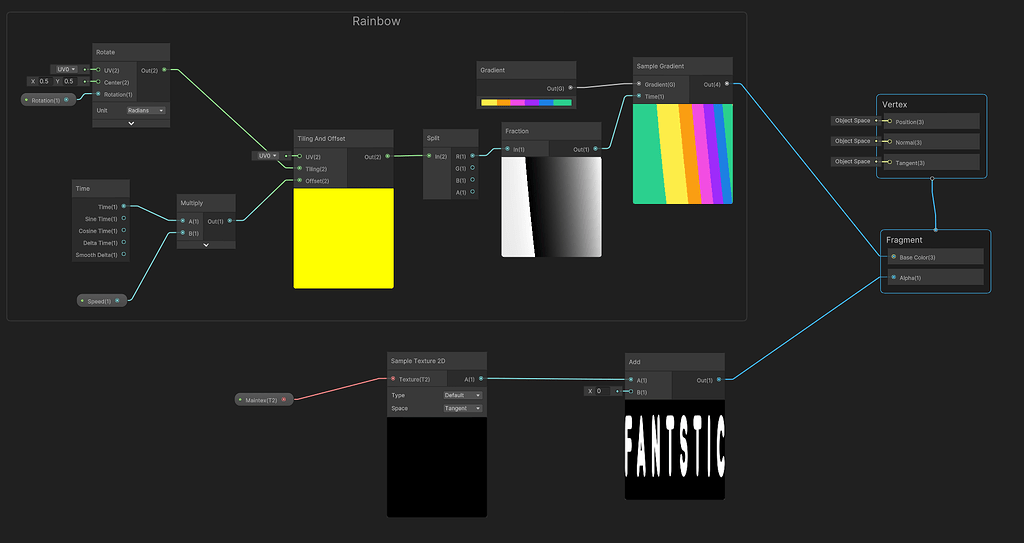
I’ve scrolled the gradient sample on a sprite picture utilizing Unity Shader Graph. Now I need to add a top level view as nicely, however I’m uncertain tips on how to mix them. What could be one of the best ways to attain this?
Hm, there are lots of methods to create outlines, best is normally a screenspace shader that blurs the picture, clamps utilizing step operate to harden the thicker (softer) define. However you don’t have a screenspace “fullscreen” shader right here…
Choice 1: There isn’t any actual blur, bur you might pattern the “FANTSTIC” (are you lacking an ‘A’ btw.?) multiuple occasions with an offset. So Pixel at (50,50) would additionally pattern “49|49”, “51|51”, “49|51”, “51|49” – that might lead to a 1px define. You are able to do that a number of occasions, possibly in a customized Node… Inform me for those who need assistance with this method.
Choice 2: How did you create the “FANTSTIC” Picture? In case your workflow permits, you might add a top level view in Photoshop/Illustrator or related software program. Then both pattern a 2nd “define” texture, or write the define masks into the alpha channel and the font-fill into the purple channel (you multiply that with a gradient anyway)