About Nathan Smith
Greetings my fellow animators! I’m Nathan—an esteemed member of Studio Ghibletz. Immediately, I’ll be your information as we discover Cartoon Animator 5’s newest options. We’ll learn to use the vector character launcher, tips on how to create props in Photoshop and Illustrator, and tips on how to add GIF animations to your subsequent cartoon.
Utilizing Adobe Illustrator to Edit Vector Characters
Cartoon Animator 5 ushered in a brand new era of vector characters. Vector property allow you to supply characters and props which might be enlarged and not using a lack of high quality. Previously, nevertheless, CTA5 lacked the flexibility to launch vector characters to an exterior picture editor, however Cartoon Animator 5.1 treatments this difficulty.

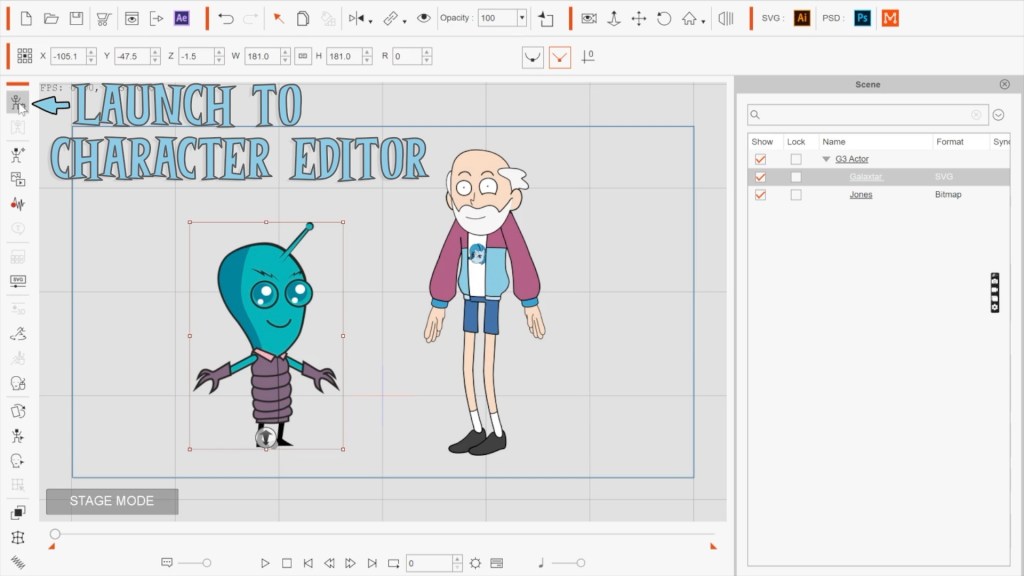
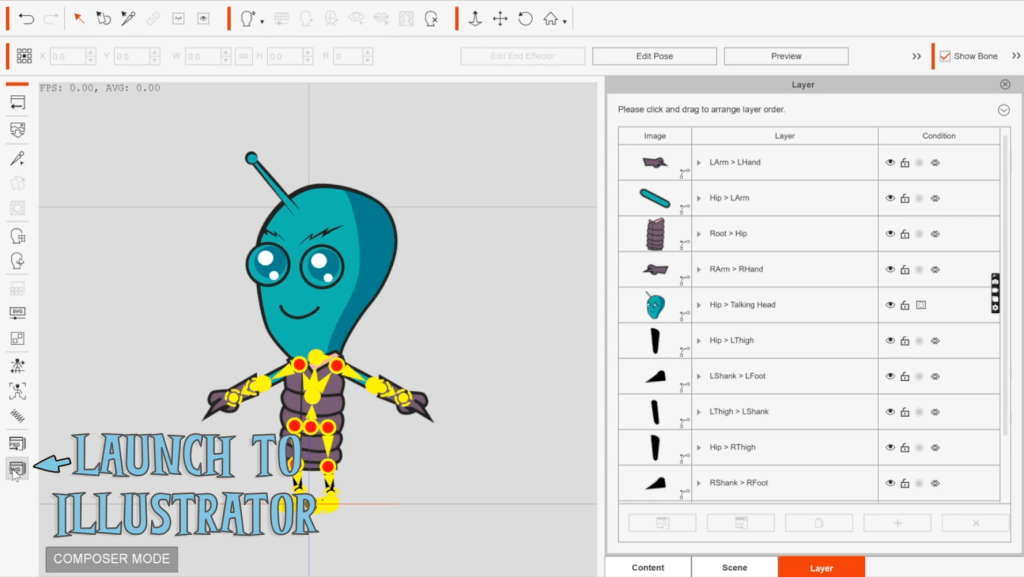
Now you can launch vector characters to Adobe Illustrator. To make edits to an SVG asset, carry it into the character composer. From right here, choose the SVG launcher, which is conveniently positioned beneath the PSD possibility. Seasoned CTA5 customers will discover this follows the identical pipeline because the Photoshop launcher.

CTA5 will then export your prop or character to Adobe Illustrator. For now, Illustrator is the one supported vector modifying software program, however this might change sooner or later. After bringing your character into Illustrator, make your required adjustments, save, after which exit. Your character will routinely replace in CTA5.1.
Sure forms of 2D animation, like water, hearth, and smoke, can’t be rigged with a bone construction like characters. They require a hand-drawn, frame-by-frame sequence. To make use of those property, you need to create a prop. Previously, you needed to import your prop’s sprites one after the other. This was time-consuming, particularly when you had a ten-frame sequence for one thing like this flame. CTA5.1 now gives another.

With CTA5.1, you may import a number of sprites without delay. The pipeline begins in Photoshop. To import a prop with a number of sprites, you need to appropriately format it in Photoshop. If the file isn’t appropriately formatted, your prop will fail to generate. You possibly can format your prop in Photoshop by following these 4 steps:
Step 1: Create a folder named sequence. This tells CTA5.1 that you just wish to play the next sprites in a loop.
Step 2: Create a second folder with the title of your motion sequence, then place it contained in the folder named sequence. For instance, the folder within the screenshot under known as flame.
Step 3: Load your whole sprites into the motion folder. Right here, it’s also possible to create a number of actions by utilizing further subfolders. For instance, I added a second motion sequence picture referred to as blue flame.
Please be aware: In Photoshop, the sprites will play from the highest down. In Illustrator, nevertheless, the sprites will play from the underside up.
Step 4: save your doc as a .psd file, then drag it into CTA5.1. Your prop will routinely generate. From there, you’ll then discover the sprite sequences underneath the motion menu.

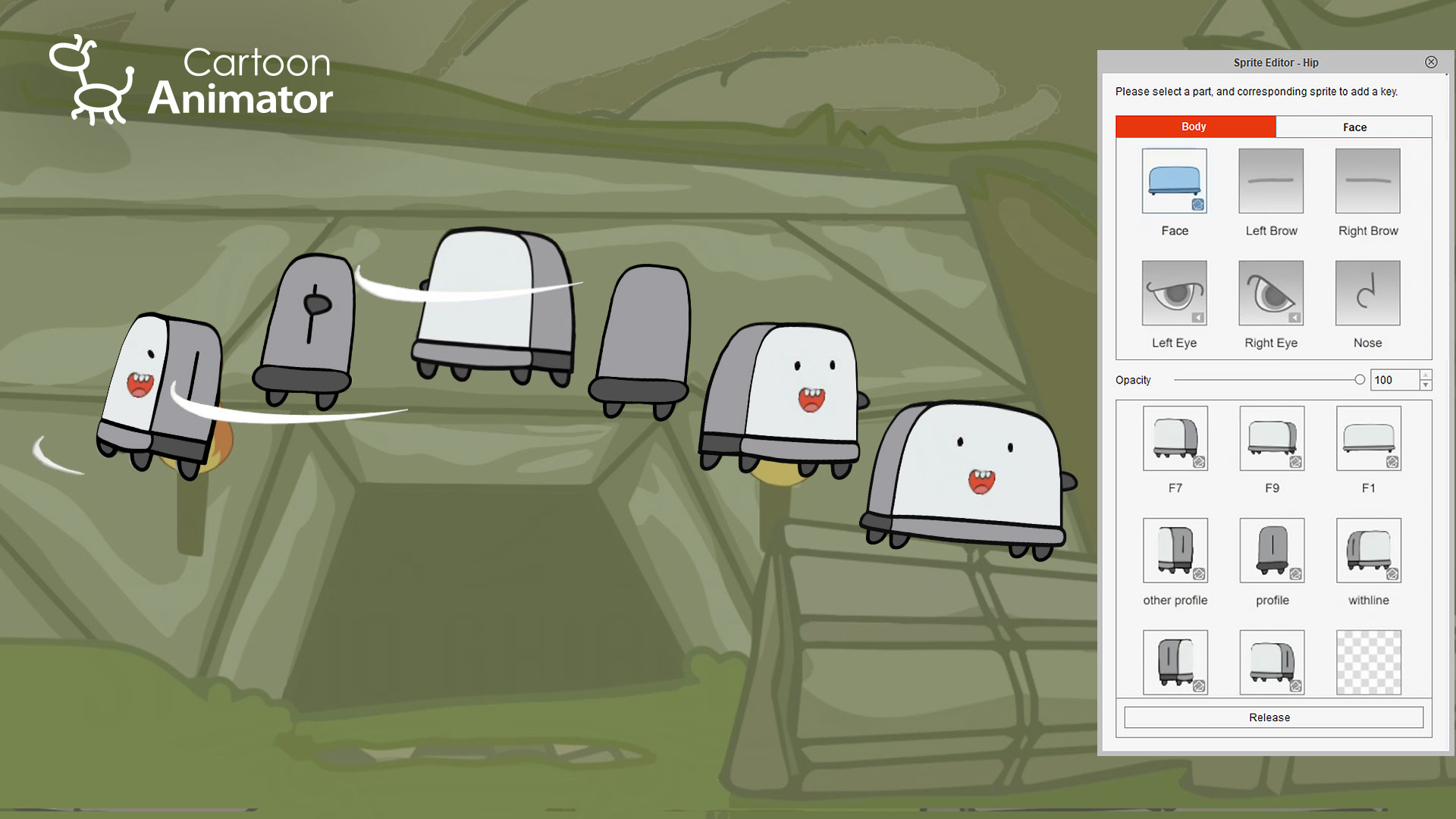
Sequence Photographs – SVG Prop Pipeline
If you wish to make an SVG prop, Adobe Illustrator employs the same pipeline. Once more, all of it comes all the way down to appropriately formatting the file. To make your first vector prop, observe these 5 steps:
Step 1: The primary layer ought to bear the title of your prop. Within the image under, the prop’s title is “bread”.
Step 2: Add one other layer. Title this one “sequence:” Don’t neglect so as to add the colon. This is essential as a result of with out the colon the prop won’t generate appropriately whenever you import your file into CTA 5.1.

Step 3: Create one other layer and title your motion sequence. Within the instance under, the layer is called “bread_falling.”
Step 4: Place your sprites within the subsequent layer. Bear in mind, in Adobe Illustrator the sprites will play from backside to high, which is why these 5 sprites are ordered in reverse. You can too create a number of sequences in the identical prop, similar to in Photoshop by creating one other layer underneath “sequence:”
Step 5: Save your prop as a .svg file. Different codecs, like .ai, received’t work. Lastly, drag this .svg file into CTA5.1 to generate your new animated prop. As with conventional props, you’ll discover the sequence picture you created underneath the motion menu.

A Fast Q&A about GIF and APNG Compatibility
The following thrilling function to grace CTA5.1 is GIF and APNG compatibility. Now you can import animated GIFs instantly into Cartoon Animator 5 with ease. This function requires no elaborate set of directions. Merely drag your GIF or APNG instantly into CTA5.1. You’ll then be prompted to set the variety of instances you’d just like the gif to play, then presto — you’ve gotten a elaborate new prop.

To take advantage of GIFs, use them for props that require a relentless loop — issues like water, hearth, and smoke. Moreover, you can think about using them for blinking lights or static laptop screens. For Floppy’s Impediment Course, I imported a number of butterfly GIFs so as to add flourish.
What’s the distinction between GIF and APNG?
GIFs and APNGs carry out the identical function. They create brief, looped animation sequences. The first distinction, as Cody explains, is: “ GIFs and APNGs are each forms of animated picture recordsdata, however the primary distinction is that APNGs can have extra colours and be higher high quality than GIFs.”
The place can I get free GIFs?
You’ll find animated GIFs all throughout the web. The gifs utilized in Floppy’s Impediment Course got here from Envato. These butterflies had been initially video recordsdata which I transformed into GIFs so as to add into CTA5. One other great spot to seek out GIFs is giphy.com. Right here, you’ll discover all of the GIFs your coronary heart wishes, any of that are certain to spice up the manufacturing worth of your cartoon.
How can I create a GIF?
Humorous you need to ask! The butterflies utilized in Floppy’s Impediment Course had been initially video recordsdata. You possibly can convert .mp4 recordsdata to GIFs utilizing software program like Premiere Professional, or a free GIF converter on-line.

Elevate Manufacturing Worth with CTA5.1
I hope these new options assist you to produce glorious cartoons. If in case you have any questions, I’ll be hanging out within the feedback part and within the Cartoon Animator Customers group on Fb. The CTA neighborhood is giant and supportive. By no means hesitate to succeed in out when you’re inquisitive about 2D animation. Farewell brethren!
Studio Ghibletz: https://www.youtube.com/@StudioGhibletz
Know extra:
2D Animation Software program for Cartoon Maker | Cartoon Animator
FREE for 30 days plus over 1,700 ready-made property: