Woa, how did you do it, i’m beginning to study this however i do not know the place to start.
Do you thoughts displaying the way you made that one? 😮 I all the time puzzled how Plexus is made
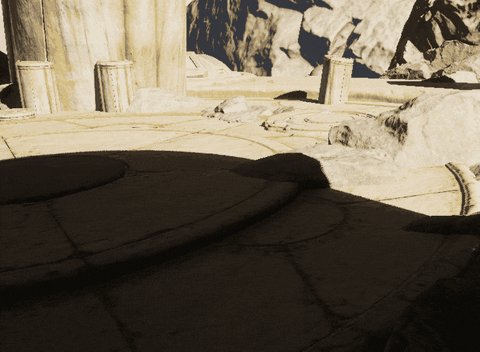
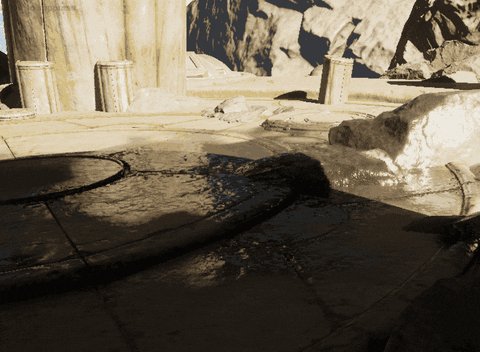
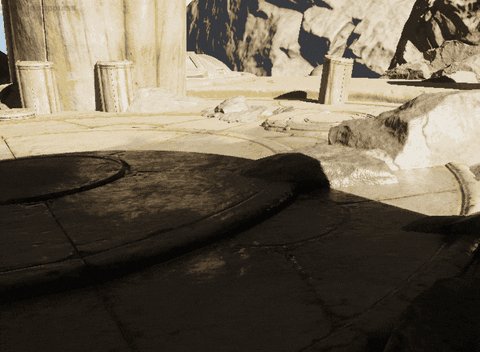
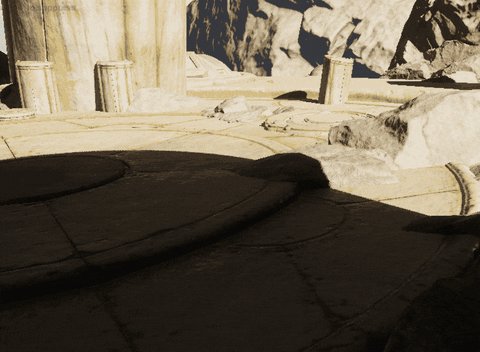
In a base materials (on this case it simply has a base coloration, smoothness and normals of the bricks), make a wetness masks just like how you’d do dissolve (Smoothstep and many others…)
Offset the wetness masks by the peak of the bottom materials.
Then use the consequence to extend the smoothness and reduce the bottom coloration.
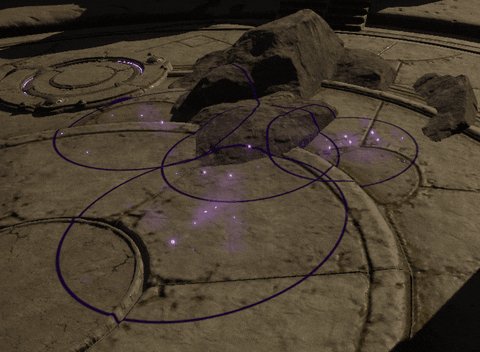
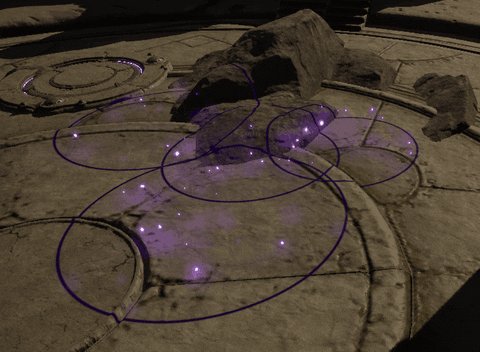
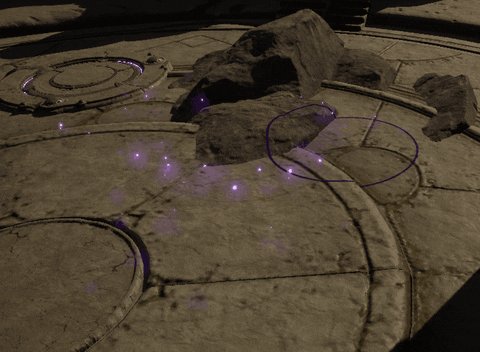
There are tons of the way to make this type of impact, however they usually contain putting meshes/ribbons between a particle and it’s subsequent closest neighbor.
It may be pretty costly to iterate over each particle to discovered these closest neighbors, so I desire setting some max size and eradicating connections which are too lengthy. Not the identical however typically shut sufficient.
As for the connection itself, you’ll be able to spawn meshes, and set their location to one thing like
Point1 + (Point2-Point1)/2 (midway between point1 and point2)
then set the orientation to normalize (Point2-Point1) and scale it by size (Point2-Point1)
Alternatively you should use ribbons and spawn twice as many, then set RibbonID to UniqueID/3 to get pairs of two, then choose some random particles. Observe this makes it much more troublesome to test the size.
Additionally there’s the sprite bottom line module, which can be utilized to set 2 factors to span a sprite between (would truthfully suggest this one, it’s very easy to make use of)
1 Like
Thanks rather a lot! That’s really actually useful 😮 will do some experiments with that later
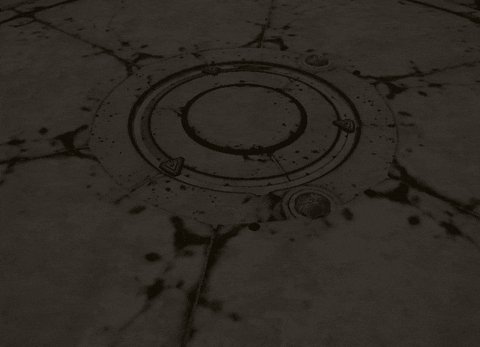
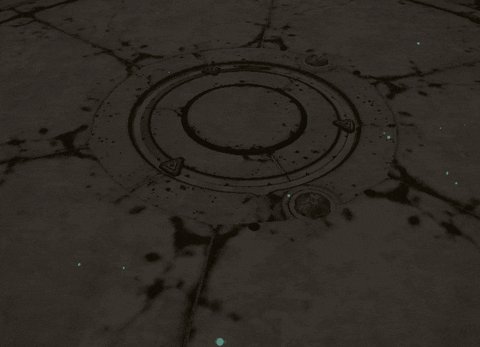
Experiment, not tremendous pleased, however needed to point out it so it feels completed and I can transfer on to different issues.
6 Likes
I believe it’s cool, thanks for sharing
Did some checks utilizing the brand new decal renderer
5 Likes
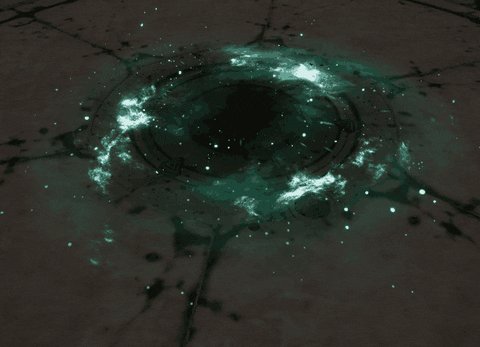
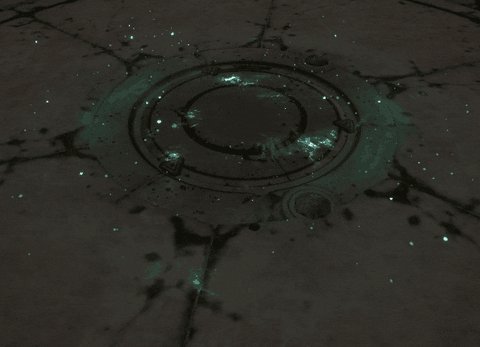
Did some checks utilizing Niagara baker to bake out previous bursts with giant numbers of gpu particles.
4 Likes
I’ve a query right here, between baking them out right into a flipbook and simply spawn like 1000’s of mini particles, which is extra optimized right here? Afaik this flipbook sprite will take over more room on the display screen.
it’s non comparable.
making an attempt to ask if 1(overdraw) is costlier then 1vertex or 1byte of texture reminiscence; these are totally different bottlenecks within the rendering pipeline
it solely takes 1 a part of the pipeline to sluggish all the sport, at that time that space of the rendering throughout typically many belongings have to be re-factored to make use of a unique course of
if overdraw was the problem, (or a identified to be a problem) typically many belongings have to be refactored to make use of much less overdraw and begin leaning extra on GPU,CPU processing,vertex information or node rely and many others… all only for the sake of holding overdraw from reaching bottleneck.
is that extra clear?
with out context there isn’t any approach to examine an overdraw to vertex place replace or to texture reminiscence


![[VFX] Projectile experiment hqdefault](https://img.youtube.com/vi/Hlk9TKUkfEg/hqdefault.jpg)