Woa, how did you do it, i’m beginning to be taught this however i don’t know the place to start.
Do you thoughts exhibiting the way you made that one? 😮 I at all times questioned how Plexus is made
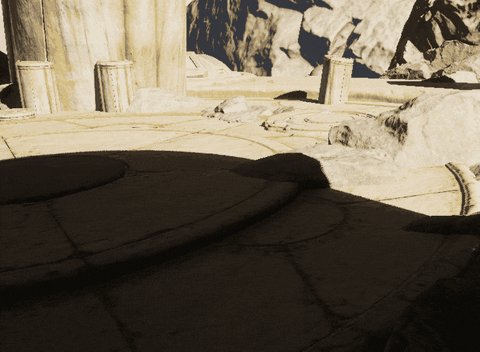
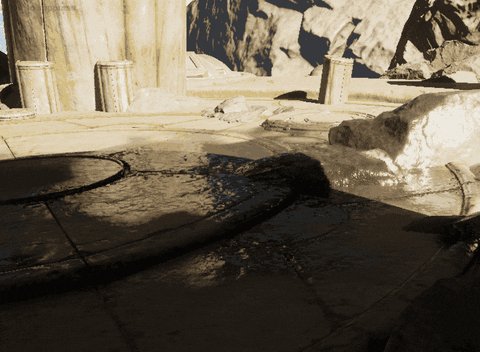
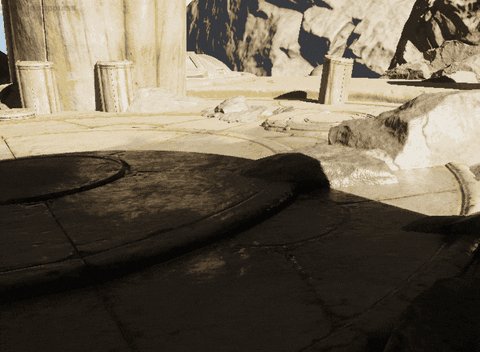
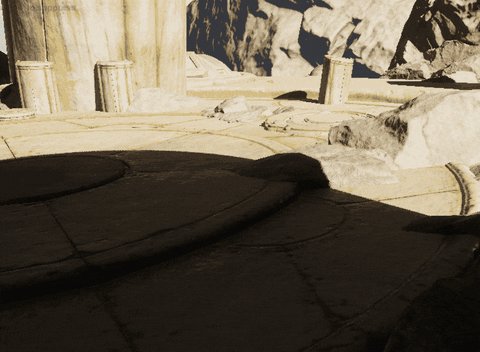
In a base materials (on this case it simply has a base colour, smoothness and normals of the bricks), make a wetness masks just like how you’d do dissolve (Smoothstep and so forth…)
Offset the wetness masks by the peak of the bottom materials.
Then use the outcome to extend the smoothness and reduce the bottom colour.
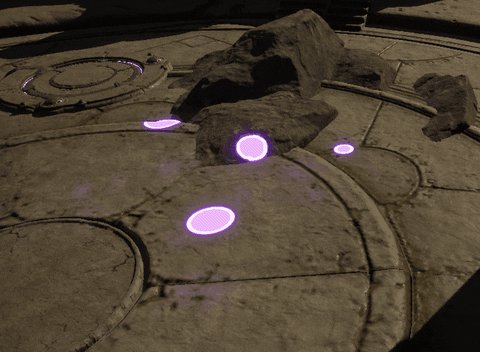
There are tons of how to make this sort of impact, however they sometimes contain inserting meshes/ribbons between a particle and it’s subsequent closest neighbor.
It may be pretty costly to iterate over each particle to discovered these closest neighbors, so I desire setting some max size and eradicating connections which can be too lengthy. Not the identical however usually shut sufficient.
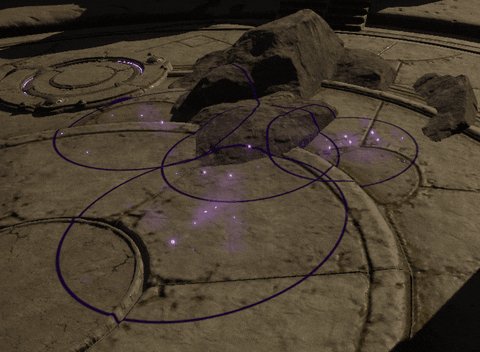
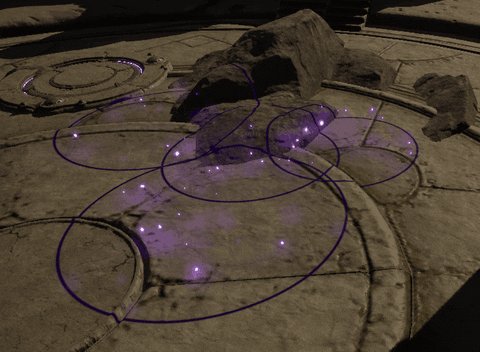
As for the connection itself, you possibly can spawn meshes, and set their location to one thing like
Point1 + (Point2-Point1)/2 (midway between point1 and point2)
then set the orientation to normalize (Point2-Point1) and scale it by size (Point2-Point1)
Alternatively you should use ribbons and spawn twice as many, then set RibbonID to UniqueID/3 to get pairs of two, then choose some random particles. Be aware this makes it much more tough to verify the size.
Additionally there may be the sprite bottom line module, which can be utilized to set 2 factors to span a sprite between (would actually advocate this one, it’s very easy to make use of)
1 Like
Thanks quite a bit! That’s really actually useful 😮 will do some experiments with that later
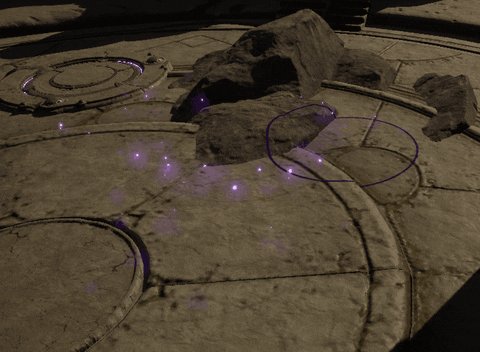
Experiment, not tremendous comfortable, however wished to indicate it so it feels completed and I can transfer on to different issues.
6 Likes
I feel it’s cool, thanks for sharing
Did some checks utilizing the brand new decal renderer
5 Likes
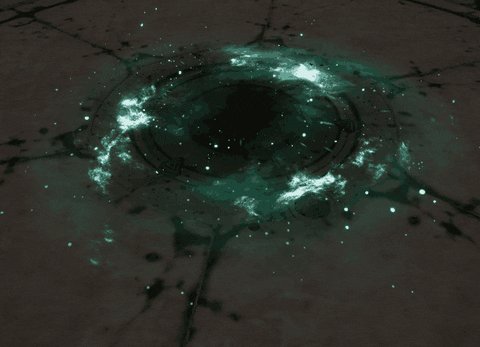
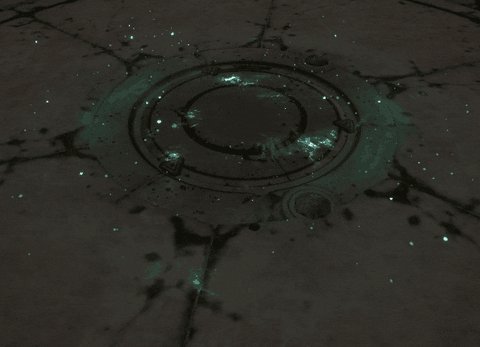
Did some checks utilizing Niagara baker to bake out previous bursts with giant numbers of gpu particles.
4 Likes
I’ve a query right here, between baking them out right into a flipbook and simply spawn like 1000’s of mini particles, which is extra optimized right here? Afaik this flipbook sprite will take over more room on the display.
it’s non comparable.
attempting to ask if 1(overdraw) is dearer then 1vertex or 1byte of texture reminiscence; these are completely different bottlenecks within the rendering pipeline
it solely takes 1 a part of the pipeline to gradual all the recreation, at that time that space of the rendering throughout usually many belongings have to be re-factored to make use of a special course of
if overdraw was the problem, (or a recognized to be a difficulty) usually many belongings have to be refactored to make use of much less overdraw and begin leaning extra on GPU,CPU processing,vertex information or node rely and so forth… all only for the sake of retaining overdraw from reaching bottleneck.
is that extra clear?
with out context there isn’t any solution to evaluate an overdraw to vertex place replace or to texture reminiscence
1 Like
Thanks for the reason. I’ve an thought the way it works now.


![[VFX] Projectile experiment](https://img.youtube.com/vi/Hlk9TKUkfEg/hqdefault.jpg)