That could be a fairly cool concept and your outcomes are superior!
1 Like
Some peeps requested how to do that so here’s a fast breakdown:
To start with I file some movies of the web site I discussed within the earlier put up. I exploit OBS and crop out the view so solely the sim half is seen.
Then, export frames from the video. I used VLC as a result of that’s what I had and it was fast sufficient for this take a look at. I’d advocate utilizing one thing else in order for you extra choices and extra fps exported. (I really feel like there’s a quite simple approach to do that, or file straight into frames so simply get the thought of what’s taking place and do higher than this hnnn…)
Depening on the size of your recording you may get couple thousand frames so watch out
With all frames exported I take away all utterly clean frames as a result of they’re ineffective anyway.
Subsequent I select the sequence I’d like to make use of and get it into Unity.
I disabled mipmaps and set compression to None. These frames shall be eliminated later and never utilized in sport, however I need to course of them in highest high quality
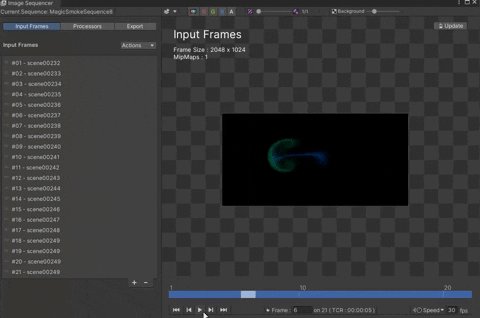
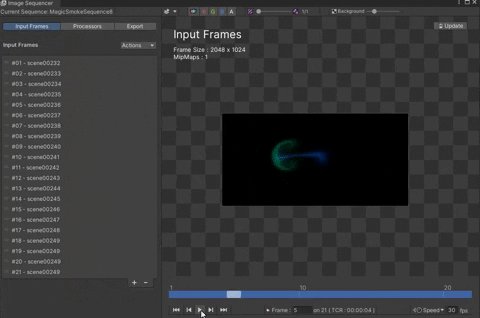
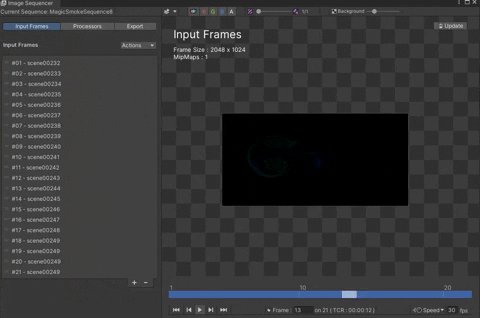
Unity has a really cool device referred to as Picture Sequencer, which you will discover within the VFX Toolbox preview bundle
After creating a brand new Picture Sequencer asset I import all wanted frames and preview the flipbook
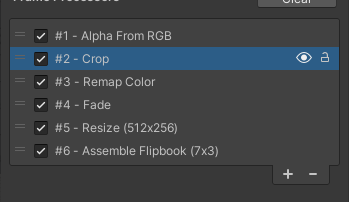
There’s plenty of wasted area on there and I can’t be bothered to crop the sequence frames by hand so I exploit some body processors:
There’s a bunch of them offered, plus it’s simple to make customized ones by utilizing a customized materials to course of the frames. There are some instance shaders offered (like Blur, Rotate, Destructive or HeightToNormal).
Then it’s as simple to make use of as another flipbook ! I used shuriken since I’m working in BiRP atm
It was a enjoyable experiment and the identical course of can be utilized for already made movies or no matter you will get/discover on-line with the proper licensing
7 Likes
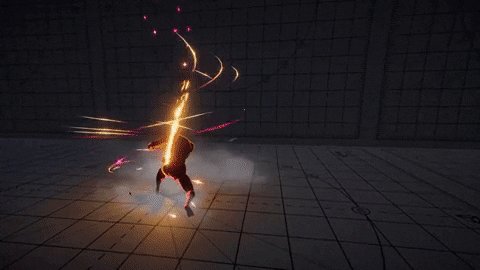
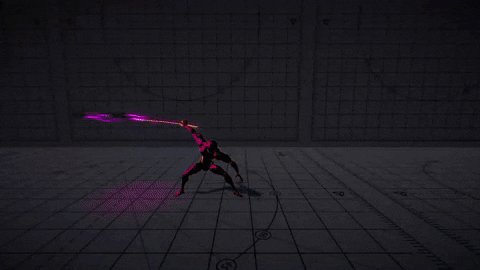
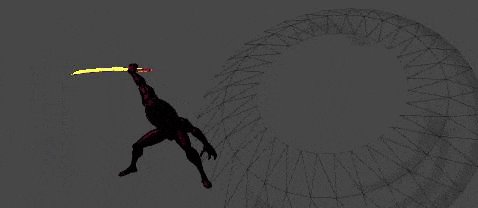
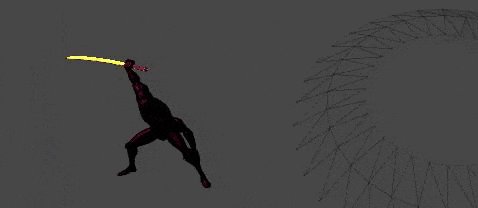
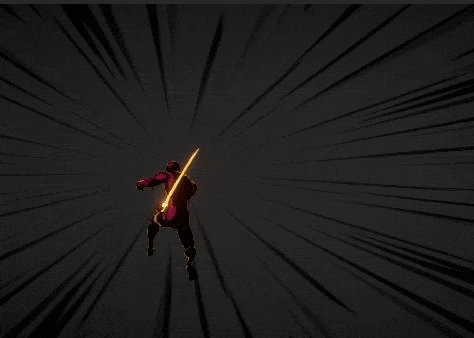
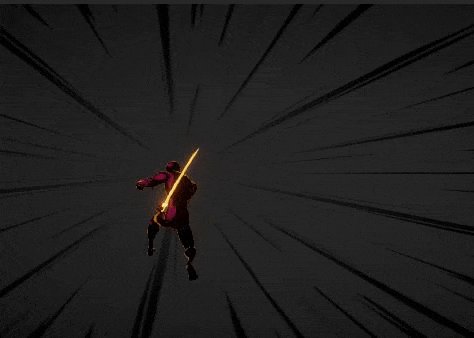
Sword slash vfx sketch
The VFX half took couple hours, was fairly enjoyable, particularly since I by no means made it earlier than hah. There’s a lot to doooo
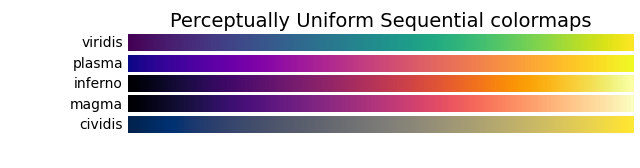
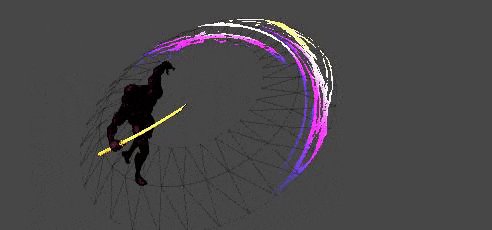
Colors are based mostly on the plasma colourmap, I used it earlier than and I actually prefer it =3=
https://matplotlib.org/steady/tutorials/colours/colormaps.html
9 Likes
Some peeps requested for a breakdown for this so right here it’s:
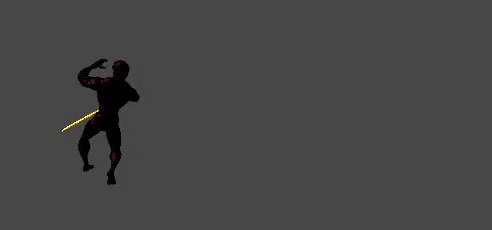
I’ll begin from the start:
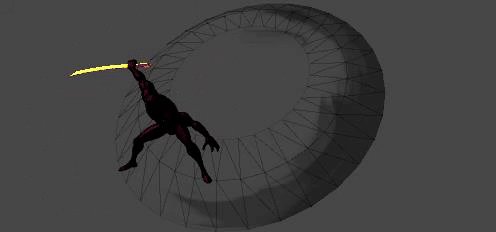
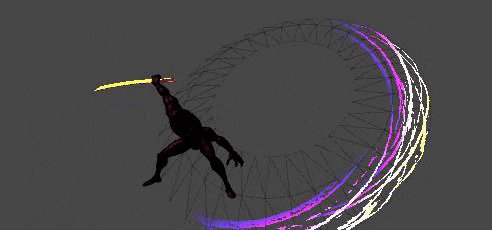
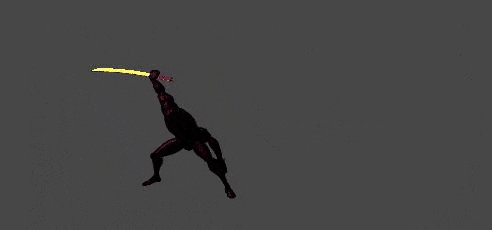
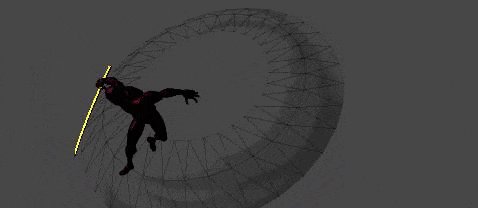
- Is simply black with some clean slowly scrollng noise. Rotates round it’s Y axis and strikes ahead when emitted. It’s the slowest and disappears first out of the three.
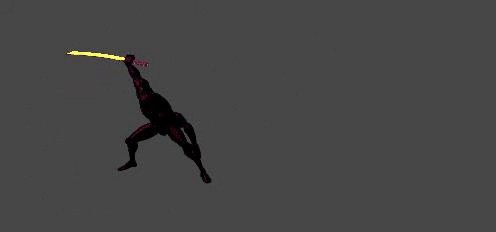
- The glowyone. I’m utilizing the gradient I discussed earlier than. This one is quicker than the primary one and has an extended lifetime, additionally stops spinning half approach.
- That is the quickest one and lives the longest. Additionally it doesn’t roate over lifetime. I felt just like the slash wanted some residue up entrance so I added this
-
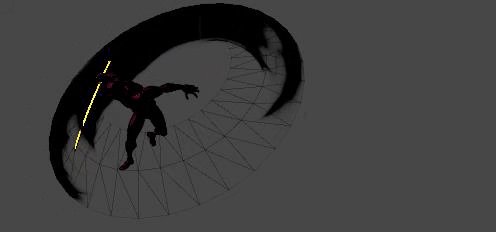
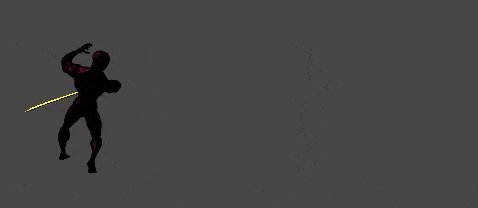
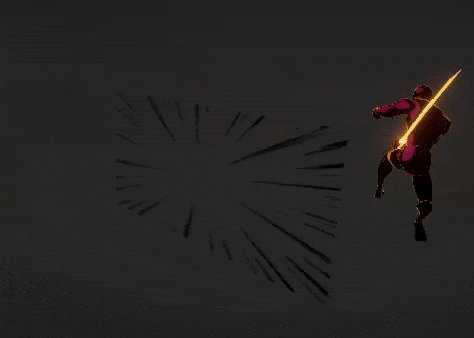
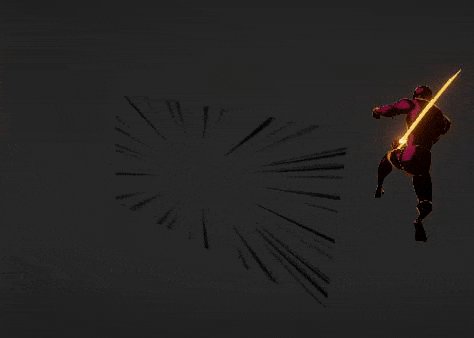
Influence traces or scan traces
(Superb compression) It’s only a quad with polar uv’s and a noise texture scrolling outwards. It’s a Uncooked Picture on Display Area canvas so I can apply the invert filter on it.
I simply realised that it was utterly pointless, as a result of I truly needed to maintain the black traces when inverting the color
If I did it proper it could have appeared extra like this. OOPS -
Invert colors put up processing impact
It’s a easy customized PP impact. Like, very barebones easy. I simply allow it for 0.07 seconds with the scalines to make a spicy flash.
Shader Code
Shader "Hidden/Customized/Invert"
{
SubShader
{
// No culling or depth
Cull Off ZWrite Off ZTest At all times
Cross
{
HLSLPROGRAM
#pragma vertex VertDefault
#pragma fragment Frag
#embody "Packages/com.unity.postprocessing/PostProcessing/Shaders/StdLib.hlsl"
TEXTURE2D_SAMPLER2D(_MainTex, sampler_MainTex);
float4 Frag(VaryingsDefault i) : SV_Target
{
float4 coloration = SAMPLE_TEXTURE2D(_MainTex, sampler_MainTex, i.texcoord);
coloration = 1 - coloration;
return coloration;
}
ENDHLSL
}
}
}
C# code
utilizing System;
namespace UnityEngine.Rendering.PostProcessing
{
[Serializable]
[PostProcess(typeof(InvertRenderer), PostProcessEvent.AfterStack, "Custom/Invert")]
public sealed class Invert : PostProcessEffectSettings
{
}
inside sealed class InvertRenderer : PostProcessEffectRenderer<Invert>
{
personal Shader m_shader;
public override void Init()
{
m_shader = Shader.Discover("Hidden/Customized/Invert");
}
public override void Render(PostProcessRenderContext context)
{
var sheet = context.propertySheets.Get(m_shader);
context.command.BlitFullscreenTriangle(context.supply, context.vacation spot, sheet, 0);
}
}
}
Hopefully that’s sufficient element, it’s a quite simple impact, simply bunch of various components glued collectively
8 Likes
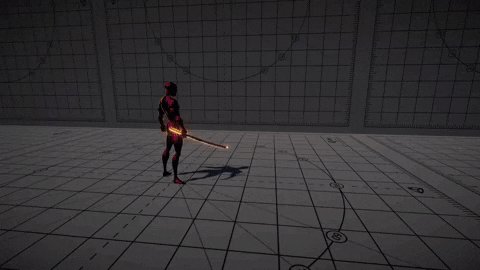
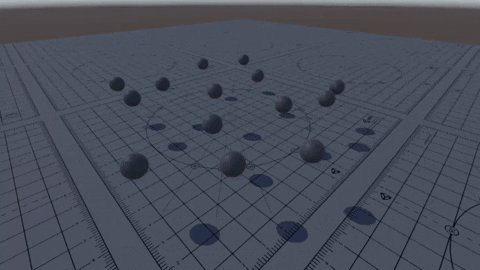
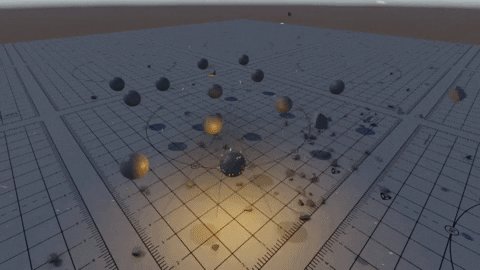
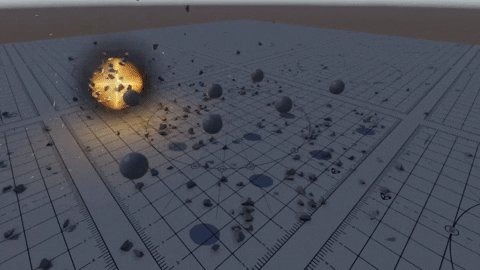
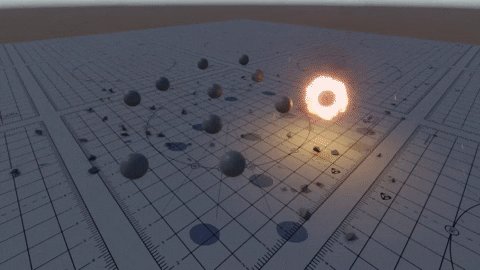
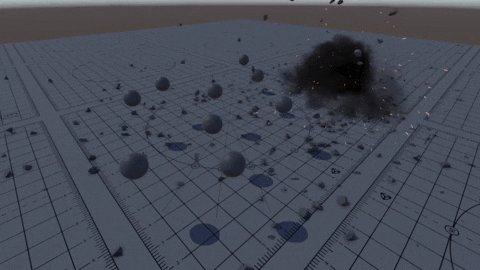
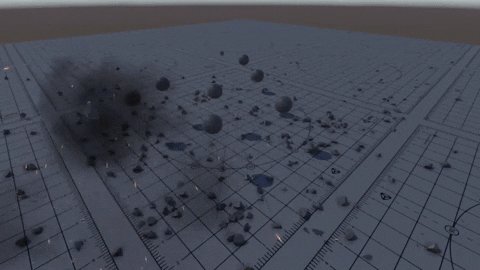
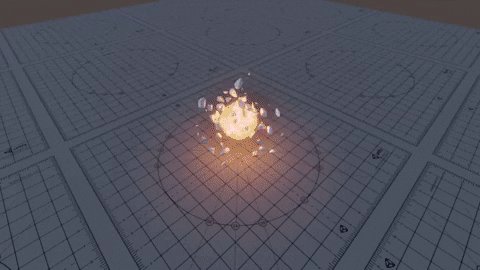
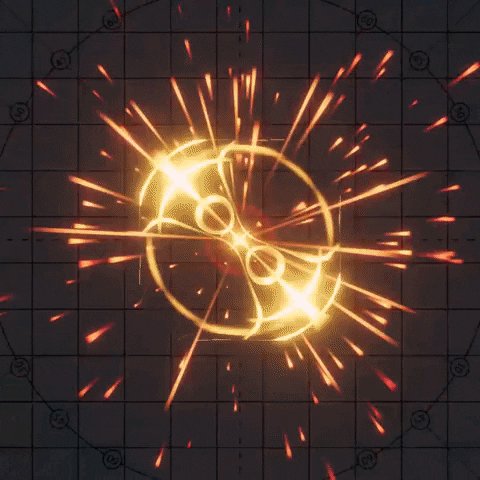
Some latest explosion I made whereas making an attempt to get out of the burnout part:
2 Likes
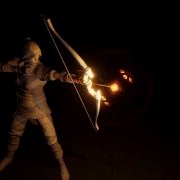
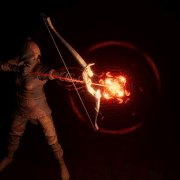
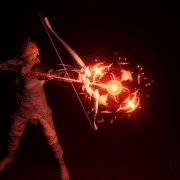
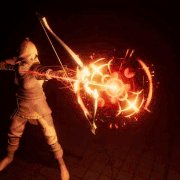
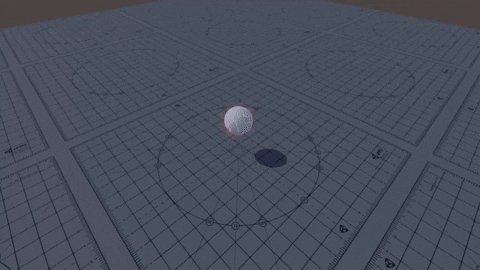
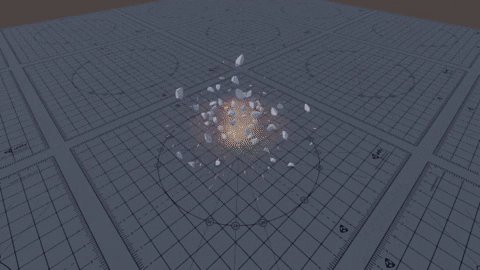
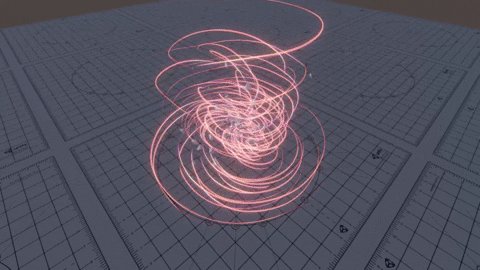
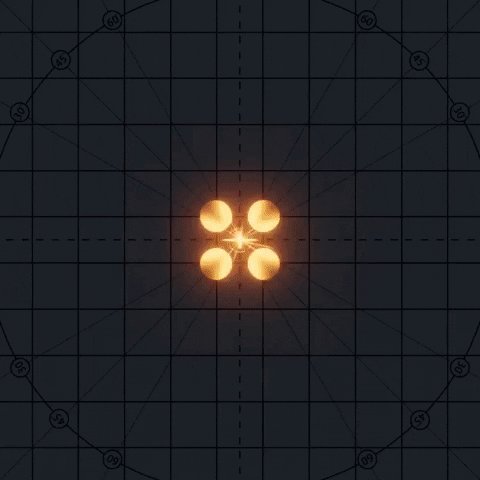
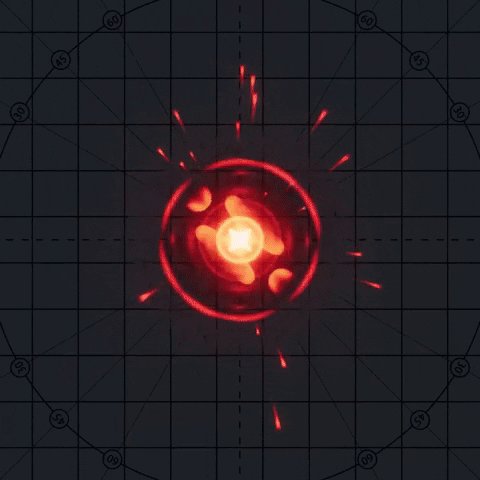
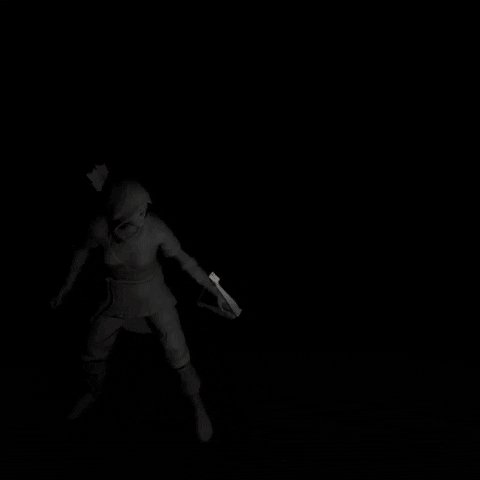
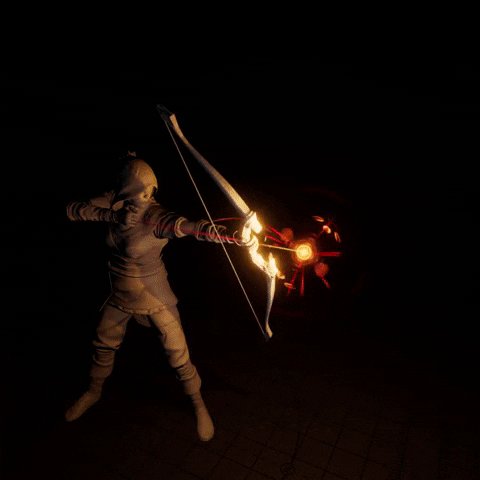
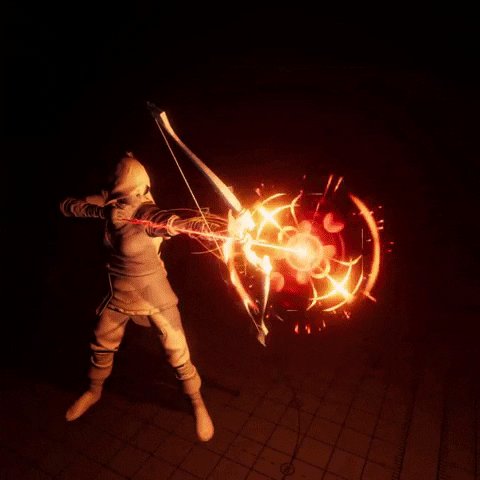
Present larger thingie I’m engaged on, an arrow cost and shot
6 Likes
These are loopy inspiring!!! I’m gonna observe that thread cautiously I like the breakdowns you make, I study lots from these !
1 Like
Aw, glad you assume so, if there’s something you ever want a breakdown of, let me know!
2 Likes
Persevering with with the arrow shot, added a blink and one other digital camera perspective after arrow will get shot. I believe I have to make some residue particles alive for longer after arrow get shot
1 Like