That may be a fairly cool concept and your outcomes are superior!
1 Like
Some peeps requested how to do that so here’s a fast breakdown:
Initially I report some movies of the web site I discussed within the earlier publish. I exploit OBS and crop out the view so solely the sim half is seen.
Then, export frames from the video. I used VLC as a result of that’s what I had and it was fast sufficient for this take a look at. I’d suggest utilizing one thing else in order for you extra choices and extra fps exported. (I really feel like there’s a quite simple method to do that, or report straight into frames so simply get the thought of what’s occurring and do higher than this hnnn…)
Depening on the size of your recording you may get couple thousand frames so watch out
With all frames exported I take away all utterly clean frames as a result of they’re ineffective anyway.
Subsequent I select the sequence I’d like to make use of and get it into Unity.
I disabled mipmaps and set compression to None. These frames might be eliminated later and never utilized in sport, however I need to course of them in highest high quality
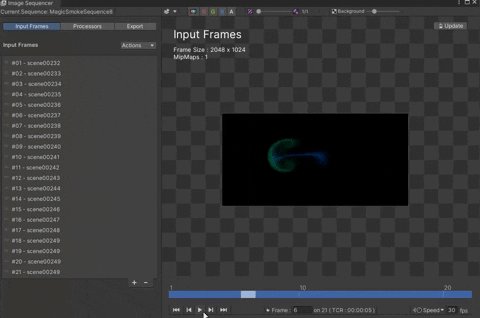
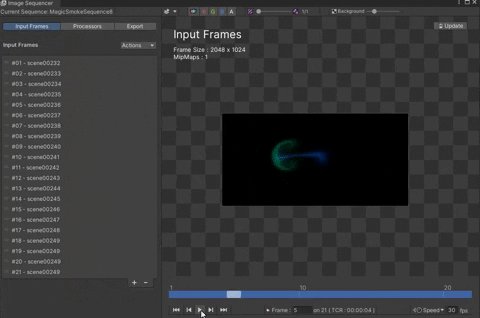
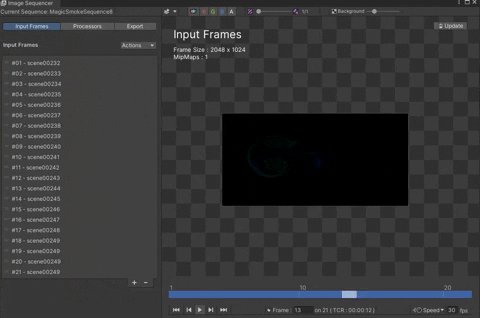
Unity has a really cool instrument referred to as Picture Sequencer, which you could find within the VFX Toolbox preview bundle
After creating a brand new Picture Sequencer asset I import all wanted frames and preview the flipbook
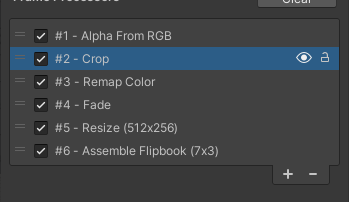
There may be quite a lot of wasted area on there and I can’t be bothered to crop the sequence frames by hand so I exploit some body processors:
There’s a bunch of them supplied, plus it’s straightforward to make customized ones by utilizing a customized materials to course of the frames. There are some instance shaders supplied (like Blur, Rotate, Destructive or HeightToNormal).
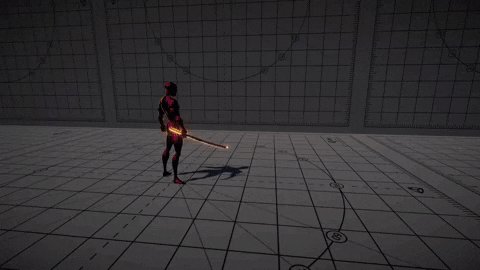
Then it’s as straightforward to make use of as another flipbook ! I used shuriken since I’m working in BiRP atm
It was a enjoyable experiment and the identical course of can be utilized for already made movies or no matter you will get/discover on-line with the proper licensing
8 Likes
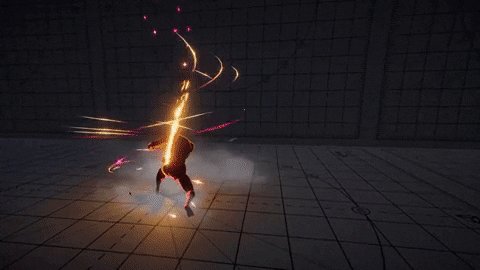
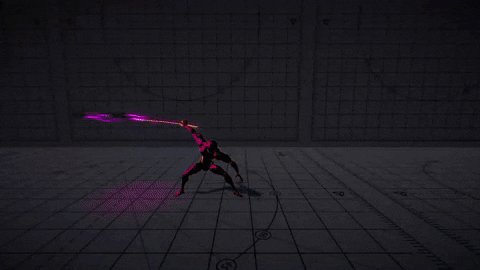
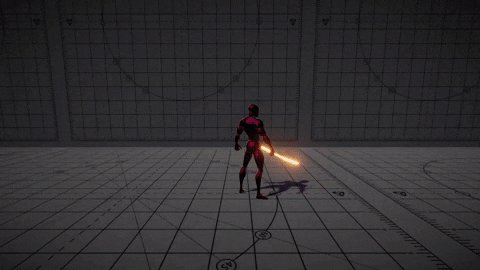
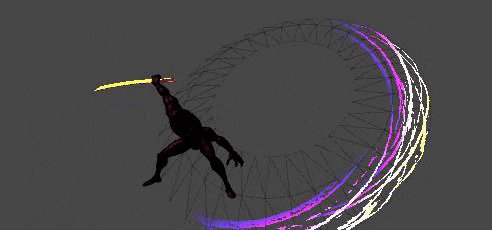
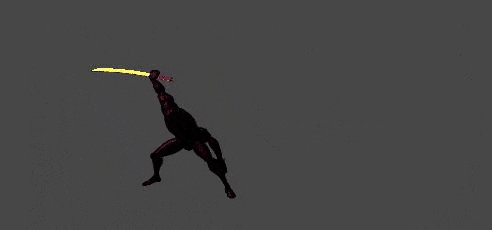
Sword slash vfx sketch
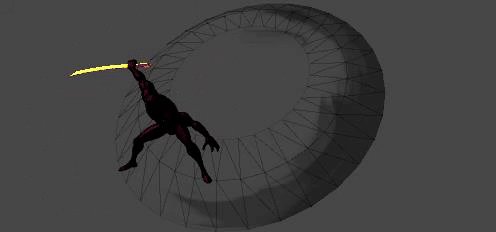
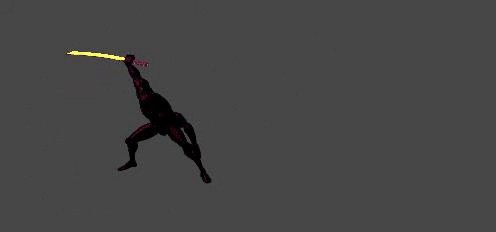
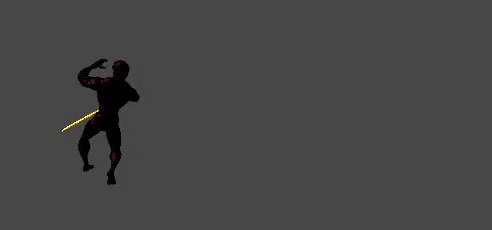
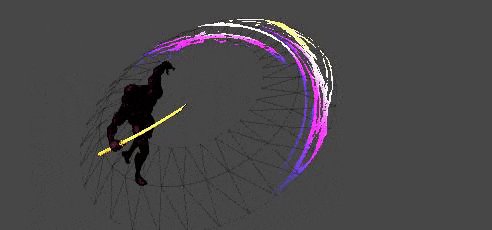
The VFX half took couple hours, was fairly enjoyable, particularly since I by no means made it earlier than hah. There may be a lot to doooo
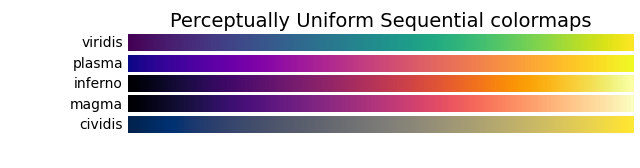
Colors are based mostly on the plasma colourmap, I used it earlier than and I actually prefer it =3=
https://matplotlib.org/steady/tutorials/colours/colormaps.html
9 Likes
Some peeps requested for a breakdown for this so right here it’s:
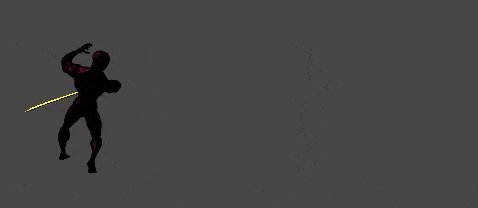
I’ll begin from the start:
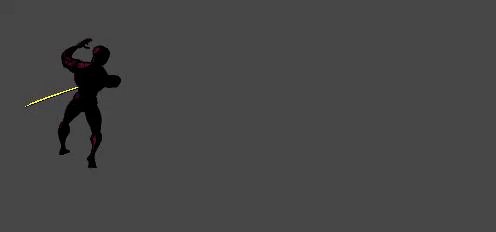
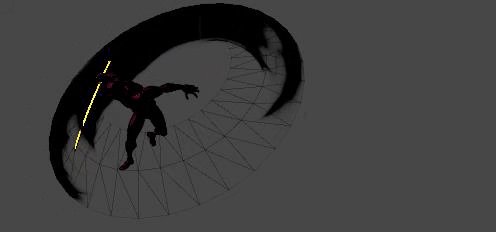
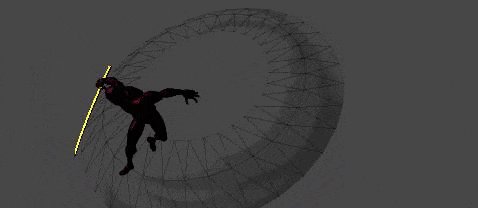
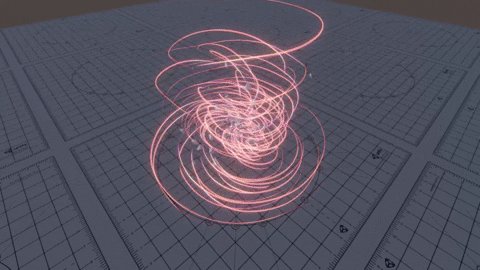
- Is simply black with some easy slowly scrollng noise. Rotates round it’s Y axis and strikes ahead when emitted. It’s the slowest and disappears first out of the three.
- The glowyone. I’m utilizing the gradient I discussed earlier than. This one is quicker than the primary one and has an extended lifetime, additionally stops spinning half method.
- That is the quickest one and lives the longest. Additionally it doesn’t roate over lifetime. I felt just like the slash wanted some residue up entrance so I added this
-
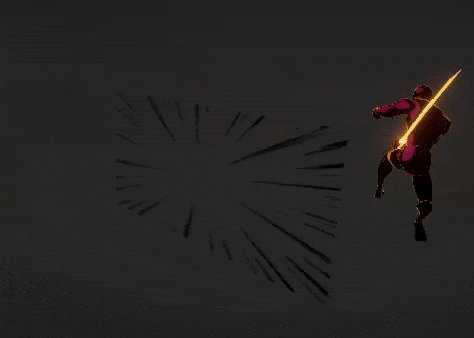
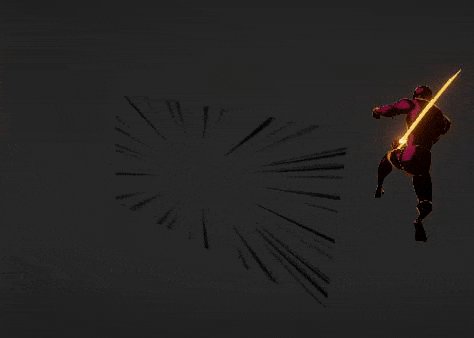
Affect strains or scan strains
(Wonderful compression) It’s only a quad with polar uv’s and a noise texture scrolling outwards. It’s a Uncooked Picture on Display Area canvas so I can apply the invert filter on it.
I simply realised that it was utterly pointless, as a result of I really wished to maintain the black strains when inverting the color
If I did it proper it might have regarded extra like this. OOPS -
Invert colors publish processing impact
It’s a easy customized PP impact. Like, very barebones easy. I simply allow it for 0.07 seconds with the scalines to make a spicy flash.
Shader Code
Shader "Hidden/Customized/Invert"
{
SubShader
{
// No culling or depth
Cull Off ZWrite Off ZTest At all times
Cross
{
HLSLPROGRAM
#pragma vertex VertDefault
#pragma fragment Frag
#embody "Packages/com.unity.postprocessing/PostProcessing/Shaders/StdLib.hlsl"
TEXTURE2D_SAMPLER2D(_MainTex, sampler_MainTex);
float4 Frag(VaryingsDefault i) : SV_Target
{
float4 coloration = SAMPLE_TEXTURE2D(_MainTex, sampler_MainTex, i.texcoord);
coloration = 1 - coloration;
return coloration;
}
ENDHLSL
}
}
}
C# code
utilizing System;
namespace UnityEngine.Rendering.PostProcessing
{
[Serializable]
[PostProcess(typeof(InvertRenderer), PostProcessEvent.AfterStack, "Custom/Invert")]
public sealed class Invert : PostProcessEffectSettings
{
}
inner sealed class InvertRenderer : PostProcessEffectRenderer<Invert>
{
personal Shader m_shader;
public override void Init()
{
m_shader = Shader.Discover("Hidden/Customized/Invert");
}
public override void Render(PostProcessRenderContext context)
{
var sheet = context.propertySheets.Get(m_shader);
context.command.BlitFullscreenTriangle(context.supply, context.vacation spot, sheet, 0);
}
}
}
Hopefully that’s sufficient element, it’s a quite simple impact, simply bunch of various elements glued collectively
8 Likes
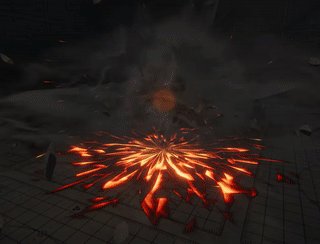
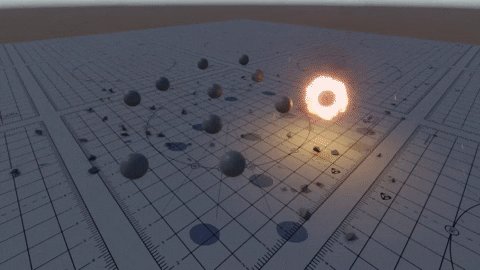
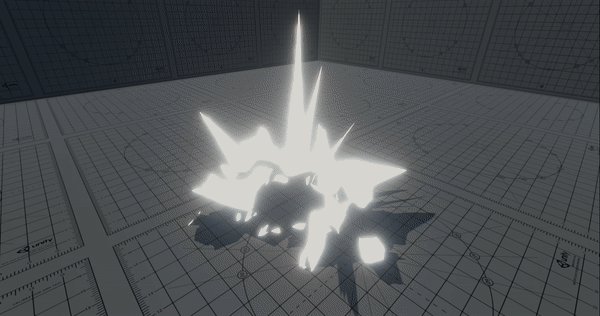
Some current explosion I made whereas attempting to get out of the burnout section:
3 Likes
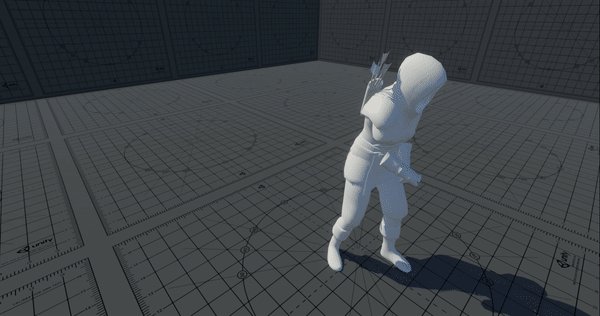
Present greater thingie I’m engaged on, an arrow cost and shot
6 Likes
These are loopy inspiring!!! I’m gonna observe that thread cautiously I like the breakdowns you make, I study loads from these !
1 Like
Aw, glad you suppose so, if there may be something you ever want a breakdown of, let me know!
2 Likes
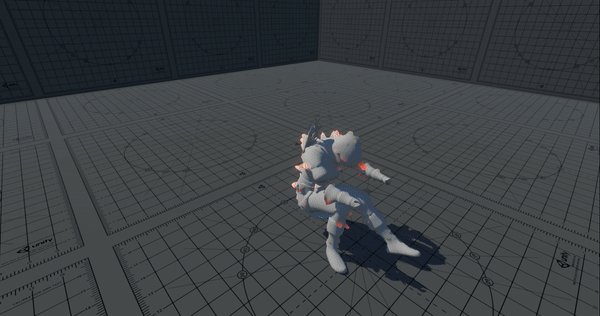
Persevering with with the arrow shot, added a blink and one other digicam perspective after arrow will get shot. I believe I have to make some residue particles alive for longer after arrow get shot
1 Like
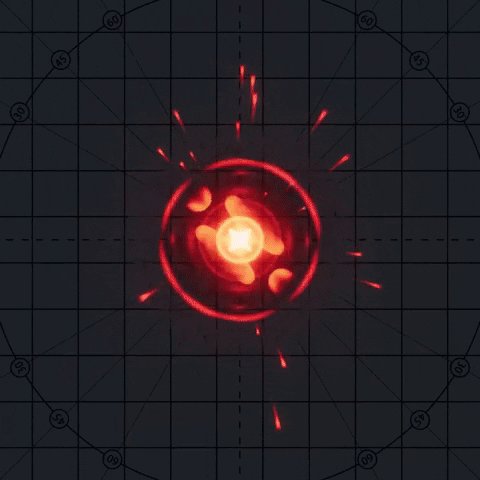
Began engaged on the right hit influence, undecided if it matches but, however it’s progress!
Once I was attempting to give you a greater arrow hit impact I attempted one thing totally different as properly:
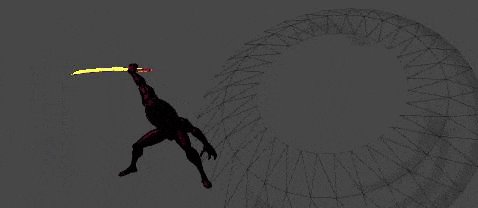
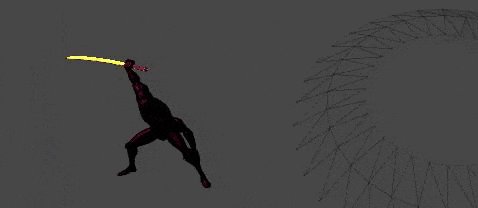
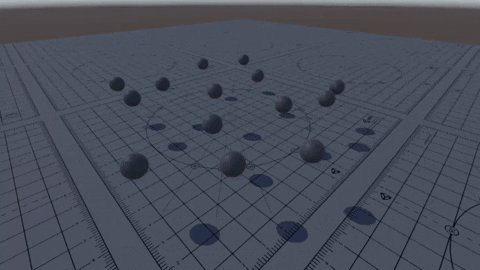
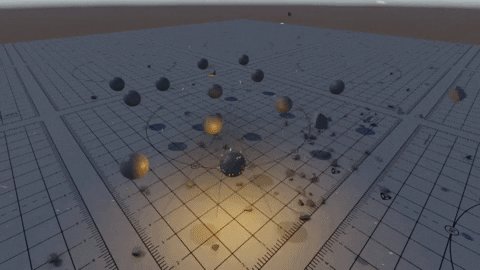
Wonderful work , are you able to please break down the way you made that destructible sphere, when the elements rotate on the origin, is it made with VFX graph or a script?
Thanks! And yeah ofc. Fast breakdown because it’s not too difficult:
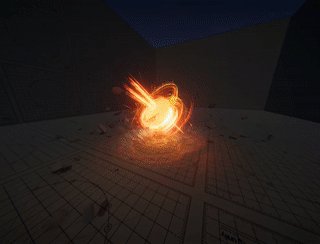
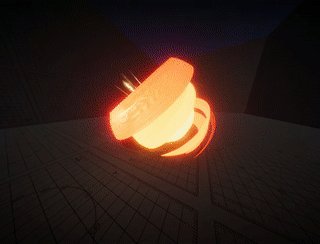
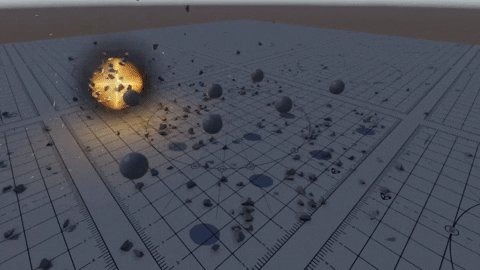
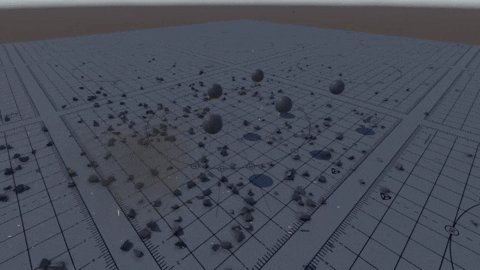
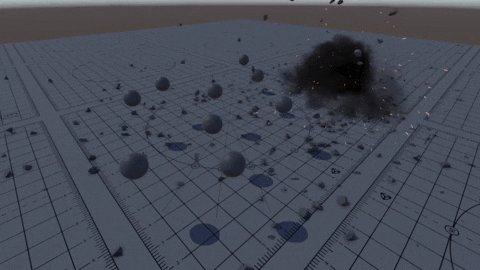
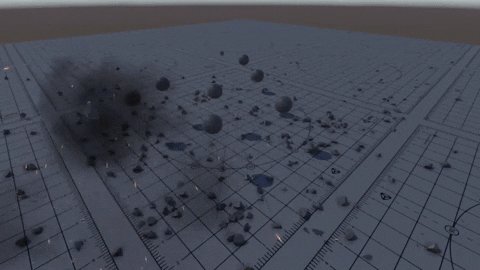
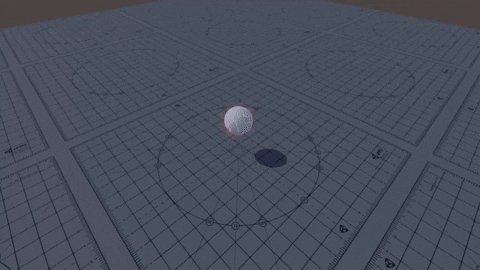
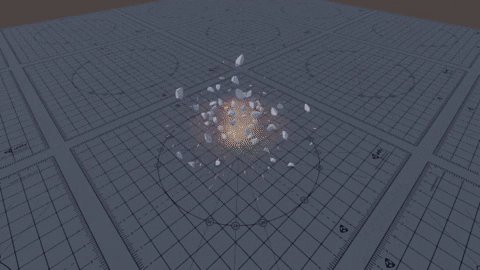
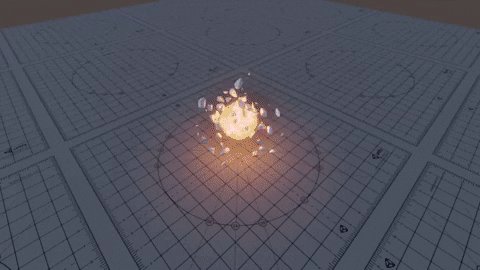
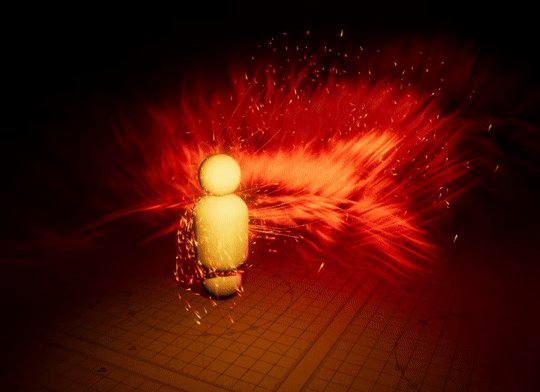
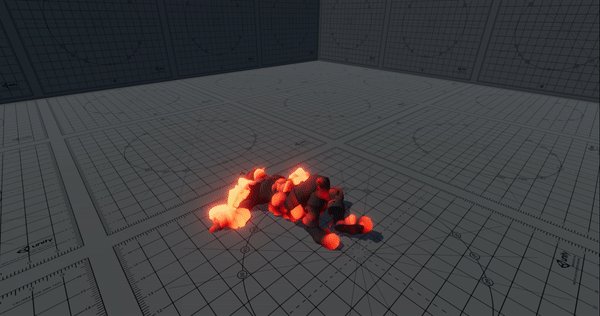
- I fractured the sphere in blender to get some good elements.
- The glowing cracks is only a texture on prime of the sphere to pretend the sphere cracking.
- The explosion within the prime 2 gifs is a script that has the precise fractured sphere (this video from @GabrielAguiar explains it properly Unity Tutorial – Learn how to Fracture or Shatter Objects – YouTube)
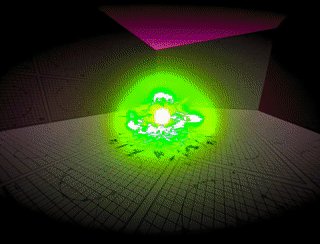
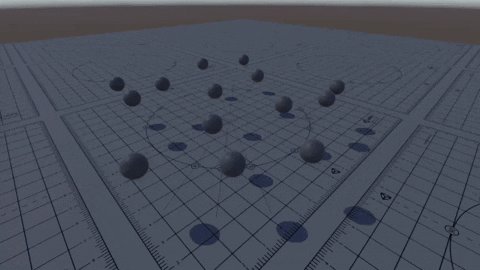
- The underside explosion is definitely Shuriken system with like 5 (or so) totally different meshes on one emitter (the meshes I obtained from fracturing the sphere earlier than). They’re spawned in a sphere form with random dimension and all that. With extra items it might most likely be higher to do it with VFX graph, however with solely couple of items like that it’s adequate actually.
Thanks a lot that was so useful !!, and oh I didn’t know that Shuriken system can do this, however for VFX graph i believed it could possibly solely retailer as much as 4 Mech Depend Max whereas utilizing the output Particle URP Lit Mesh, however i assume it’s not the precise methodology to do it, you thoughts inform me how you are able to do that in VFX graph? or perhaps share an analogous tutorial you noticed earlier than.
Nicely, you’re proper, you may have solely 4 totally different meshes in a single output, with totally different sizes and rotations that may be enought to pretend the precise form breaking down into these small bits.
In order for you one thing extra correct there may be additionally an possibility to make use of submeshes for every mesh. That would presumably offer you 32 extra shapes per every mesh. BUT they aren’t handled like separate particles within the vfx graph. With that you could possibly simulate the explosion in a shader, however that’s a bit extra difficult.
What I’d do is have a couple of outputs, this provides you 12 totally different meshes and it’s method simpler to do