Thumbnail Picture:
Hey everybody,
My title is Sven and at the moment I’m a 3D Junior Prop Artist. Throughout my work time I came upon that creating 3D props isn’t going to chop it for me so I made a decision to vary the trail and attempt to improve my expertise to grow to be a VFX Artist. I’ve at all times been coping with shaders quite a bit and I’ve a good understanding of how particle programs work. Placing all these expertise collectively to create superior FX seemed like one thing I’d actually get pleasure from… So… right here’s my sketchbook so I can preserve monitor of my progress and to obtain some suggestions from you great and proficient individuals.
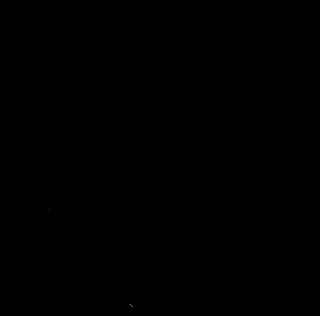
To begin off and heat up, I attempted to recreate the Battle Boss Malzahars R AOE Impact.
This gave me the chance to each refresh my particle system information (working with Niagara) and to create an superior trying impact with out the usage of handpainted textures (since that’s a factor I nonetheless want to enhance). I hope you guys like the end result and I admire each little suggestions
16 Likes
Good begin and really welcome to the group! Did you utilize some tech to show this tunnel on high of the bottom with out clipping/intersections, or is it only a texture which incorporates the right perspective as form of an phantasm of depth?
Hey Simon, thanks quite a bit for the welcome
No really the feel is only a grid. For the impact I used a aircraft that completely aligns with the highest of the tunnel and have it not render within the Major Go and Depth Go however render within the Customized Depth Go. Then within the floor materials, I set it to translucent and linked these nodes to the opacity.
This mainly makes use of the aircraft as an opacity masks as its the one factor rendered within the customized move to inform the place the bottom needs to be invisible, and underneath the aircraft is the tunnel with the panning grid texture
3 Likes
Properly accomplished! Thanks for sharing
1 Like
Including extra context for anybody seeing this:
This “approach” is often known as Stencil or Stencil Testing. You may give totally different meshes/shader totally different IDs within the Stencil Buffer, and seize that information of a selected ID in one other shader/materials. This needs to be potential in all engines, because it is also a function in GLSL.
Right here methods to set it up in Unreal Engine: Easy methods to Create Masks With the Customized Stencil Buffer | Suggestions & Tips | Unreal Engine – YouTube
5 Likes
See, you at all times study one thing new This methodology proven within the video appears even higher than my model because it offers me extra management on what ID needs to be thought of for the opacity masks in my materials as a substitute of utilizing all the pieces that’s rendered within the customized depth buffer. Thanks quite a bit for enlightening
2 Likes
Hey guys
I began a second undertaking right now. The objective of this undertaking is to create an entire VFX Equipment of Lux within the Arcade Pores and skin Line. The rationale I am going for Arcade is as a result of there are already a number of skins I can use as a reference and I took Lux as a champion as a result of she has every kind of VFX, starting from projectile to little explosions to massive beams. I first began engaged on the auto assault, a little bit projectile to get issues going. Be aware that all the pieces I present on this put up is closely WIP!.
I took inspiration from Arcade Ezreals auto and tried to go for a extra rainbowish shade scheme to emphasise the sunshine thematic that Lux has going. The primary objective for me was to get a visible hierarchy going, in order that the entrance of the bolt has a higher visible curiosity. Turning the picture to grayscale actually helped with that. The extra stretched pixels are there to point out the path the bolt goes.
I hope you prefer it, I’ll do extra updates as this undertaking goes alongside Subsequent factor on my listing is to complete the auto up by including successful impact when the enemy will get hit.
2 Likes
Hey guys
I discovered a while to work on Lux’s Auto once more and determined to work on the hit impact. For the hit I wished it to seize the arcade model by utilizing a 2D Flipbook as the attention catcher and a few fading/shrinking 3D sprites to make the impact extra grounded in 3D area. I additionally used a clear pixelated sphere to additional emphasize the Arcade model whereas additionally bringing some impression mild within the impact… That is the way it turned out
I additionally went forward and used some Unreal information to create a extra person pleasant testing surroundings by having the ability to management a pawn identical to in League of Legends… I feel its essential to have the direct comparability on how the impact works in a sport surroundings. Additionally I actually wished to recreate the motion arrows, which was fairly enjoyable
As at all times, be happy to provide suggestions or criticize my work, it might assist me quite a bit to enhance
Hey guys ,
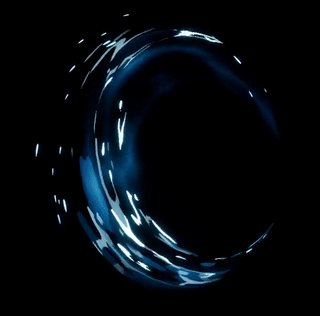
I assumed I take a step again from doing particular League VFX since I noticed an idea from Daniélle Viljoen that I actually preferred so I wished to strive that out.
I used to be particularly on creating the shader for the impact so thats the very first thing I went forward with. Right here is the way it turned out:
Subsequent factor I’m tackling is making a correct hand mesh and do the animation for that since I might need to tweak the fabric to suit the animation higher.
As at all times, be happy to criticize or give suggestions
18 Likes
This grabbed my consideration.
#sorrynotsorry
2 Likes
I really like ppl drawing idea earlier than really making fx. My case I can’t draw so I simply straight ahead think about the way it seems like and make the hell out of it
1 Like
Hey guys
I do know I mentioned I’d work on the mesh and animation however time was tight so I continued the work on the watery sword slash as a substitute
I’m not 100% set on the way in which the water dissolves but however I feel I’ve a strong base to work with.
Let me know what you guys suppose
11 Likes
Awesomeeeeeee
It’s so light
1 Like
Hey guys
I lastly acquired a while once more and labored additional on the water VFX… I wished to see how the shader would appear to be in a slash VFX so I went forward and created one That is the end result:
I nonetheless suppose there may be room for enchancment, so if you happen to guys have any recommendations, be happy to provide suggestions
6 Likes
may be very cool,
the suggestions for enchancment is staging components/ overlap.
e.g. lingering the spotlight strokes extra and maybe some extra noticeable pan independence.
both a secondary mesh , or changes to shader however …imho draw out the spotlight fade : give it extra independence exaggerate your smoothstepping, let it linger extra possibly add some distortion or potential change the tiling in order that it stretches out because it pans
right here was an preliminary paint over, however I feel even i might have pushed the stretching-out like taffy, extra
3 Likes
This can be a very nice shader!
1 Like
Hey Torbach, thanks for the suggestions. That’s tremendous good recommendation and I’ll positively attempt to implement that. Thanks additionally for the overdraw, this actually helps quite a bit to grasp what you imply
Hey guys
I used the time right now so as to add extra layering to the VFX as Torbach urged. I seperated the white traces and the blue water and made the traces erode and get thinner in the direction of the tip. This additionally allowed me to erode the blue water with a gradient, leaving solely the white foam and the drops. I additionally fairly preferred the laborious edged model it has, so I stored that in. Heres the way it turned out.
As at all times, be happy to provide suggestions and let me know what you suppose
13 Likes
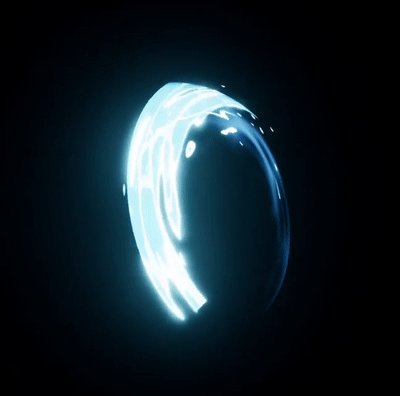
Hey guys. It’s been some time
I lastly acquired time once more to work on some extra FX and shader associated stuff and to start out off, I wished to recreate this Poke Bubble Impact from YT in UE5.
That is what I got here up with
Probably the most attention-grabbing a part of this impact for me was methods to get the twirled UV’s… I didn’t wish to use a flowmap so I took a better take a look at the mathematics behind Unity’s Twirl Node (which fortunately is of their documentation) after which recreated the node in Unreal.
Since I’ve a while now once more to work on stuff like this, this thread is hopefully going to get up to date extra ceaselessly once more.