Amongst a variety of annotation objects that ActivePresenter 9 helps, net objects assist enrich your presentation so much. Let’s learn to insert net objects into your tasks by way of right this moment’s article.
As you might know, ActivePresenter helps inserting a number of object varieties equivalent to shapes, pictures, equations, and so on. Moreover, it permits including net objects together with a net handle, embedded code, and HTML bundle. Because of that, you possibly can leverage web-based sources.
Earlier than we go forward, click on the button beneath to obtain ActivePresenter 9.

This text covers:
To insert any net object sort in ActivePresenter 9, open the Insert tab first. Then, choose Internet Object . The Insert Internet Object dialog seems, which lets you choose and add considered one of three varieties.

Add Internet Handle
Internet Handle is the primary net object sort that may be added to ActivePresenter 9 tasks. Mainly, the app helps you to embed a web site straight inside a slide. On this approach, you possibly can work together with the web site throughout the lesson.
Right here’s how:
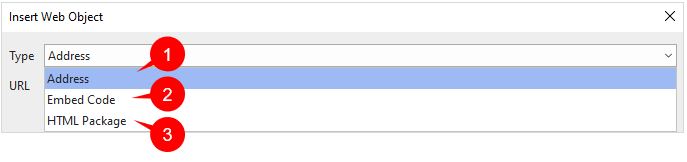
Step 1: Click on the Sort dropdown record > choose Handle (1).
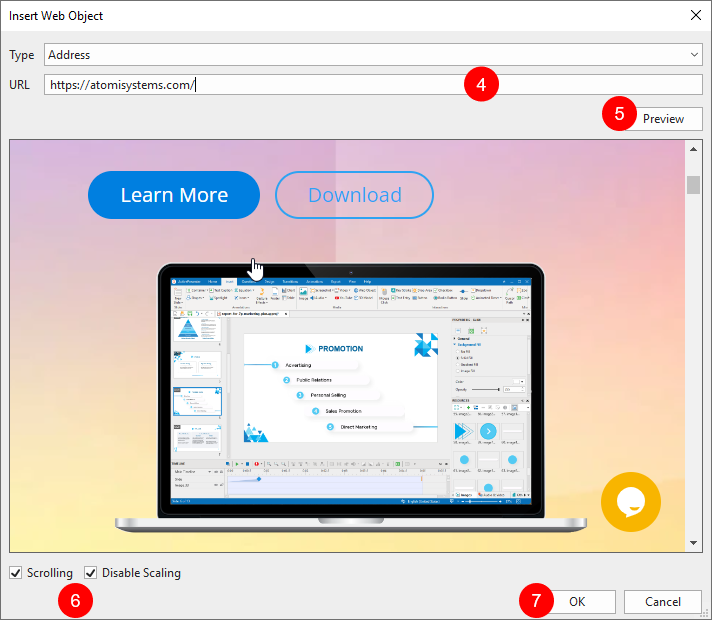
Step 2: Sort a web site handle into the URL area (4). Alternatively, you possibly can copy your required web site URL and paste it right here.

Step 3: Click on Preview (5). Alternatively, press ENTER to load and preview the net content material throughout the dialog.
Step 4: Specify scrolling and scaling behaviors (6) for the article as follows:
- Scrolling: Permit including vertical and/or horizontal scroll bars to view the remainder of the content material.
- Disable Scaling: Hold the embedded content material the identical when scaling a slide. For instance, zooming and panning within the AutoFit mode of the presentation.
Step 5: Click on OK (7) to complete.
Insert Embedded Code
Subsequent, ActivePresenter 9 lets you embed code as an online object in your undertaking. That is very helpful if you wish to management the dimensions of the window or its relative place on the display screen. To embed a line code, take a look at the steps beneath:
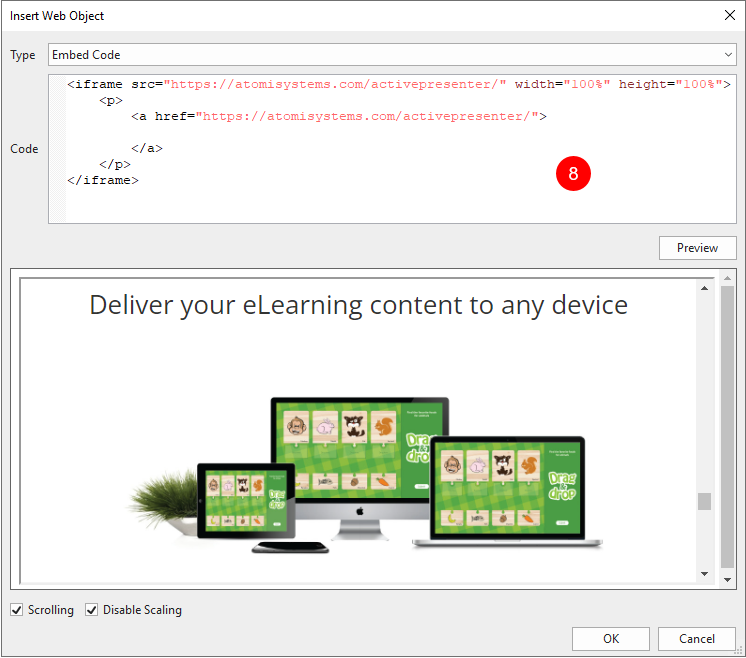
Step 1: Click on the Sort Combo field > Embed Code (2).
Step 2: Enter a code into the pop-up field (8).

Then, repeat steps 3, 4, and 5 proven within the earlier half so as to add embed code.
Embed HTML Bundle
Lastly, let’s check out embedding HTML packages. This net object will help improve your interactivity with HTML sources equivalent to video games, programs, and reference supplies.
Typically, inserting an HTML Bundle is just like including an handle or embedding traces of code. Nevertheless, ensure you have an HTML5 file initially. Then, take the next steps:
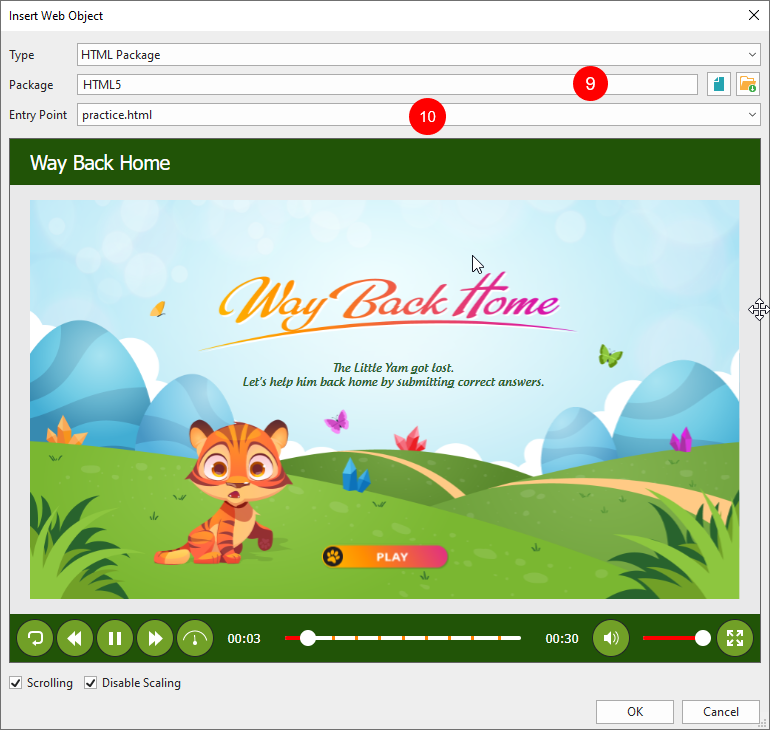
Step 1: Click on the Sort Combo field > HTML Bundle (3).
Step 2: Do both of the next:
- Click on
to pick a bundle out of your present undertaking.
- Click on
to decide on a folder out of your laptop.
After that, the bundle’s identify will likely be proven within the Bundle field (9).

Step 3: Choose one entry level from the drop-down record (10). The chosen HTML bundle will load and preview proper within the dialog.
Then, carry out steps 4 and 5 as guides within the first half.
Work with Internet Objects
After inserting an online object into the Canvas, the app brings you some choices to customise it as beneath:

If you wish to save and reuse an online object, right-click it > Add to Template to carry it within the Object Templates.
To use the identical sort of the chosen net object’s animation and present in mode to all different present ones, right-click it > Apply to All Internet Object Objects > Animation/Present In Mode.
To resize the inserted net object on the Canvas, shortly drag its resizing handles. In case you aren’t glad with the adjustments and wish to return to the unique measurement, right-click it > Restore Authentic Measurement.
As well as, you too can replace the thumbnail to the newest thumbnail by right-clicking the net object > Replace Thumbnail.
ActivePresenter 9 additionally means that you can change the inserted net object. Simply choose it and navigate to the Properties pane > Measurement & Properties > Internet Object > Edit.
Notice: Internet objects solely work in HTML5 output. In different outputs, they are going to be exported as a picture.
That’s it. Any longer, give ActivePresenter 9 a attempt to make the most of web-based sources with net objects. Contact us if you happen to want any help.
Really helpful Content material:

