Formatting typography to suit your precise functions could be a time-consuming course of. Think about as a substitute having the ability to make a font subtly bolder or extra italicised simply by adjusting a slider in Illustrator. That is the place variable fonts turn out to be useful.



You do not want a posh font definition to grasp what a variable font is. Variable fonts behave like a number of fonts, permitting you to regulate the burden, width, and slant of sort as you’re employed.
However are variable fonts really helpful for designers, or a enjoyable however pointless gimmick? Right here we check out how you need to use variable fonts in Illustrator CC and how one can finest apply them in your design work.
On the hunt for extra cool fonts? Try the large vary of show types, serifs and sans serifs over on Envato Parts.
First, let’s reply the query, What’s a variable font?”
What Are Variable Fonts?
A variable font is an OpenType font format that features expertise known as OpenType Font Variations.
Collectively developed by 4 of probably the most influential expertise corporations—Google, Apple, Microsoft, and Adobe—these font recordsdata comprise an enormous quantity of additional information, in comparison with your common OpenType font.
A variable font can comprise a font’s total glyph set, or particular person glyphs with as much as 64,000 axes of variation, together with weight, width, slant, and, in some instances, particular types, akin to Condensed, Daring, and so forth.
OK, However… Why?
Alongside Colour Font expertise, variable fonts can appear to the uninitiated a little bit, properly, pointless. Many typographers would argue that the method of manually formatting fonts is probably the most skilled and passable method to go about issues.
Nevertheless, variable fonts are a pure development for the sphere of typography, which is more and more reflective of developments in responsive internet design. Designers are demanding extra comfort and interactivity from their design instruments, and fonts which you’ll modify with the roll of a slider are assembly this demand.
Variable fonts supply flexibility and speedy outcomes, which makes them a welcome novelty for the time-strapped typographer.
They’re additionally nice for adjusting typography ‘reside’. So if, for instance, you’re displaying a shopper a design on a display, you may modify the formatting of a header earlier than their eyes immediately.
Now that you realize what variable fonts are, we’ll present you the place to search out them.
How Do I Discover Variable Fonts?
You should use a restricted vary of pre-installed variable fonts in Adobe Illustrator CC and Adobe Photoshop CC, together with:
- Acumin Variable Idea
- Minion Variable Idea
- Myriad Variable Idea
- Supply Sans Variable
- Supply Serif Variable
- Supply Code Variable
Acumin Variable Idea could be some of the in style variable fonts, but additionally take into account unbiased typeface designers. They’re beginning to launch their very own variable fonts, although many of those are nonetheless solely out there as prototypes. Try Gingham, a minimal sans serif by Christoph Koeberlin, or Jabin, a variable tackle Gothic sort types by Frida Medrano. These may be an alternative choice to Supply Serif Variable or Supply Sans Variable.
You can too discover a beta web site, v-fonts.com, which options an ever-growing listing of latest variable fonts.



How Do I Use Variable Fonts?
Right here, we’ll take a look at how one can use variable fonts in Illustrator CC.
The method is very easy. Merely choose the Sort Device (T) and drag to create a textual content body on the web page. Place your cursor into the body and sort in your textual content.
With both the body chosen or the kind highlighted, select a variable font from the traditional font menu within the Character panel (Window > Sort > Character).
Click on on the small double-T image to the suitable of the font weight menu. Once you hover over the image, you’ll see ‘Variable Font’ seem subsequent to your cursor.



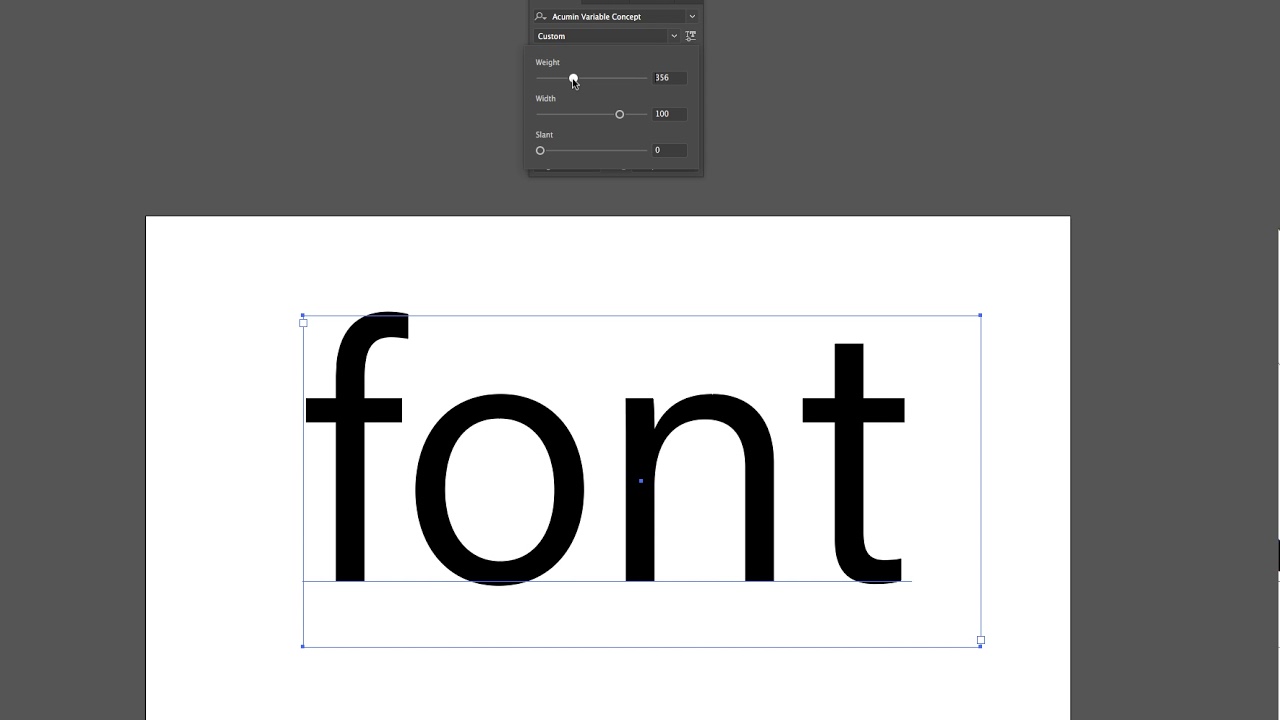
Clicking on this opens a pop-out window with sliders to regulate three choices, that are detailed under.
Weight
Adjusting this slider makes the kind seem thinner or bolder. Relying on the variable font, this will vary from ultra-thin to a really heavy or fats weight.
It is a nice choice for taking part in with the visible affect of headers or sub-headings, permitting you to outline simply the correct quantity of boldness on your textual content.
Notice that rising the burden of the font also can broaden the general width of the textual content, purely as a result of elevated dimension of every character.
Width
To offer your sort a condensed (or squashed) look, or stretch it to offer it a broader look, modify the Width slider.
Whereas this has an aesthetic impact in your textual content, it’s additionally a very nifty technique for banishing any stray orphans or widows in your typography in the event you don’t wish to spend a very long time adjusting monitoring or kerning manually.
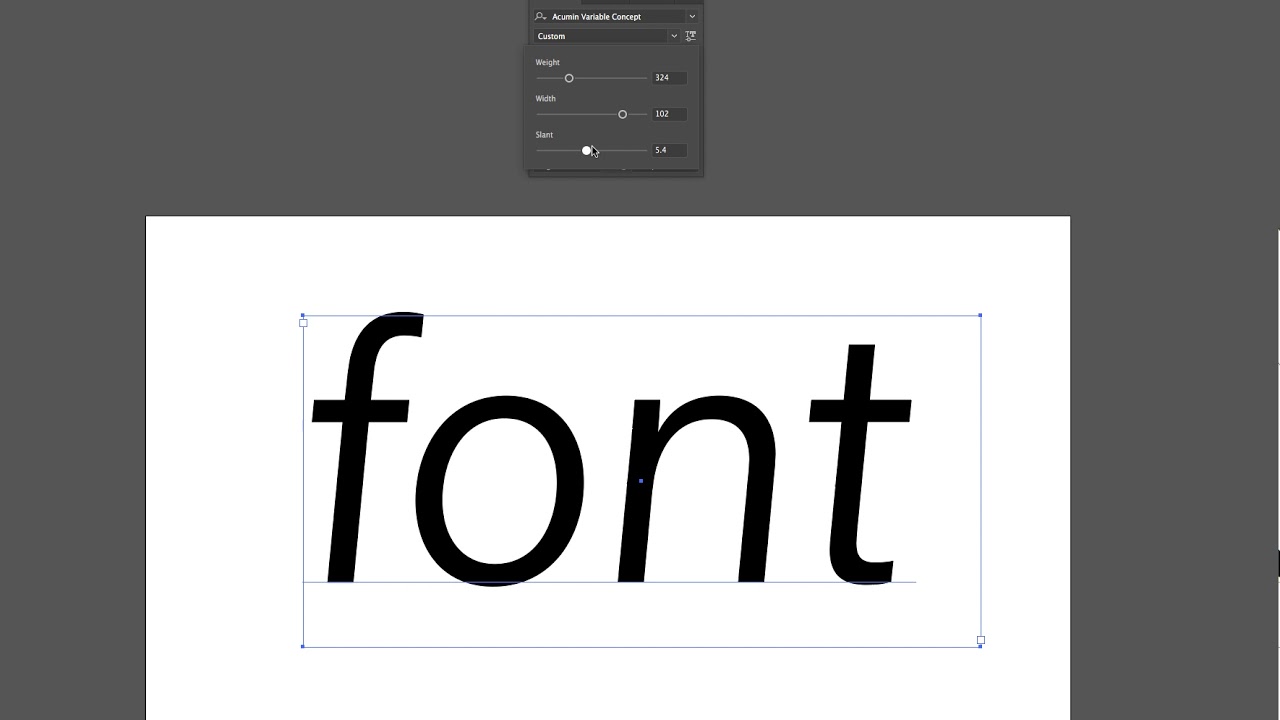
Slant
Though making use of false italicisation to textual content is usually thought-about a giant no-go in typographic circles, the Slant slider really replicates a big number of genuine italic weights.
This offers you the skilled look of precise italics, however the wide range of choices you may usually solely obtain by making use of false italics.
The place Ought to I Use Variable Fonts?
Variable fonts have been designed with internet design in thoughts, and they’re supported by Safari, Chrome, Edge, and Firefox. The net is the pure dwelling for variable fonts as a result of they’re uniquely tuned to responsive websites and apps. You’ll be able to mess around with completely different variable fonts to see how they would seem on-line on the Axis-Praxis web site.



By storing details about a number of font households inside only one font file, variable fonts additionally supply a space-saving answer for internet designers.
Nevertheless, variable fonts additionally current an thrilling new manner of formatting typography for print designers. As a result of adjusting the fonts is so fast and handy, they make a superb timesaver for print designers as they work on drafts.
Conclusion: Are Variable Fonts a Gimmick or Right here to Keep?
For internet designers, variable fonts characterize one other thrilling improvement in responsive typography. Together with colour fonts, variable fonts permit internet designers to be extra versatile and inventive of their designs, making typography the point of interest of internet sites fairly than a mere necessity.
For print designers, the jury remains to be out as as to whether variable fonts are helpful sufficient to switch guide typography formatting. Till a really big selection of variable fonts are made out there in Adobe software program, it appears unlikely that they may substitute the usual technique of formatting sort for many designers.
In search of extra nice fonts? Try the collection of typefaces on Envato Parts, or learn our edited lists of a number of the finest fonts on the market:
If you wish to be taught extra, why not attempt our new course, Up and Working with Variable Fonts.