You possibly can create animations for textual content in varied methods, considered one of which is including a typing impact or so-called typewriter impact to your textual content. The attention-popping textual content typing animation is fast to be finished by animating letters or phrases.

This tutorial covers:
- Add Textual content
- Format Textual content
- Add Typing Animation for Textual content
- Take away Textual content Animation Results
Add Textual content
Step one to animate textual content is including textual content to your mission. Textual content can come together with a number of objects comparable to shapes, textual content captions, equations, buttons, examine packing containers, and extra. You possibly can animate not solely the entire object but in addition the textual content inside it with ease. Probably the most generally used object to create animated texts is Textual content Caption.
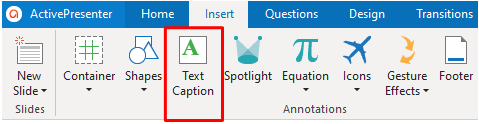
You possibly can insert a Textual content Caption right into a mission by going to the Insert tab.

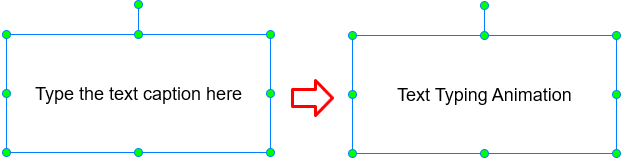
Then, merely click on wherever on the Canvas to see a textual content caption that seems permitting you to sort multi-line formatted texts.

Format Textual content
To format textual content, do the next:
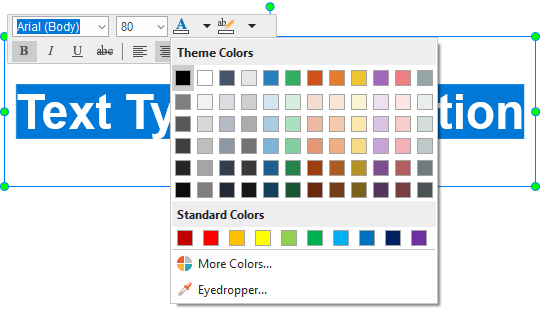
Step 1: Choose the textual content within the textual content caption.
Step 2: Change the font, measurement, and shade of the textual content within the Residence tab or within the inline textual content editor that seems.

Add Typing Animation for Textual content
So as to add a typing animation impact for textual content, you first must animate the item containing that textual content. Do as follows:
Step 1: Choose the Textual content Caption object.
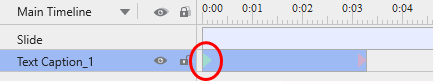
Step 2: Entry the Animations tab, click on to open the Entrance Results gallery, then choose Seem. It’s offered by a inexperienced triangle.

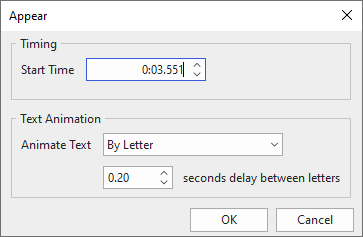
Step 3: Double-click the inexperienced triangle to open the settings dialog. There’s a Textual content Animation part.

So as to add textual content typing animation, do the next:
- Within the Animate Textual content spin field, choose both By Letter or By Phrase choices. Meaning every letter/ phrase of the entire textual content will seem in flip.
- Set the delay worth for the time between letters or phrases showing by doing one of many following:
- Click on the up or down arrow within the delay field to extend/lower the delay time.
- Enter a brand new worth within the delay field.
- Click on OK to use.
Notice: Aside from the Seem and Disappear results which haven’t any length, once you add different animation results to an object, be aware of the next:
- The delay time between letters or phrases showing is ready by the % of animation length of the item, apart from seconds.
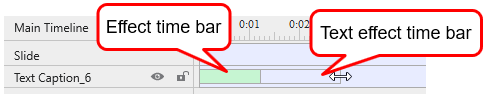
- Different animation results can be offered within the Timeline as impact time bars (coloured rectangles). After closing the animation settings dialog, you may change the delay time by dragging the textual content impact time bar (the clear bar) within the Timeline.

Take away Textual content Animation Results
Should you not want the typing animation of textual content, you may simply take away them by opening the settings dialog talked about earlier. Within the Animate Textual content spin field, choose None.
So, why don’t you do that function proper now? Obtain ActivePresenter 9 and discover your infinite prospects.

See additionally: