Within the following tutorial, you may learn to make a coronary heart in Illustrator in six easy steps. You may learn to simply flip a rectangle right into a rounded rectangle, how one can rotate and duplicate it, how one can minimize and unite vector shapes, and eventually, how one can warp your coronary heart form in Illustrator.
However in case you’re on the lookout for a video tutorial to learn to draw a coronary heart in Illustrator, you then’re in luck! This is a video from the Envato Tuts+ YouTube channel to rapidly learn to do that coronary heart illustration:
Easy methods to Make a Coronary heart in Illustrator
Step 1
Let’s do the drawing of a coronary heart form. Choose the Rectangle Instrument (M) out of your toolbar and concentrate on the colour settings. Take away the colour from the stroke after which choose the fill and set its colour to R=255 G=29 B=37.
Transfer to your artboard and easily create a 150 x 350 px form. You may both click on and drag to create this form or you’ll be able to click on in your artboard and enter the Width and Top values within the newly opened Rectangle window.



Step 2
Change to the Direct Choice Instrument (A) and choose your rectangle. Hover over one of many corners of this form and click on and drag to simply flip your rectangle right into a rounded rectangle, as proven within the second picture.
Alternatively, you’ll be able to choose your complete rectangle, concentrate on the management panel, and enter 75 px within the Corners enter subject.



Step 3
Choose your rounded rectangle and rotate it 45 levels to the left. You are able to do this manually utilizing the bounding field that is accessible when the Choice Instrument (V) is lively or by going to Object > Remodel > Rotate. Set the Angle to 45 levels and click on OK.
Make it possible for your form stays chosen and go once more to Object > Remodel > Rotate. This time, set the Angle to 90 levels and click on the Copy button so as to add a replica of your form that is rotated 90 levels to the suitable.



Step 4
Choose each of your shapes and choose the Form Builder Instrument (Shift-M) out of your toolbar.
Maintain down Alt and easily click on the 2 sections highlighted within the first two pictures to take away them. Ultimately, issues ought to appear like within the third picture.



Step 5
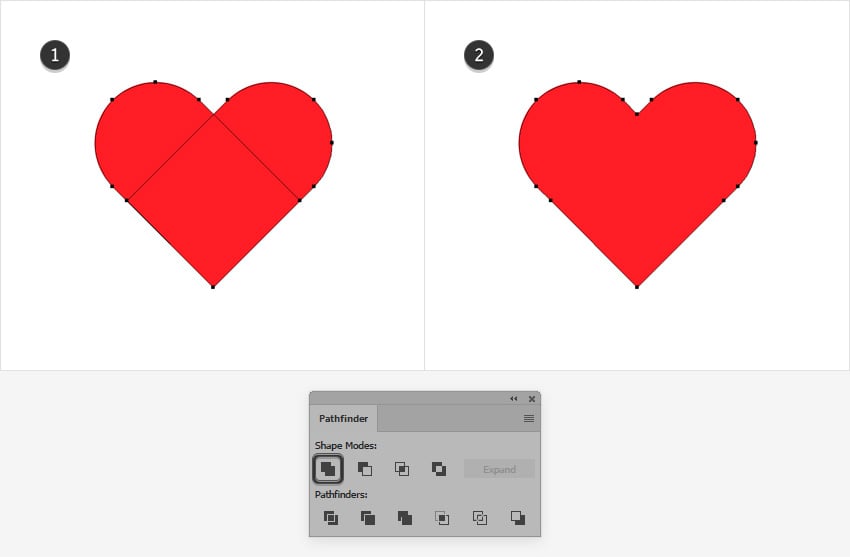
Make it possible for your two shapes are chosen, open the Pathfinder panel (Window > Pathfinder), click on the Unite button, and you have got your coronary heart form in Illustrator.



Step 6
Lastly, you should utilize a Warp impact to bulge your coronary heart in Illustrator. Just remember to have it chosen and go to Impact > Warp > FishEye. Maintain the Horizontal field checked, drag the Bend slider to 20%, and click on OK to simply stylize your coronary heart illustration.



Congratulations! You are Executed!
Right here is how the drawing of a coronary heart form ought to look. Now that you understand how to attract a coronary heart in Illustrator can additional stylize it and switch right into a extra advanced design.
You could find some nice sources of inspiration at Envato Parts, with attention-grabbing options to enhance this coronary heart in Illustrator.



Widespread Belongings From Envato Parts
Envato Parts is a wonderful useful resource for coronary heart shapes in Illustrator. This is an instance:
35 Illustrator Coronary heart Shapes – Handdrawn (AI, EPS, PNG, SVG)
In case you’re in a rush otherwise you merely cannot be bothered to learn the way make a coronary heart in Illustrator, this small pack of coronary heart parts is perhaps the answer. This pack comes with quite a lot of hand-drawn coronary heart shapes that can be utilized in any kind of design.



Need to Be taught Extra?
Now we have a great deal of tutorials on Envato Tuts+, from newbie to intermediate degree. Have a look!

