Whats up everybody.
I’ve been utilizing a toon shader out there in Unity for a very long time. I lately determined to make a vfx that can make enemies disappear after they die, however I noticed that for this I want entry to the toon shader. Since I don’t have entry to Unity’s toon shader, I must make my very own shader.
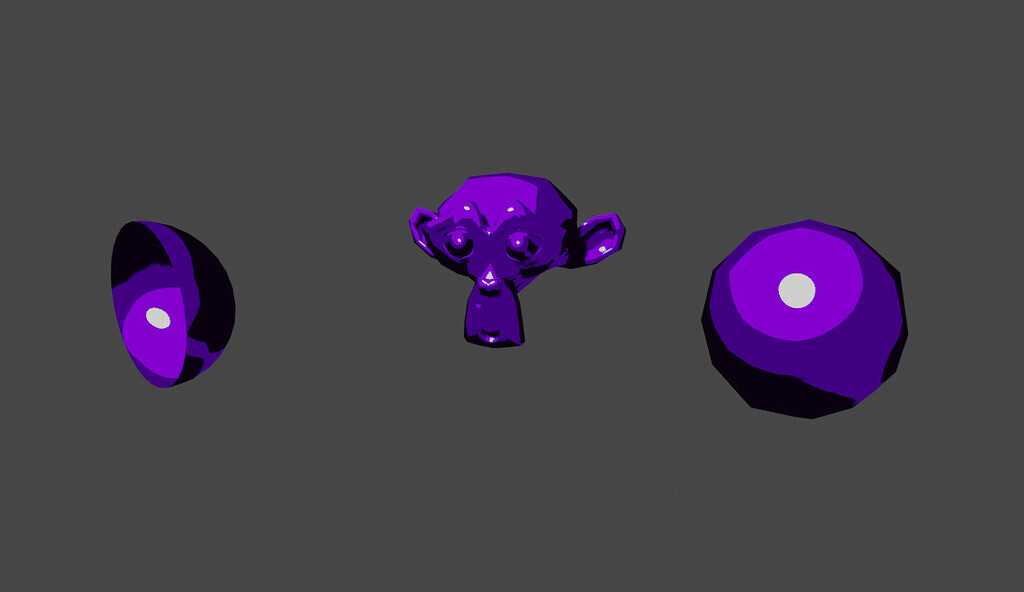
What I wish to do is barely completely different from the toon shader tutorials I can discover on the web. I’m posting precisely what I wish to do under. I created this picture under in Blender. It was very simple to do in Blender, however after I needed to do it in Unity, I had quite a lot of issue. I’d be very grateful if you happen to may assist me or recommend some sources.
-
The shader I’ll make also needs to have the ability to work with hand painted textures.
-
I’m utilizing a URP venture.
-
The shader will likely be Unlit.
Additionally, I don’t know code shaders. Each time I must make vfx I exploit shader graph. Do you assume I ought to study to code, or do I’ve to know code to make this explicit shader I would like?
1 Like
Toon Shading – The EASIEST WAY! Unity3D URP Shadergraph Tutorial – YouTube this appears to be actually comparable + it’s in ShaderGraph so that you don’t should code.
For making it work with textures, you simply should multiply output of that complete issues that connects to base coloration with texture pattern
1 Like
I’ll do that tutorial. Thanks for taking the time to reply.
2 Likes
Manus supplied a terrific tutorial. Shadergraph and the usage of the Fresnel node is the best way to go. There’s additionally an old style means we used to make use of on Ps the place you may duplicate the mannequin geo, scale it up a bit bigger, reverse the faces, and add a cloth that’s the coloration you need for the road.
The result’s a bigger mannequin that you may see by way of the entrance of, however the again aspect reveals up because the linework. It will solely work for a top level view, not inside strains.
3 Likes
From a extra common tech aspect there are 2 results that go into ‘toon’ shading, one is that the sunshine is posterized (principally turning a easy gradient into these bands) and the second is outlines. I don’t assume studying to code is critical, however if you wish to, the posterization would occur within the mild shader the place it could in all probability be best to multiply the sunshine vector by a small worth (2-5) then spherical/ground/ceil it and eventually divide it by the primary worth; it ought to look one thing akin to this: ground(LIGHT * 3.0)/3.0. Edge detection/ outlines are a bit extra difficult, however you may have just a few choices, the best edge detection algorithm if you happen to dont prefer to code known as the ‘distinction of gaussians’ which principally takes an enter texture (on this case you must do that to each the depth texture if it’s out there and the scene regular texture, I’m not certain how to do that in unity however I’m certain it’s potential) and applies 2 Gaussian blurs to them, every with a special dimension of kernel (typically simply ‘ok’) and subtracts the 2 outcomes collectively. In order for you extra management and are keen to place within the work a greater possibility can be a Sobel Filter, which may even offer you a course within the strains which lets you do some cool creative stuff, however it’s a bit superior. Here’s a a lot better rationalization of the distinction of gaussians That is the Distinction of Gaussians – YouTube, and right here is an efficient video for a way a sobel works Discovering the Edges (Sobel Operator) – Computerphile – YouTube
2 Likes
That is the primary time I’ve heard of this technique, it sounds actually attention-grabbing.
1 Like