The Doughnut chart is likely one of the built-in chart sorts in ActivePresenter 9. Doughnut charts are supposed to examine proportions between categorical information in addition to specific the “part-to-whole” relationship. You’ll be able to study extra in at the moment’s tutorial.
As you could already know, the Doughnut charts share virtually the identical properties because the Pie charts. Nevertheless, this chart sort shows information organized in rings the place every ring represents a dataset. Every phase’s measurement in a hoop corresponds to the proportion of every class. Apart from, the Doughnut charts can have multiple dataset whereas the Pie charts don’t.
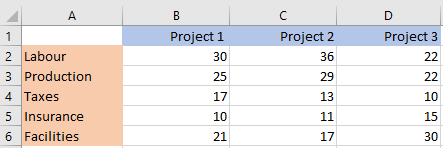
Let’s discover ways to create a Doughnut chart in ActivePresenter 9 by means of the undertaking value breakdown instance as follows:

The process ought to be:
- Insert Doughnut Charts
- Edit Information for Doughnut Charts
- Change Doughnut Charts’ Types
- Alter Chart Format
- Preview and Export the Charts
Insert Doughnut Charts
To insert a chart, observe these steps:
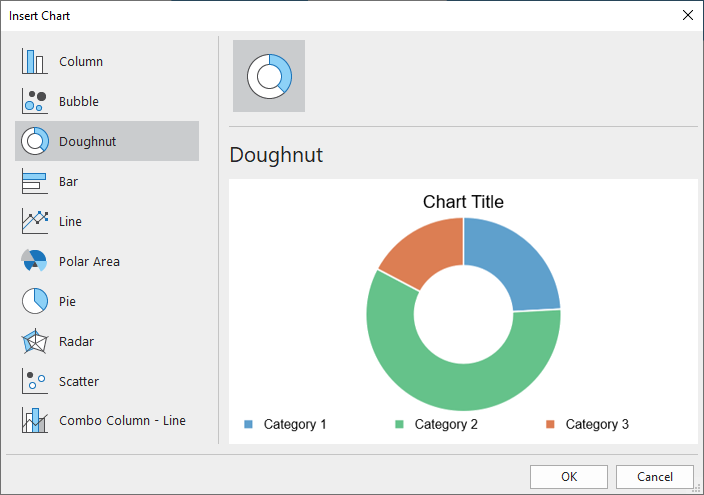
- Open the Insert tab > Chart.
- Click on the Doughnut chart sort on the left pane of the Insert Chart dialog.

- Click on OK to complete.
Edit Information for Doughnut Charts
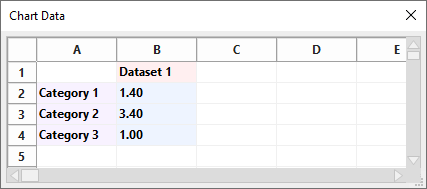
After getting accomplished inserting, a chart and the Chart Information window pop up on the Canvas concurrently. The Chart Information window comes with some default values.

Word: When you choose the chart, this window ought to be proven up. If not, you’ll be able to right-click the chart > choose Edit Chart Information.
Now, let’s edit the defaults together with your information:
- Choose and alter the textual content within the Dataset 1 cell to Mission 1.
- Add completely different datasets by deciding on a clean cell subsequent to Dataset 1 within the first row, then sort your Dataset identify. As an illustration, Mission 2 and Mission 3.
- Change texts within the Class cells into Labour, Manufacturing, Taxes, Insurance coverage, and Amenities.
- Choose the worth cells and enter your information values.
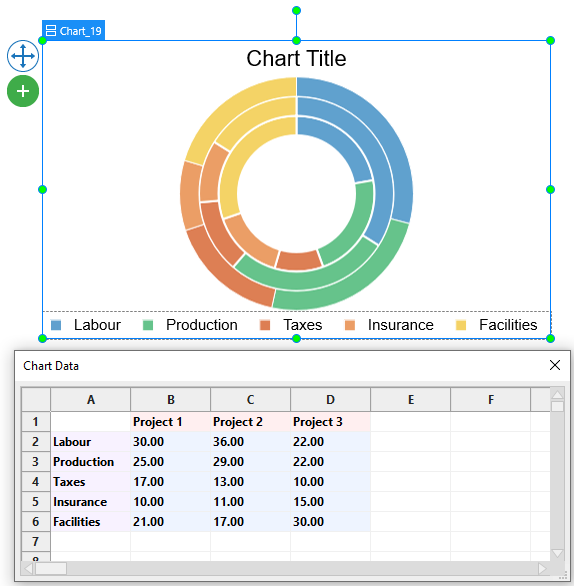
The chart will present all of the adjustments you will have made:

Change Doughnut Charts’ Types
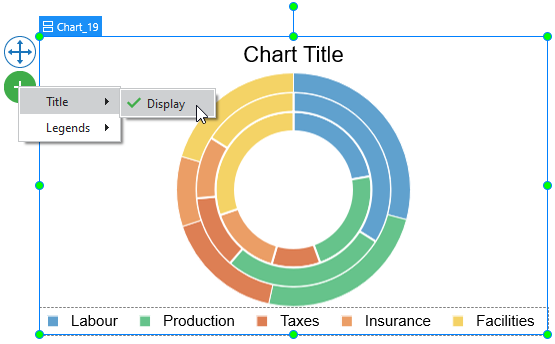
Within the chart, you’ll be able to select to indicate or cover the chart title and chart legends. To get it accomplished, click on on the plus button > select to indicate/cover any parts.

As well as, you’re free to edit types for the chart datasets and classes the best way you need. Simply navigate to the chart Properties pane > Chart > Model.

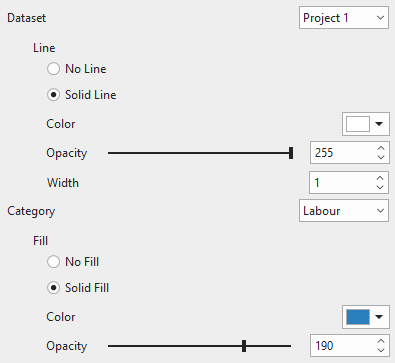
Customise Datasets
Within the Doughnut chart, a dataset is represented as a hoop. You’ll be able to insert extra datasets to this chart sort by means of the Chart Information window. The Dataset part means that you can set the road border of every dataset in addition to the border between classes in that dataset. Let’s click on the drop-down Dataset listing to change to any dataset you need to edit.
Customise Classes
The Class means an information worth depicted in a coloured phase. On this part, you’ll be able to customise the background fill of every class. Click on the drop-down Class listing to decide on one of many classes to restyle.
Alter Chart Format
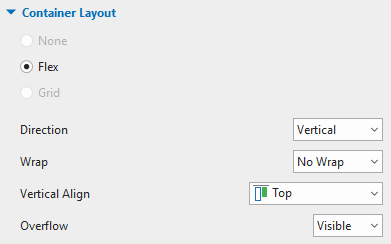
If the default chart structure doesn’t fulfill you, you’ll be able to change it within the chart Properties pane > Measurement & Properties > Container Format.

Furthermore, chart elements can’t be repositioned manually resulting from being snapped to the Flex structure. On this case, you’ll be able to choose every chart half after which regulate it within the Properties pane > Measurement & Properties > Flex Little one.
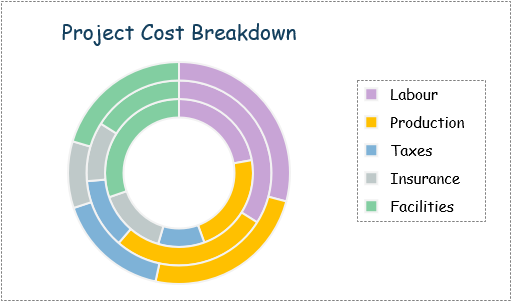
In any case, the chart beneath exhibits how the ultimate end result ought to look.

Preview and Export Doughnut Charts
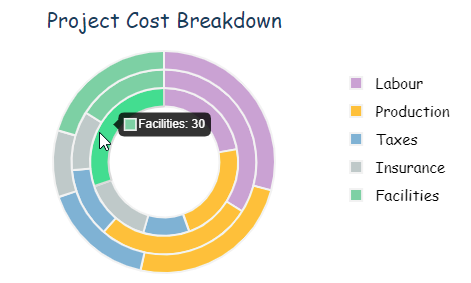
When viewers hover the mouse over a class, they’ll see the corresponding information worth.

That’s an outline of the Doughnut charts in ActivePresenter 9. Now give the app a go and be happy to contact us at any time you need assistance.

Associated articles:

